
- node : v14.17.1
- Vue : v2
- Vue.js 가이드를 참고하여 작성
- 패스트캠퍼스 Vue.js 압축 완성 올인원 패키지 Online 강의 내용 참고
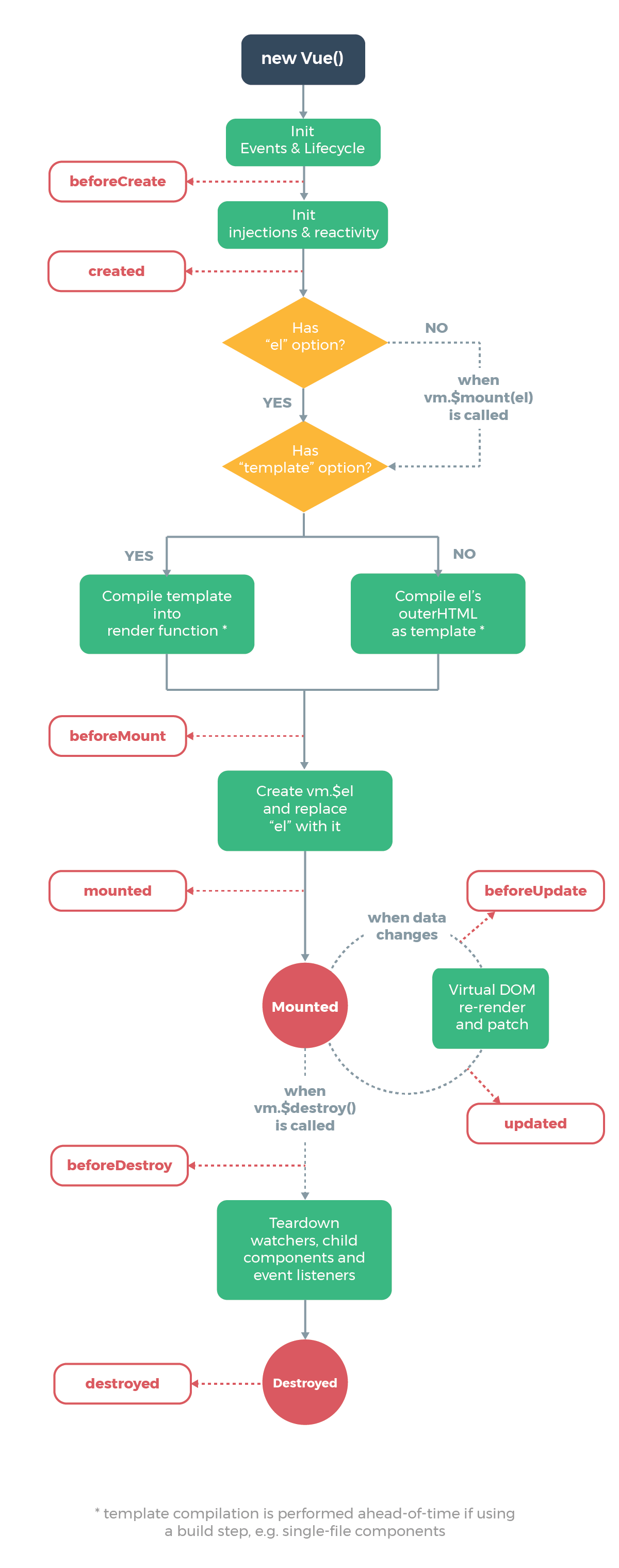
라이프사이클(LifeCycle)
- Vue 인스턴스나 컴포넌트가 생성될때, 미리 사전에 정의된 몇 단계의 과정을 거치게됨
- 이를 라이프사이클(LifeCycle)
- Vue 인스턴스가 생성된 후 우리 눈에 보여지고 사라지기까지의 단계
- vue.js 라이프사이클은 크게 creation, mounting, updating, destruction 로 나눠지고 각 훅(hook)으로 단계들을 실행

Creation
- 라이프사이클 중에서 가장 처음 실행
- 컴포넌트(Component)가 돔(DOM)에 추가되기 전
- 서버렌더링에서도 지원되는 훅(Hook)
- 따라서 클라이언트 단과 서버단 모두 처리해야하는 일이 있다면, Creation 단계에서 하면됨
- 아직 돔에 접근하거나
this.$el를 사용할 수 없음
beforeCreate
- 모든 훅 중 가장 먼저 실행되는 훅
- data와 events(
vm.$on,vm.$once,vm.$off,vm.$emit)가 세팅되지 않은 시점
created
- data와 events가 활성화되어 접근 가능
- 하지만, 템플릿과 가상돔은 마운트(Mount) 및 렌더링되지 않은 상태.
Mounting
- 초기 렌더링 직전, 컴포넌트에 직접 접근 가능한 시점
- 서버렌더링은 지원하지 않음
- 렌더링 직전 돔을 변경하고자 할때 이 단계를 사용하여 변경 가능
- 컴포넌트 초기에 세팅되어야할 데이터 페치(fetch)는 created훅 단계를 사용하는 것이 나음
beforeMount
- 템플릿과 렌더 함수들이 컴파일이 되고, 첫 렌더링이 일어나지 직전 시점
- 서버사이드 렌더링시에는 호출불가
mounted
- 컴포넌트, 템플릿, 렌러딩된 돔에 접근가능한 시점
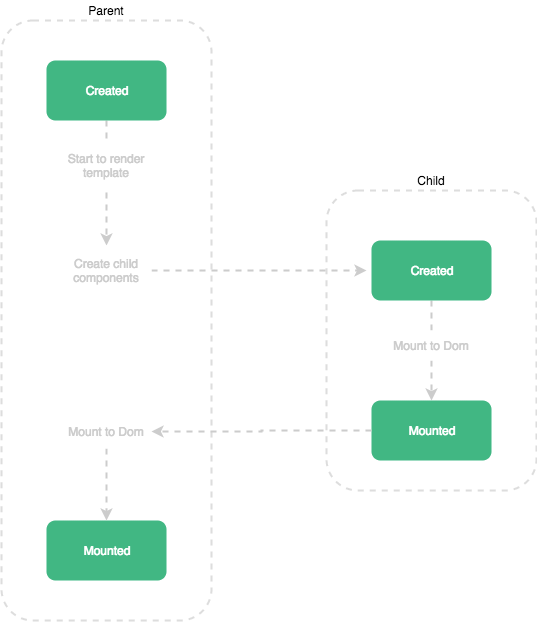
- 하위 컴포넌트가 마운트된 상태를 보장하지는 않는다
- 서버렌더링에서는 호출되지 않는다
- 부모와 자식관계의 컴포넌트에서 우리가 생각한 순서대로 mounted가 발생사지 않을 수 있다

Updating
- 컴포넌트에서 사용되는 반응성 속성들이 변경되거나 어떤 이유로 재랜더링 될시 실행
- 디버깅, 프로파일링 등 컴포넌트 재랜더링 시점을 알고 싶을 때 사용
beforeUpdate
- 컴포넌트의 데이터가 변하여 업데이트 사이클이 시작될때 실행됨
- 정확히는 돔이 재랜더링되고, 데이터를 폐치하기 전
- 재랜더링 전의 새 상태의 데이터를 얻을 수 있고, 더 많은 변경이 가능
- 이 변경으로 재랜더링은 트리거(trigger)되지 않음
updated
- 컴포넌트의 데이터가 변하여 재랜더링이 일어난 후 실행
- 돔이 업데이트 완료된 상태임으로, 돔 종속적인 연산 가능
- 때에따라 상태를 변경하면 무한루프에 빠질수도 있음..모든 자식의 컴포넌트의 재랜더링 상태를 보장하지 않기 때문
destruction
- 컴포넌트가 제거 될 때 실행되는 라이프 사이클 훅
beforeDestory
- 컴포넌트가 제거 되기 직전에 호출되는 라이프 사이클 훅
- 이벤트 리스터를 해제하거나 컴포넌트에서 동작으로 할당 받은 자원들을 해제해야 할 때 적합한 훅
- 서버사이드 렌더링은 지원하지 않음
destory
- 컴포넌트가 제거 된 후 호출되는 훅
- 컴포넌트의 모든 이벤트 리스터와 디렉티브의 바인딩이 해제되고, 하위 컴포넌트도 모두 제거
- 서버사이드 렌더링은 지원하지 않음
example
[ index.html ]
<div id="app-1">
<div ref="msg">{{ msg }}</div>
<div ref="div"> ref div </div> <!-- 참조 속성 -->
</div>[ index.js ]
const vm = new Vue({
el: '#app-1',
data: {
msg: 'Hello Vue'
},
beforeCreate () { // 생성 전
console.log('beforeCreate!', this.msg, this.$refs.div)
},
created () { // 생성
console.log('created!', this.msg, this.$refs.div)
},
beforeMount () { // 마운트 업데이트 전
console.log('beforeMount!', this.msg, this.$refs.div)
},
mounted () { // 마운트 업데이트
console.log('mounted!', this.msg, this.$refs.div)
},
beforeUpdate () { // 반응성 데이터 업데이트 전
console.log('beforeUpdate!', this.$refs.msg.innerText)
},
updated () { // 반응성 데이터 업데이트
console.log('updated!', this.$refs.msg.innerText)
},
beforeDestroy () { // 반응성 제거 전
console.log('beforeDestroy!')
},
destroy () { // 반응성 제거
console.log('destroy!')
}
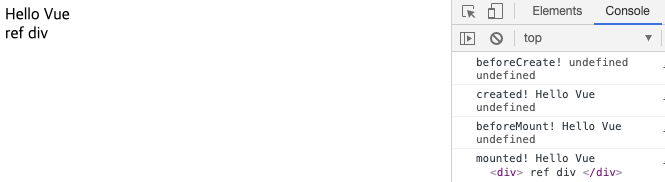
})[ Rendering ]
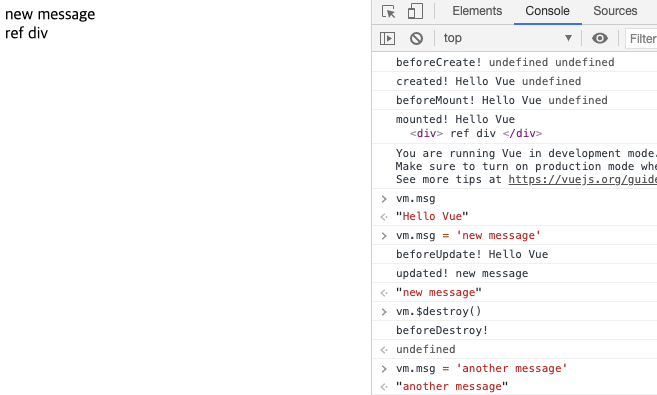
- console log 확인
- 각 훅별 데이터와 이벤트 그리고 렌더링되는 데이터 확인
- 첫번째 값 : msg 값
- 두번째 값 : $refs.div

- beforeCreate : data, events가 세팅되지 않았음으로
undefined - create : data, events가 세팅은 되었으나 템플릿과 가상돔은 랜더링 되지 않은 상태임으로
undefined - beforeMount : data, events, 템플릿, 가상돔은 준비되었으나, 데이터가 돔에 추가되기 전임으로
undefined - mounted : 컴포넌트와 돔에 데이터가 추가되어 참조속성인
<div> ref div </div>가 확인됨

vm.msg값을 'new message'로 변경 시, 반응성으로 돔과 실제 데이터가 변경됨- destory 훅을 실행 후
vm.msg를 'another message'로 변경 시 돔의 데이터가 변경되지 않음
