- node : v14.17.1
- Vue : v2
- Vue.js 가이드를 참고하여 작성
사용자 입력 핸들링
v-on
- v-on
- 엘리먼트에 이벤트 리스너를 연결, 이벤트 유형은 전달인자로 표시
- 표현식은 메소드 이름 또는 인라인 구문, 수식어
- 수식어
.stop: event.stopPropagation() 을 호출.prevent: event.preventDefault() 을 호출.capture: 캡처 모드에서 이벤트 리스너를 추가.self: 이벤트가 이 엘리먼트에서 전달된 경우에만 처리.{keyCode | keyAlias}: 특정 키에 대해서만 처리.left: (2.2.0) 왼쪽 버튼 마우스 이벤트 트리거 처리기.right: (2.2.0) 오른쪽 버튼 마우스 이벤트 트리거 처리기.middle: (2.2.0) 가운데 버튼 마우스 이벤트 트리거 처리기.passive: (2.3.0+) DOM 이벤트를 { passive: true }와 연결
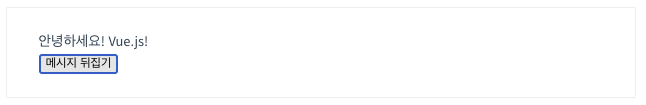
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">메시지 뒤집기</button>
</div>[ index.js ]
var app5 = new Vue({
el: '#app-5',
data: {
message: '안녕하세요! Vue.js!'
},
methods: {
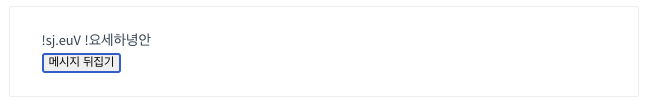
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})[ Rendering ]