위코드 1차 팀 프로젝트로 기본적인 커머스 사이트 flow 를 가진 사이트(미션캠프,인프런,크몽)을 참고해 진행했습니다.
#1 프로젝트 개요
1-1. 개발 인원 및 기간
- 개발 기간 : 2022.11.14 ~ 2022.11.25
- 개발 인원 : 프론트엔드 3명, 백엔드 2명
1-2. 사용한 기술 스택
- Front-End : React.js, sass, Javscript, html, css
- Back-End : Node.js, Express, JSON Web TOKEN, Bcrypt, My SQL, Multer
- Common : AWS(EC2,RDS), RESTful API, Git, Github, Trello, Slack
#2 팀원들과 협업
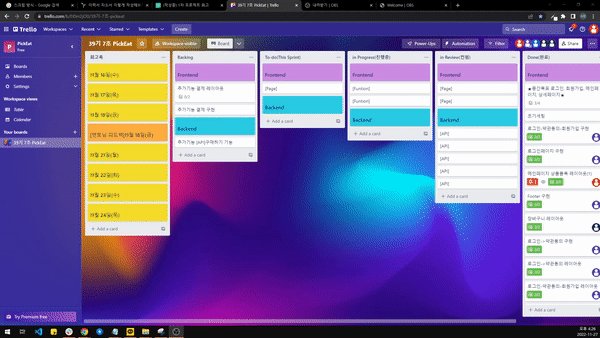
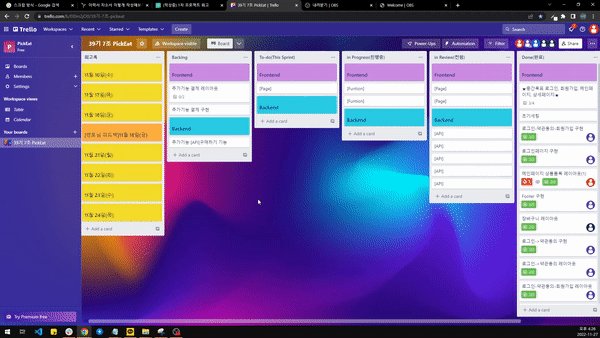
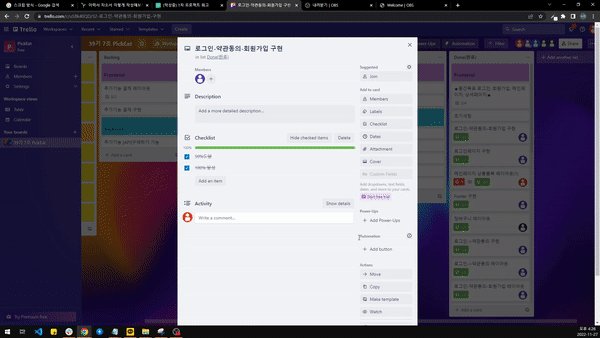
2-1.
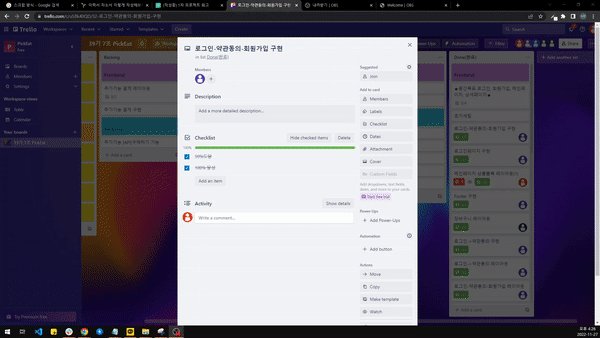
트렐로를 통해 매일 아침 스케줄을 정리하고 팀원들과 공유했습니다.

#3 구현 사항
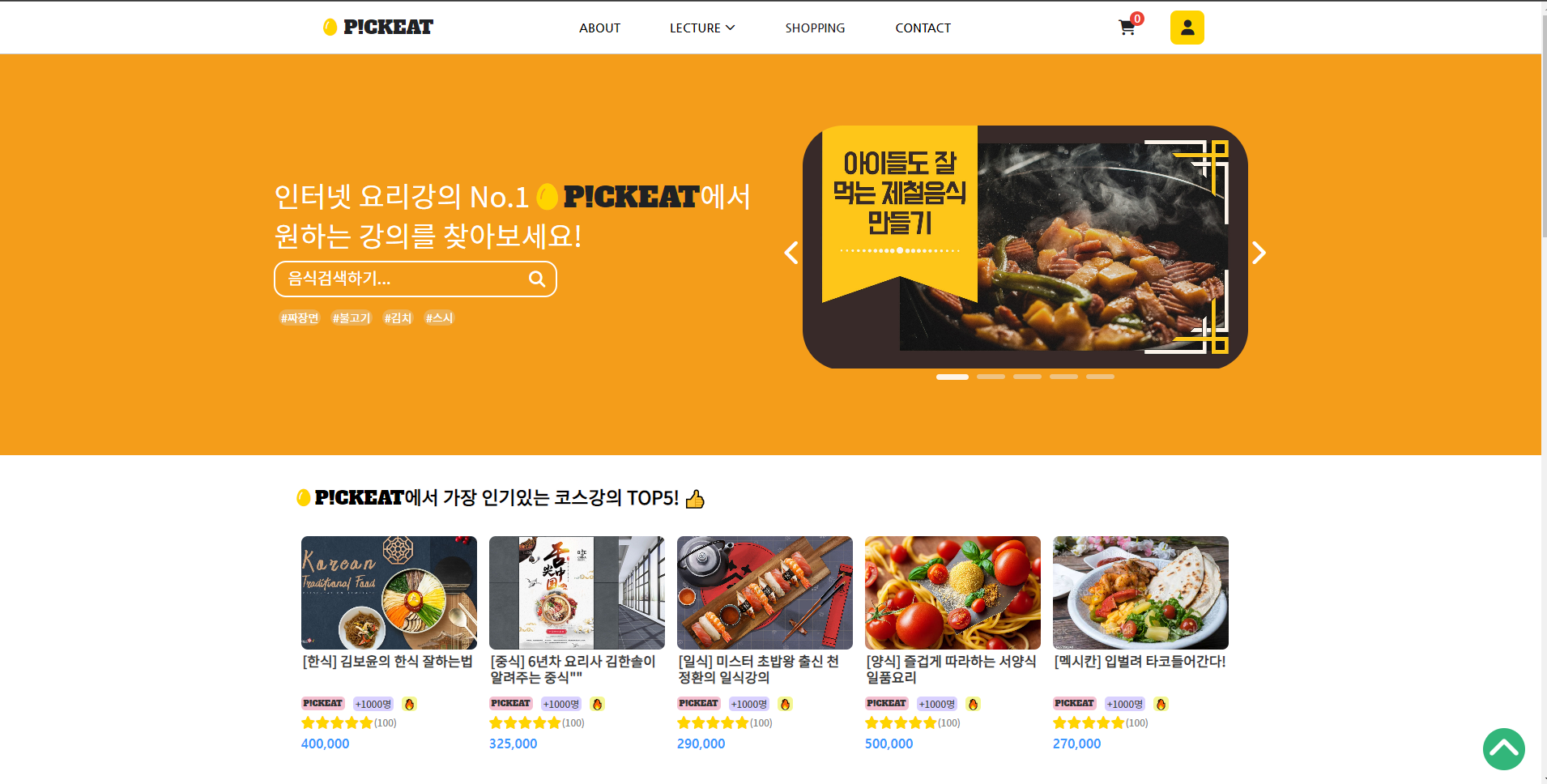
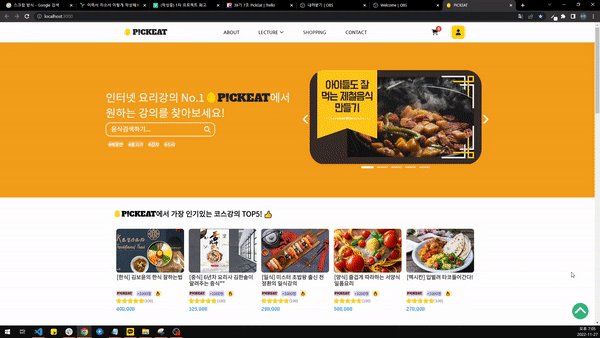
사이트 상단 navBar,메인 페이지, 카테고리 분류 페이지 를 맡아서 진행했습니다.
3-1. navBar / 레이아웃,기능
- 로그인 전엔 로그인 회원가입 아이콘이 있지만 로그인 성공시 token이 있는지 없는지 판별해 로그인 회원가입 아이콘이 장바구니 내프로필 아이콘으로 변경되는 로직을 구현하였습니다.
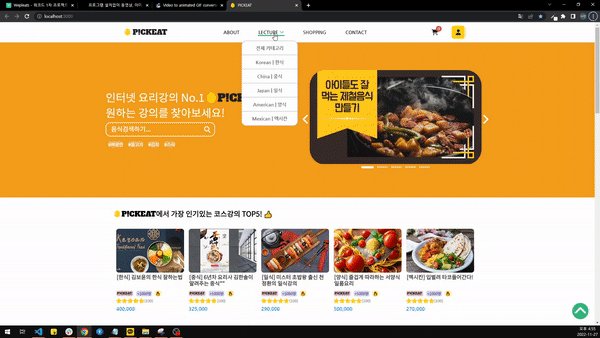
- lecture카테고리에 마우스 호버시 드롭다운 메뉴가 나오도록 하였습니다.
- 각각의 메뉴 클릭시 그에맞는 페이지로 넘어가는 로직과 ABOUT,CONTACT 메뉴 클릭시 페이지 스크롤 위치를 조정해주는 기능을 구현하였습니다.

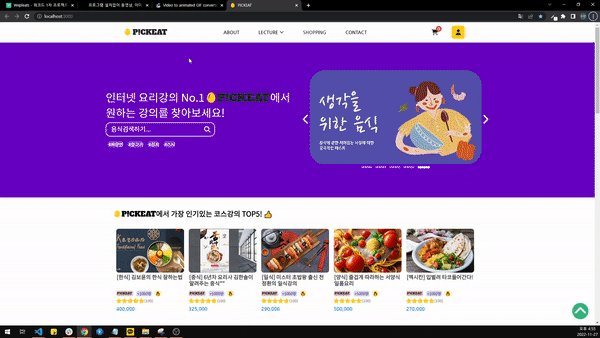
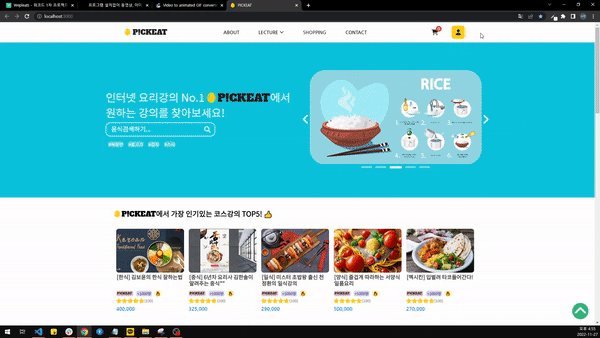
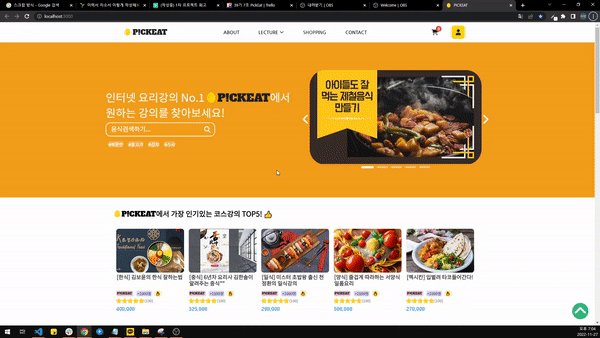
3-2. main page / 레이아웃,기능
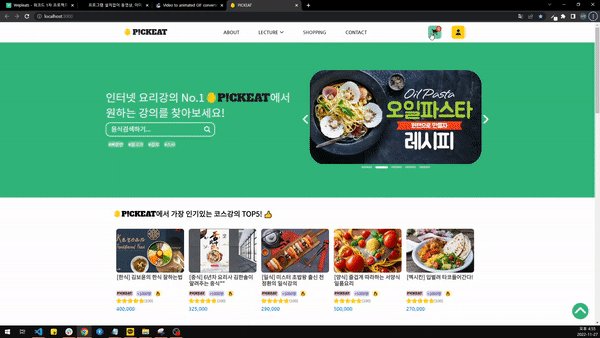
- 슬라이드 쇼를 구현하여 4초에 한번씩 슬라이드가 넘어가고 배경색상이 변경되는 로직을 구현하였습니다. 좌,우 그리고 하단 바를 이용해 슬라이드를 넘길수도 있습니다.
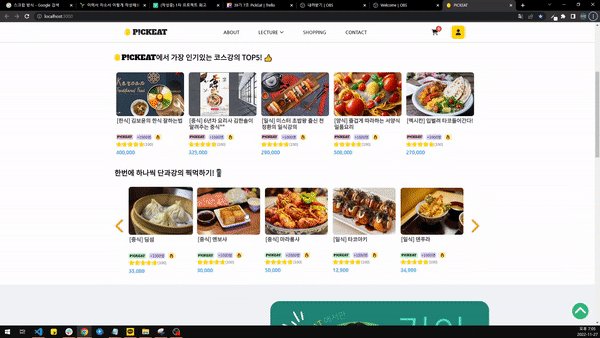
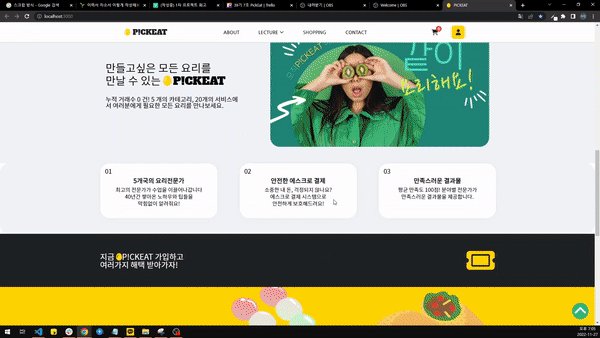
- 서버와 통신하여 메인페이지에서 강의들을 한눈에 볼수있도록 코스강의 top5와 단과강의 카테고리를 나누어 레이아웃 작업을 하였습니다.

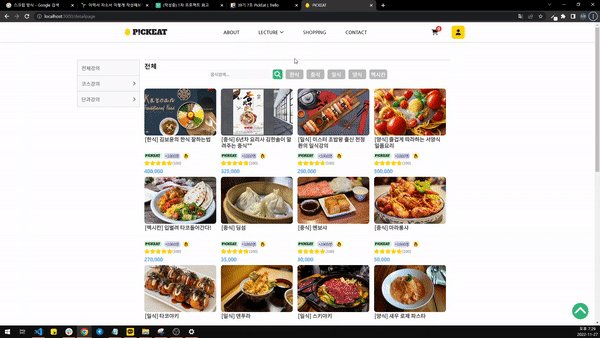
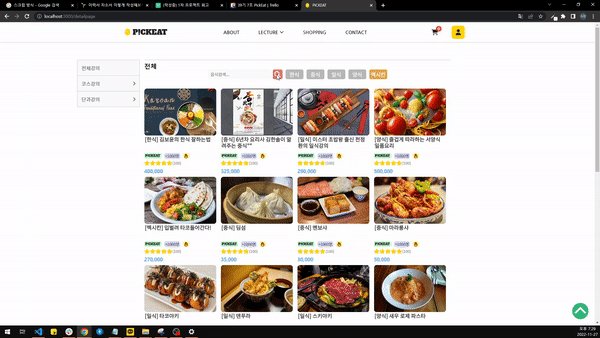
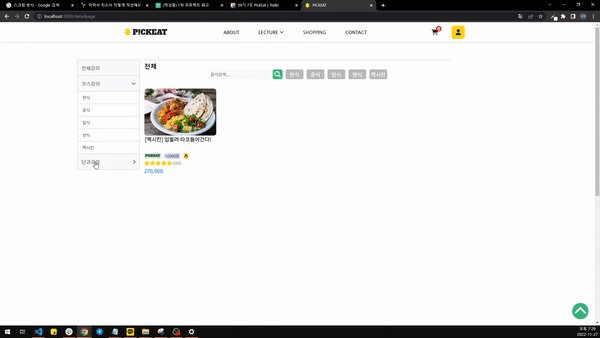
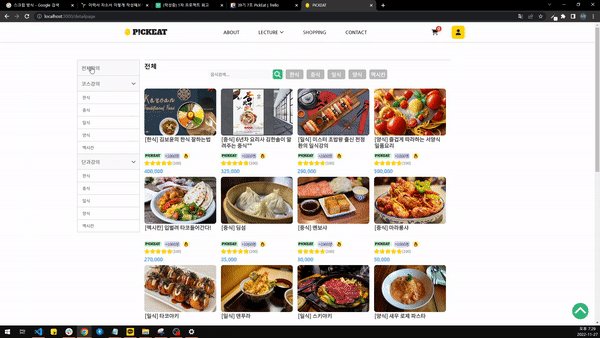
3-3. category page / 레이아웃,기능
- 버튼클릭시 강의들의 분류에맞게 데이터를 불러오는 기능을 구현하였습니다.
- 필터링 기능을 추가하여 검색창에 음식을 검색하여 원하는 내용이 포함된 음식을 검색할수 이있는 기능을 구현하였습니다.

#4 프로젝트 회고
-
팀원들과 협업을 진행함에 있어서 우리팀이 어떠한 방향으로 나아가고 있는지 파악하고 많은 소통을 통해서 서로 나아가고자하는 방향을 확실하게 정해두고 시작해야지 프로젝트 진행에 차질없이 완만히 진행할수있겠다고 생각하였습니다.
-
작업을 하던중 추가하고싶은 기능이 있다면 미팅시간에 팀원들에게 미리 알리고 같이 생각해보면 결과물이 더 만족스럽게 잘나왔을것 같습니다.
-
프로젝트가 끝난후 시간이부족해서 구현하지 못한기능들이 많은것 같아서 많이 아쉬웠습니다. 2차프로잭트를 진행할때는 그날하루에 완수할 목표를설정하고 최대한 목표를 완수하는쪽으로 계획하고 실행한다면 프로젝트 후반에 시간이 부족해서 기능을 구현하지 못하는 사태를 방지하고 더욱 완성도 높은 작업물을 만들수 있을것같다고 생각했습니다.