
시작하기 전에..
React-native를 통해 앱을 실행 시킬 때마다 항상 검색을 통해 설치를 해야 했고 여기저기 사이트 돌아다니면서 설치하는게 귀찮기도 하고 그래서 공부 겸 나중에 설치 할때 여기서 보고 하려고 작성한다.
참고로 나는 Window로 Android의 .apk파일을 추출 하려고 하니 혹시라도 본인이 Mac으로 Android와 ios를 개발하려는 사람이면 뒤로가기를 누르시길 추천한다.
그럼 시작한다.
1.assets 폴더확인
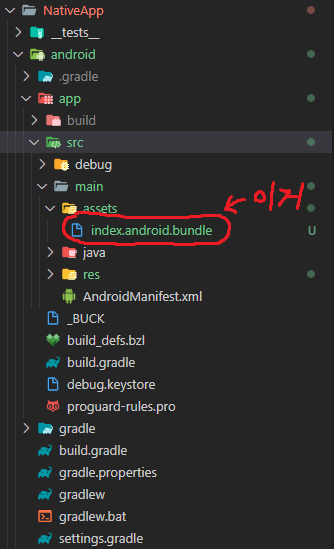
android/app/src/main/assets 폴더가 있는 확인하고 없으면 assets파일을 만들어 준다.
2.bundle 파일 생성
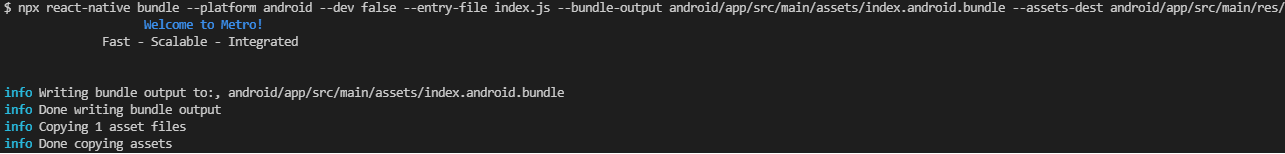
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/인터넷에서 검색 해 보면 대부분 위에 방식대로 설치하라고 하는데 나는 아무리 해도 설치가 안됐다. 그래서 삽질을 통해 결국 설치가 되었다. 아래 명령어 대로 하니깐 됐다.
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/앞에 npx를 붙였더니 성공했다. 설치가 성공했다면 위 사진 처럼 /assets에 index.android.bundle 파일이 생성된걸 확인 할 수 있다.
설치가 성공했다면 위 사진 처럼 /assets에 index.android.bundle 파일이 생성된걸 확인 할 수 있다.
3. vscode에서 프로젝트 run-android하기
이제 vscode에 돌아가서 프로젝트 빌드를 한번 실행 시켜준다. 나는 보통
npx react-native run-android로 실행하는데 각각 다를수 있으니 본인이 빌드한 명령어로 하면된다.
4. 추출된 .apk파일 핸드폰으로 옮기기
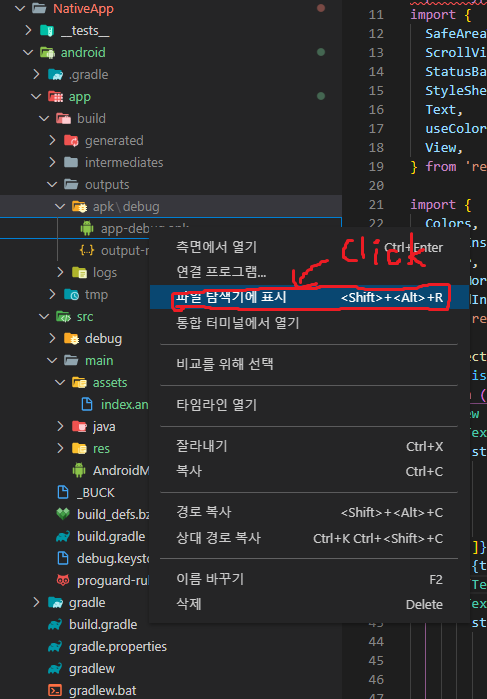
android/app/build/outputs/apk/debug 경로에 있는 app-debug.apk 을 마우스로 대고 오른쪽 클릭을 하여 파일 탐색기로 파일을 열어서 파일을 복사한다.

그후 slack이나 메일 등으로 내 핸드폰으로 파일을 보내서 다운로드, 설치를 하면된다. 참고로 카카오톡은 안됐음

좋은정보 정말 감사합니다.