📌 객체 (key:value)
1. 객체와 프로퍼티

- 객체는
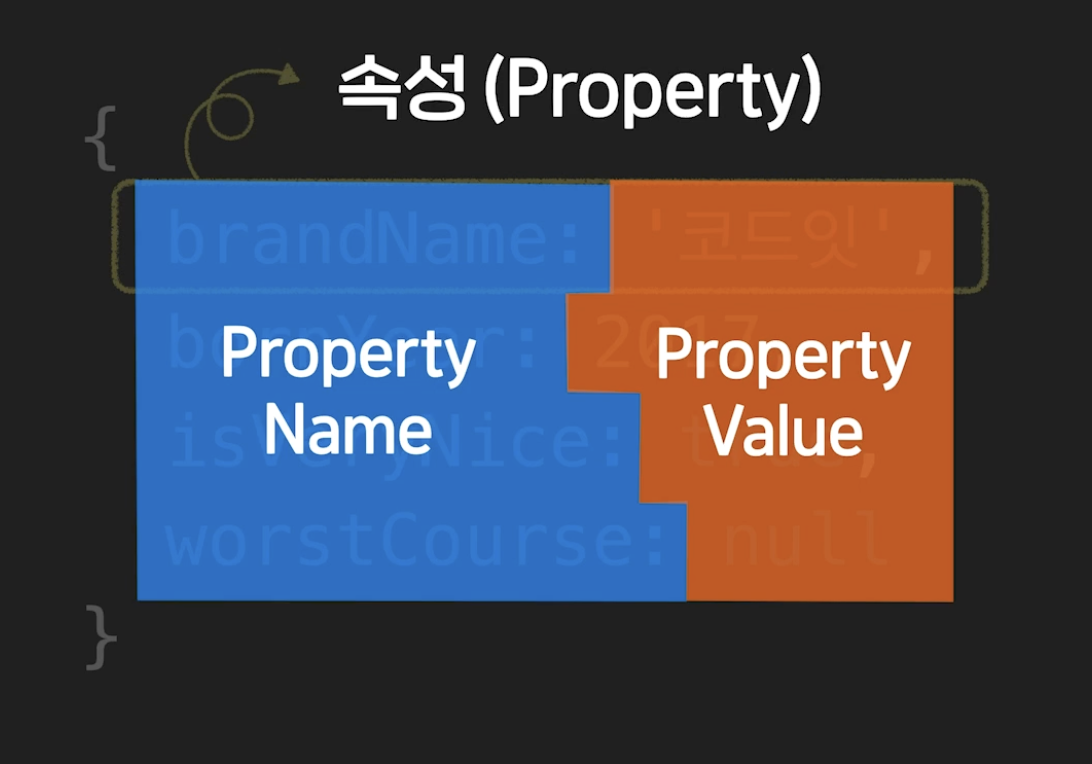
속성(Property)의 집합이며,Property Name과Property Value로 이루어져있다.속성(Property): key, value 한 쌍을 말하며콜론으로 구분합니다.Property Name=Key= 문자열(String) 타입
원래 사용할 때 ''로 감싸야하지만 암묵적으로 문자열로 형변환을 하기 때문에 ''사용 생략 가능함Property Value=value= 제한된 자료형 없음(모든 자료형 가능) + 객체 안에 객체를 넣을 수 있음
✨ Property Name : 따옴표를 생략할 경우 주의사항
1. 첫 번째 글자는 반드시문자,밑줄(_),달러 기호($)중 하나로 시작
2. 띄어쓰기 금지 ❌❌❌
3. 하이픈(-) 금지 ❌❌❌
1stClass ❌
first Class ❌
first-Class ❌
"first Class" ⭕️
"first-Class" ⭕️
3. 객체에서 데이터 접근하기
변수에 담겨서 만들어진 객체는
점표기법과대괄호 표기법두가지 방식으로 값에 접근할 수 있음
- 점 표기법 (objectName.propertyName)
❌ 따옴표를 생략할 수 없는 name에는 접근할 수 없음
let codeit = {
name: '코드잇',
bornYear: 2017
};
console.log(codeit.bornYear);- 대괄호 표기법 (objectName['propertyName'])
🔥 대괄호 앞에 . 찍지 않도록 주의하기!
let codeit = {
name: '코드잇',
'born Year': 2017
};
console.log(codeit['born Year']);
console.log(codeit['born' + ' Year']);
let propertyName = 'name';
console.log(codeit[propertyName]);- undefined
존재하지 않는 프로퍼티에 접근하려고 하면 참조에러가 나는 것이 아니라 undefined가 출력됨 (참조에러는 변수에만 일어납니다.)
console.log(codeit['heesoo']); // undefined5. 객체 다루기
let codeit = {
name: '코드잇',
bornYear: 2017,
isVeryNice: true,
worstCourse: null,
bestCourse: {
title: '자바스크립트 프로그래밍 기초',
language: 'Javascript'
}
}✅ value 수정
codeit.name = 'codeit'; // 객체 value값 수정
✅ property 추가
codeit.ceo = '강영훈'; // 객체에 추가✅ property 삭제
delete codeit.name;✅ in 연산자
- 안전하게 property 값이 있는지 확인
propertyNameinobject- boolean 값 리턴 (true, false)
property의존재여부 확인
console.log('isVeryNice' in codeit) // trueif ('name' in codeit) {
console.log(`name 값은 ${codeit.name}입니다.`);
} else {
console.log('name 프로퍼티는 존재하지 않습니다.')
}✅ object의 모든 key, value 가져오기
obj = {
a: 1,
b: 2,
c: 3,
};
console.log(Object.keys(obj)); // ['a', 'b', 'c']
console.log(Object.values(obj)); // [1, 2, 3]7. 객체와 메소드
// greetings의 메소드 생성
let greetings = {
sayHello: function () {
console.log('Hello!');
}
};
greetings.sayHello(); // Hello!
greetings['sayHello'](); // Hello!console와 모양이 비슷한 이유
console은 객체이고 log는 메서드 중 하나입니다.
따라서 점 표기법 또는 대괄호 표기법을 액세스할 수 있습니다.
console.log의 .도 [] 를 사용할 수 있습니다.
let codeit = {
name: '코드잇',
bornYear: 2017,
}
console["log"](codeit.name); // 코드잇
console["log"](codeit.bornYear); // 2017🤚 함수와 메서드의 차이가 무엇인가요?
함수(function): 특정 작업을 수행하기 위한 명령어의 집합메서드(method): 특정 작업을 수행하기 위한 명령어의 집함. + 객체에 속한 함수를 말함(객체 내의 함수)
따라서 모든 메서드는 함수라고 볼 수 있는데요, 메서드를 멤버 함수(Member Function)라고 부르기도 합니다.
좀 더 깊이 들어가자면 메서드는 객체의 정보를 전달하기에 내부 로직에서 객체를 핸들링 할 수도 있지만, 단순 함수는 객체 정보가 없기 때문에 메서드는 아닙니다.
🤚 퀴즈 - 영어 단어장
myVoca 단어장 객체에 단어를 추가하고 삭제하고, 콘솔에 출력도 해주는 다양한 메소드를 만들어 사용해 봅시다.
let myVoca = {
addVoca: function(word, meaning){
this[word] = meaning;
//🔥 주의 - '대괄호 표기법' 사용해야 함!
},
deleteVoca: function(word){
delete this[word];
},
printVoca: function(word){
console.log(`"${word}"의 뜻은 "${this[word]}"입니다.`)
}
};
// addVoca메소드 테스트 코드
myVoca.addVoca('parameter', '매개 변수');
myVoca.addVoca('element', '요소');
myVoca.addVoca('property', '속성');
console.log(myVoca);
// deleteVoca메소드 테스트 코드
myVoca.deleteVoca('parameter');
myVoca.deleteVoca('element');
console.log(myVoca);
// printVoca메소드 테스트 코드
myVoca.printVoca('property');🔥주의할 점🔥
파라미터로 다른 변수에 담긴 값을 가져올 때는 대괄호 표기법을 사용해 주어야 합니다.
위 메소드에서 만약 점 표기법으로 key값에 접근을 하게 되면, 파라미터 word를 가리키는 것이 아니라,
문자 그대로 word라는 프로퍼티 이름을 가진 프로퍼티 값에 접근하는 것과 같은 의미가 됨. ---> word : '속성'으로 저장 됨🥲
9. for...in 반복문
객체 안에 있는 프로퍼티의 반복적인 동작을 수행할 때 사용
for(변수 in 객체) {
동작부분
}
let codeit = {
name: '코드잇',
bornYear: 2017,
}
for(let k in codeit) {
console.log(k); // name, bornYear
console.log(codeit[k]); // '코드잇', 2017
}🔥주의🔥 정수형 프로퍼티 네임
객체는
정수형 프로퍼티네임을오름차순으로 먼저정렬하고, 나머지 프로퍼티들은 추가한 순서대로 정렬하는 특징이 있습니다.
let myObject = {
3: '정수3',
name: 'codeit',
1: '정수1',
birthDay: '2017.5.17',
2: '정수2',
};
for (let key in myObject) {
console.log(key);
}1
2
3
name
birthDay👉 3, name, 1, birthday, 2 순서로 프로퍼티가 작성되었음에도 불구하고, for...in문이 실행될 때는 오름차순으로 정렬이 되어 출력이 된 모습을 확인할 수 있습니다.
👉 따옴표를 붙여 문자열처럼 만들더라도, 정렬방식은 동일하게 처리됩니다.
👉 의도치 않은 결과를 가져올 수도 있기 때문에, 일반적으로 정수형 프로퍼티는 잘 사용되지 않는데요. 그래서 불가피한 경우에는 이런 객체의 정렬방식을 잘 이해한 상태에서 사용하고, 가급적 명확한 의미가 있는 프로퍼티 네임을 사용하시는걸 권장해 드립니다.
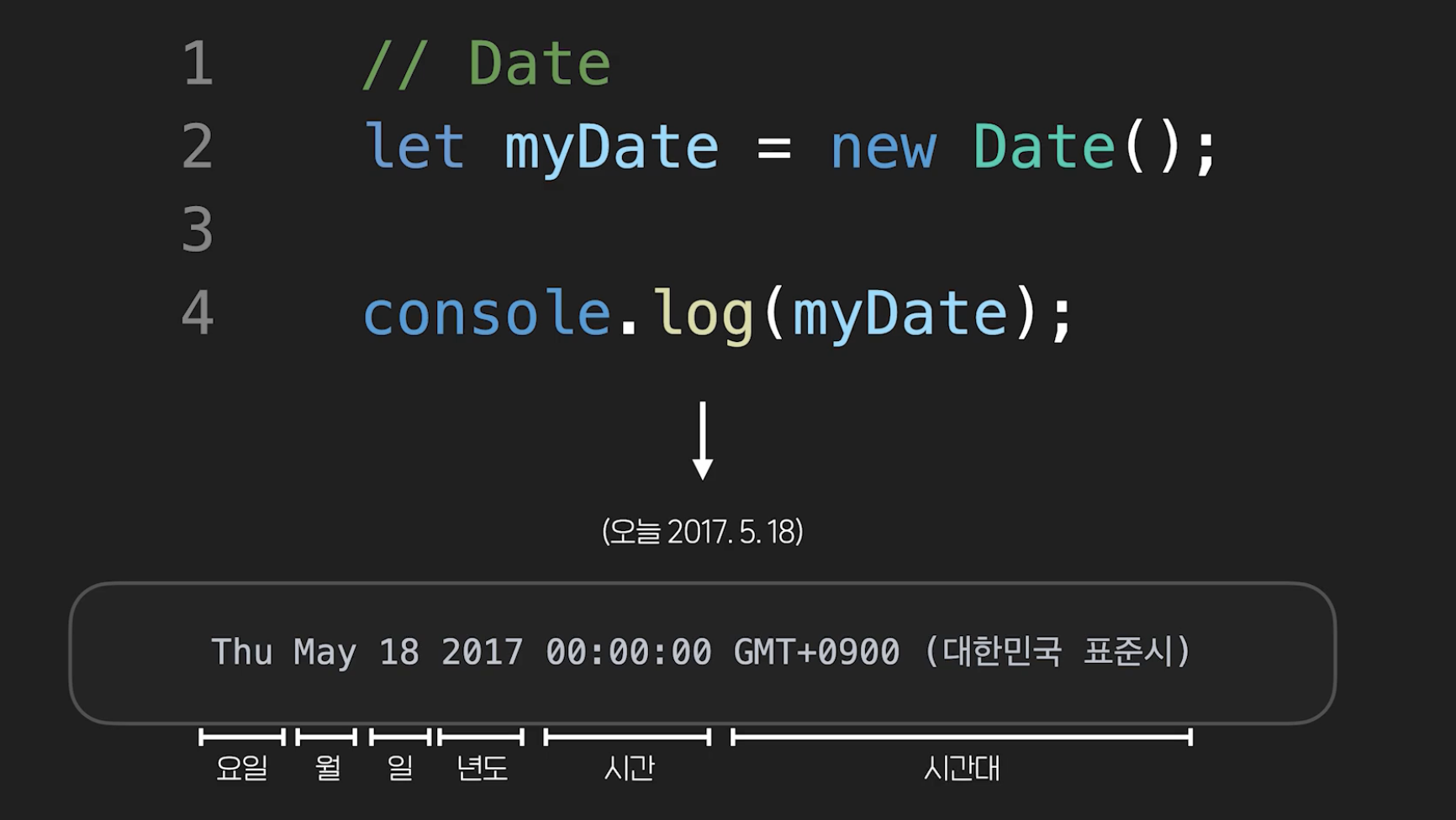
12. Date 객체
// Date
let myDate = new Date();
console.log(myDate); // Date 객체를 생성한 순간으로 만들어짐
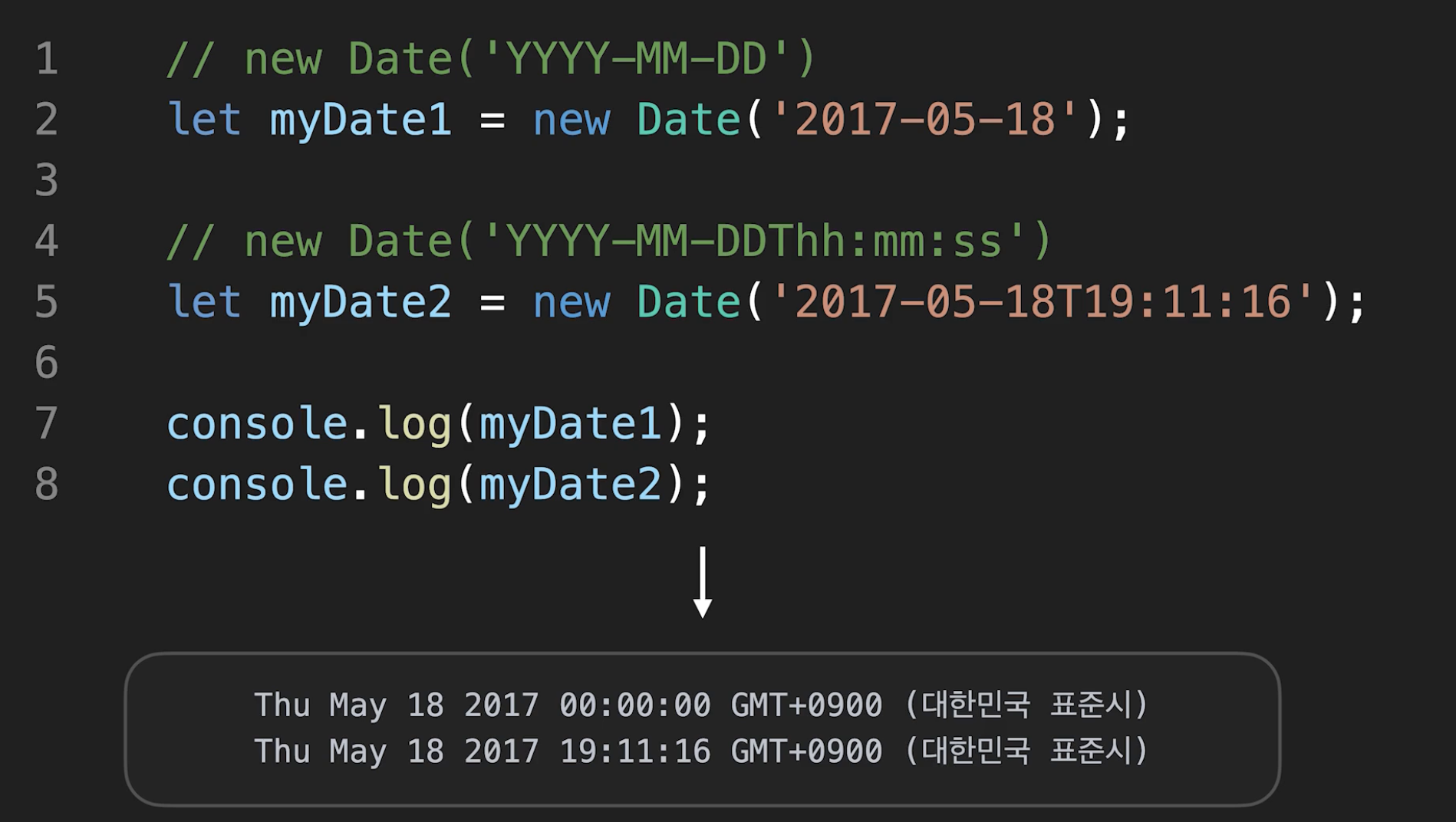
new Date(특정한 값);
new Date('문자열');
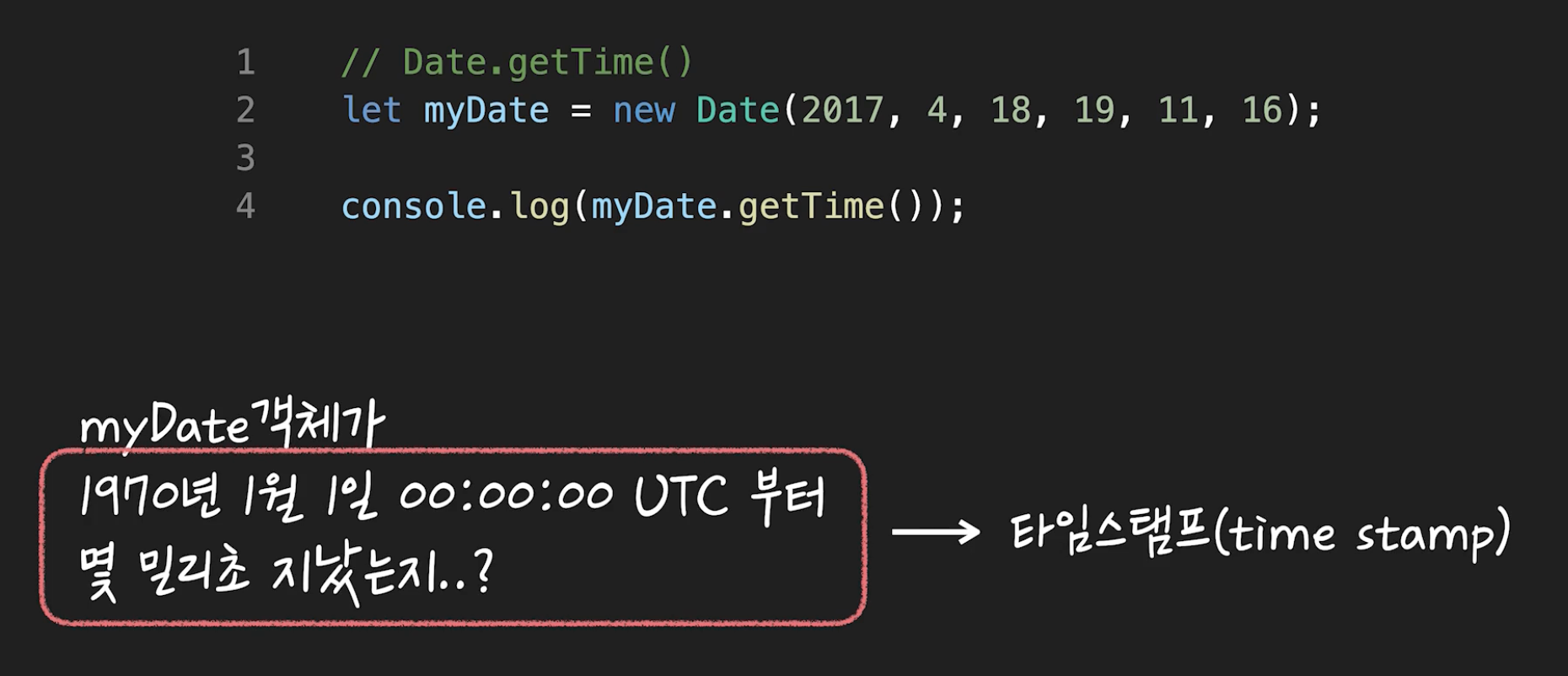
타임스탬프

month: 0 ~ 11 (0: 1월)
date: 일자
day: 0 ~ 6 (0: 월요일)
- setFullYear(year, [month], [date])
- setMonth(month, [date])
- setDate(date)
- setHours(hour, [min], [sec], [ms])
- setMinutes(min, [sec], [ms])
- setSeconds(sec, [ms])
- setMilliseconds(ms)
- setTime(milliseconds)(1970년 1월 1일 00:00:00 UTC부터 밀리초 이후를 나타내는 날짜를 설정)
간단하게 시간 정보 알아내기!
let myDate = new Date();
console.log(myDate.toLocaleDateString());
// myDate가 가진 날짜에 대한 정보 (년. 월. 일)
console.log(myDate.toLocaleTimeString());
// myDate가 가진 시간에 대한 정보 (시:분:초)
console.log(myDate.toLocaleString());
// myDate가 가진 날짜와 시간에 대한 정보 (년. 월. 일 시:분:초)