📌 React
클라이언트사이드 렌더링

🚧 문제점
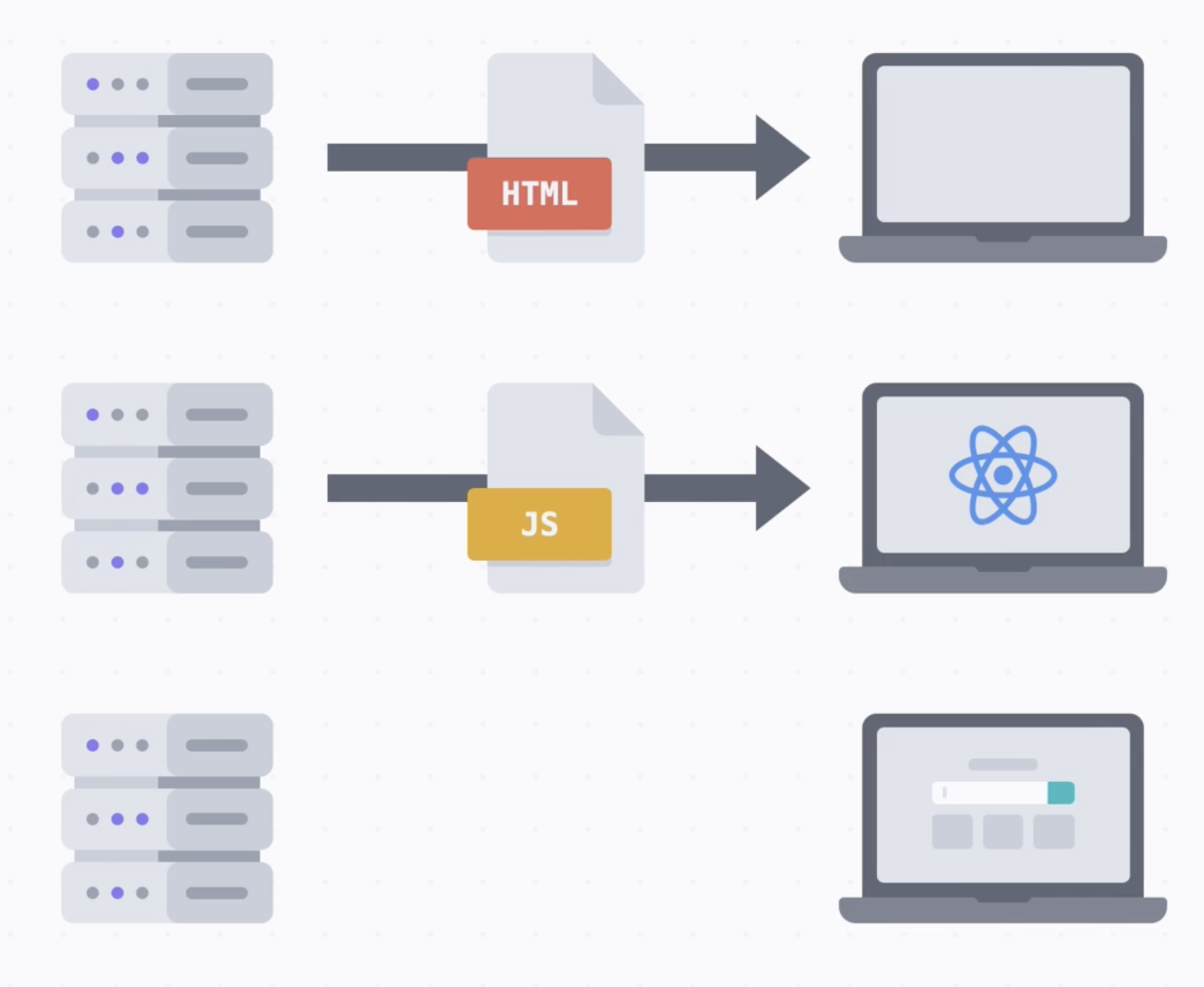
- 텅 빈 화면을 먼저 띄운다(빈 html을 먼저 읽음) -> js 전부 로딩 -> react 동작 -> 제대로 된 화면을 보여준다.
- 초기 로딩이 느리다.
- 검색 엔진에 제공할 수 있는 정보가 적다. SEO에 취약함
✅ 프리렌더링 해놓음 (미리 만들어서 전달)
BUT, 이렇게 되면 서버가 필요하다.(프리렌더링은 서버에서 렌더링하기 위함임)
이러한 문제를 해결해 줄 수 있는 프레임워크 등장! 👉 Next.js 🥳
📌 Next.js
서버사이드 렌더링
- 프리렌더링
웹페이지 로딩 이전에 하는 렌더링
👉 정적 생성 (빌드할 때html을 미리만들어 놓는 것)
👉 export, getStaticProps 네이밍은 정해진 규칙임!
export async function getStaticProps() {
const res = await axios.get('/products');
const products = res.data.results;
return {
props: {
products,
}
}
export default function Home({ products }) {
//... 생략
}npm run build👉 서버사이드 렌더링 (GET요철할 때 보내줌)
- 장점
초기 로딩이 빨라진다
검색엔진 최적화가 된다 - Vercel 서버 호스팅
- 파일 시스템 기반 라우팅(편하게 개발 가능)
🔨 Next.js 설치하기
npx create-next-app ..: 현재 폴더에서 next.js 다운로드
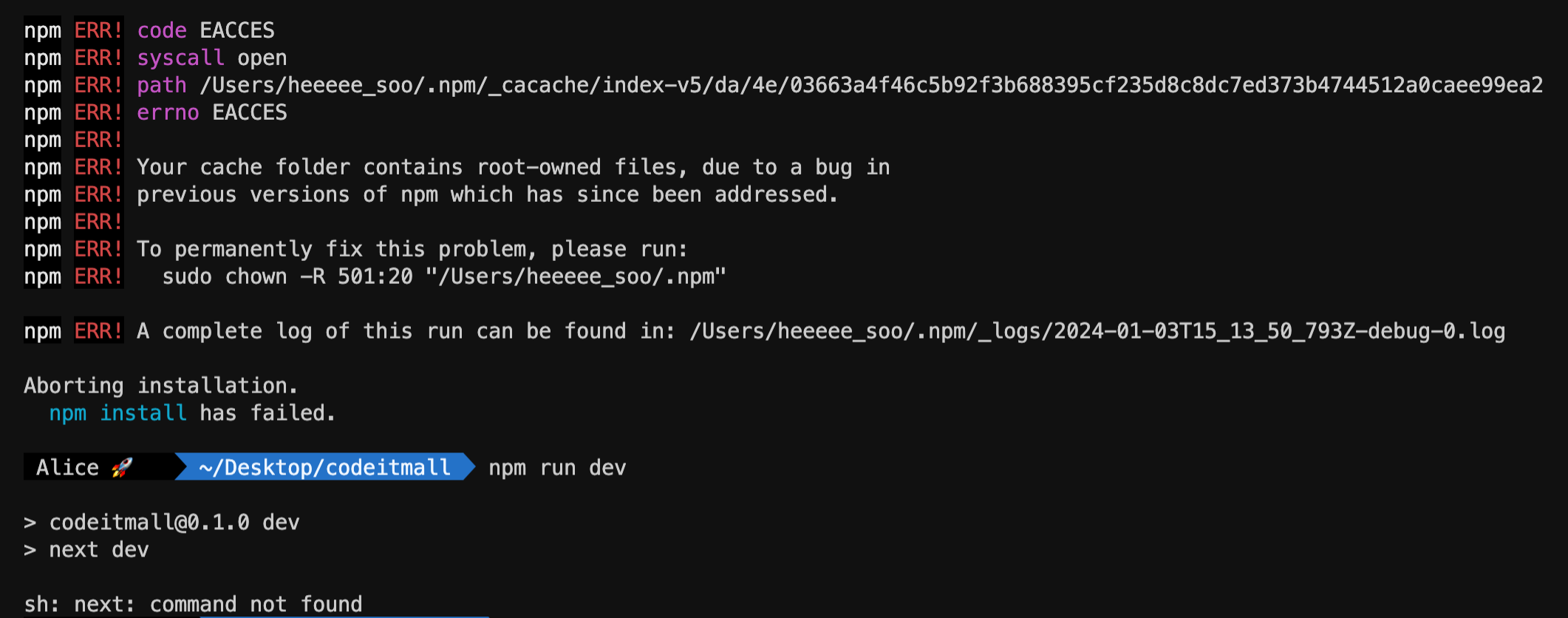
조마조마하게 지켜봤는데 역시나
Error발생..
맥북은 역시나 멀쩡하게 지나가는 일이 없다😭
심지어 에러난줄도 모르고npm run dev입력 함

Error: Your cache folder contains root-owned files, due to a bug in npm ERR! previous versions of npm which has since been addressed.
번역기: 캐시 폴더에 버그로 인해 루트 소유 파일이 포함되어 있습니다.
npm 오류입니다! 이후 해결된 이전 버전의 npm입니다.
please run:
npm ERR! sudo chown -R 501:20 "/Users/heeeee_soo/.npm"
please를 믿어보기로 하고 아래와 같이 복붙했더니 에러가 해결됐다!!
sudo chown -R 501:20 "/Users/heeeee_soo/.npm"한 숨 돌리고 다시 설치하려니까 이미 파일이 만들어진게 있어서 충돌난다는 메시지가 나타났다.
이전에 설치된 파일들 전체 삭제하고 다시 아래와 같이 next 설치 명령어 실행 후 성공했다!
npx create-next-app .🎨 CSS 적용하기
css module 적용하기
1️⃣ Home.module.css 파일 생성
2️⃣ 사용하는 page의 상단에 import
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<h1 className={styles.title}>
안녕? Next.js! 후후~
</h1>
)
}3️⃣ 웹 전체에 css 파일 적용
// app.js
import '../styles/global.css'
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />
}모듈이 아닌 전체 적용이기 때문에 styles를 붙이지 않고 import하면 됨