📌 모던 자바스크립트란?
현시점에 사용하기 적합한 범위 내에서최신 버전의 표준을 준수하는 자바스크립트
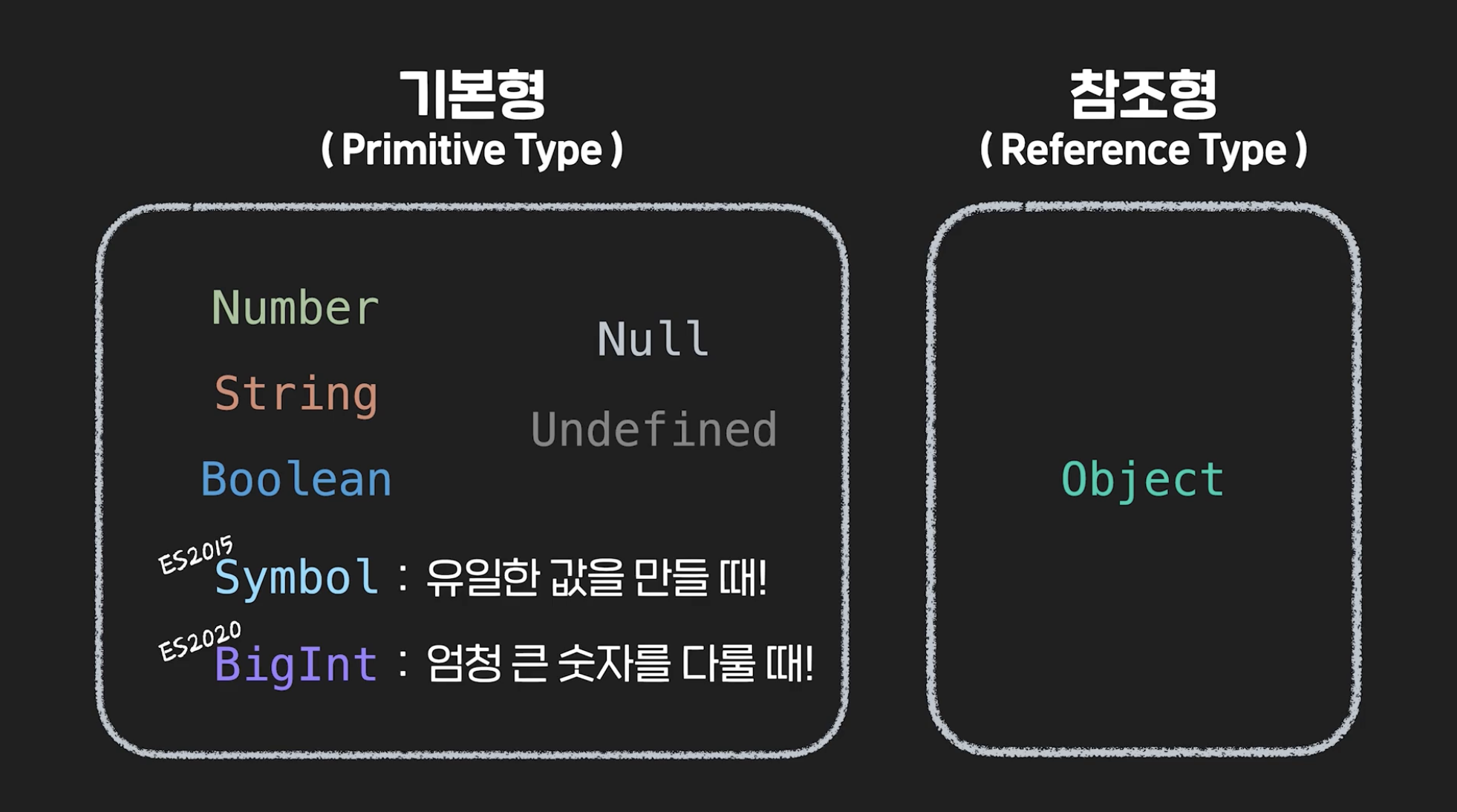
데이터 타입의 특징과 종류

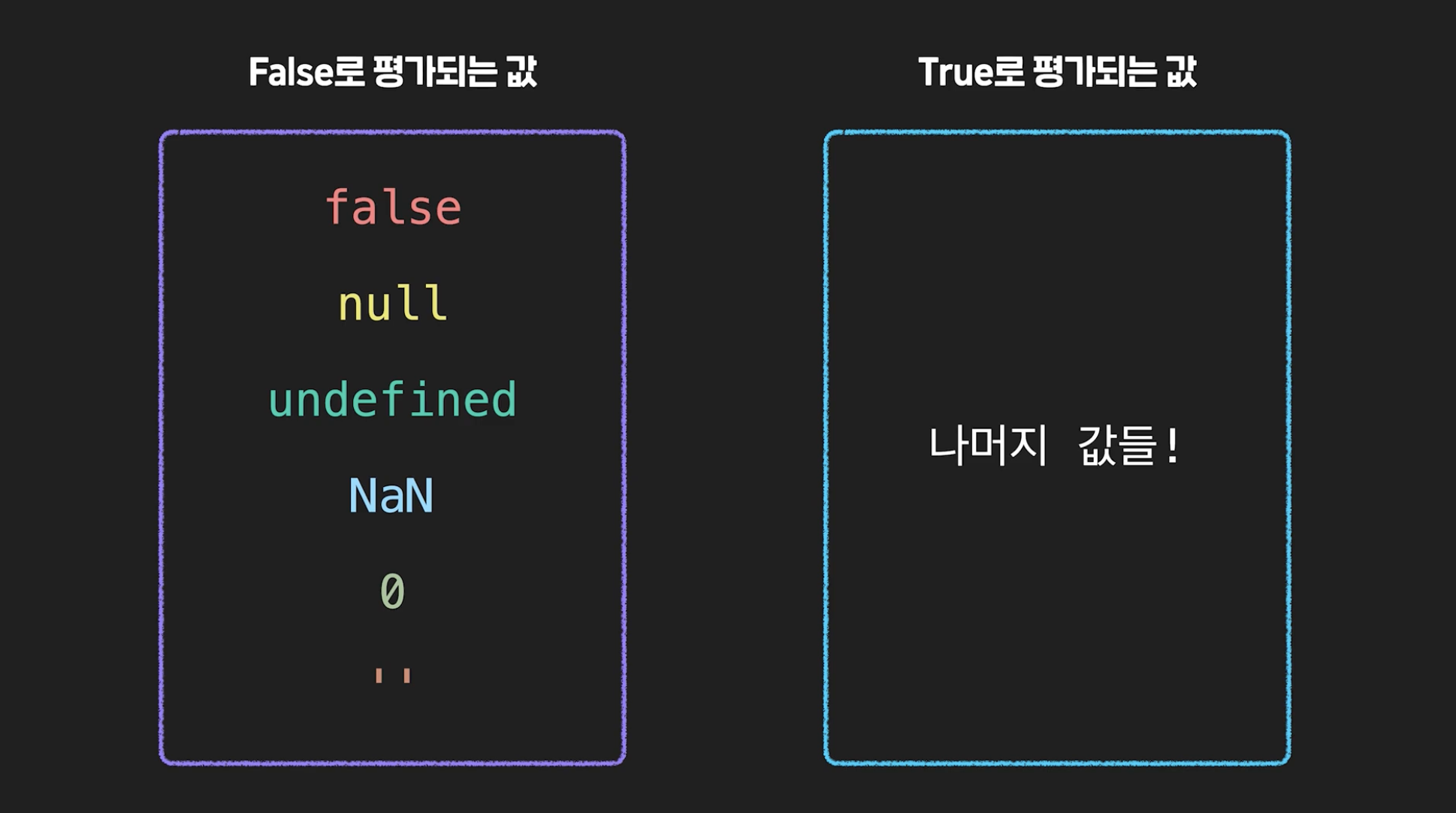
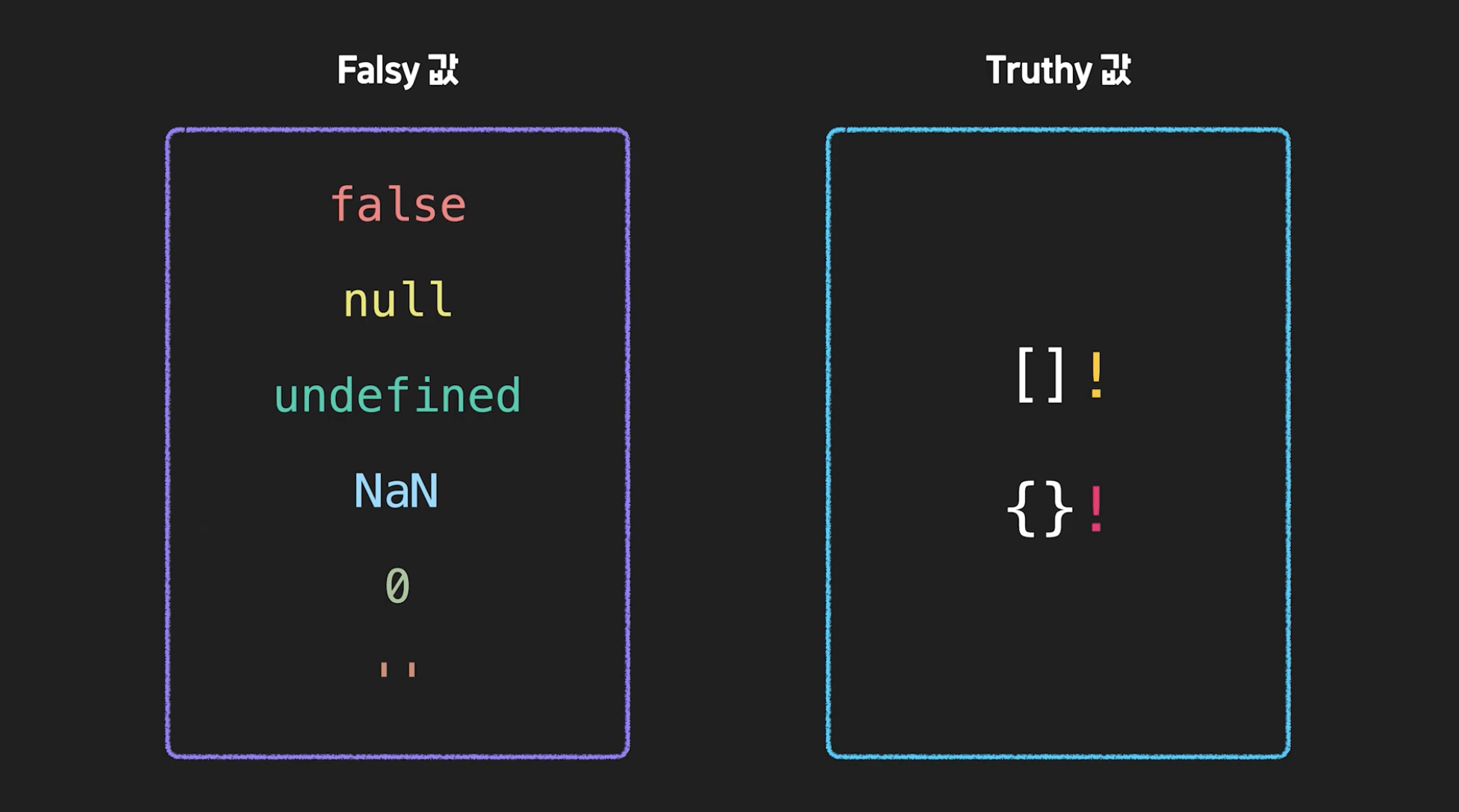
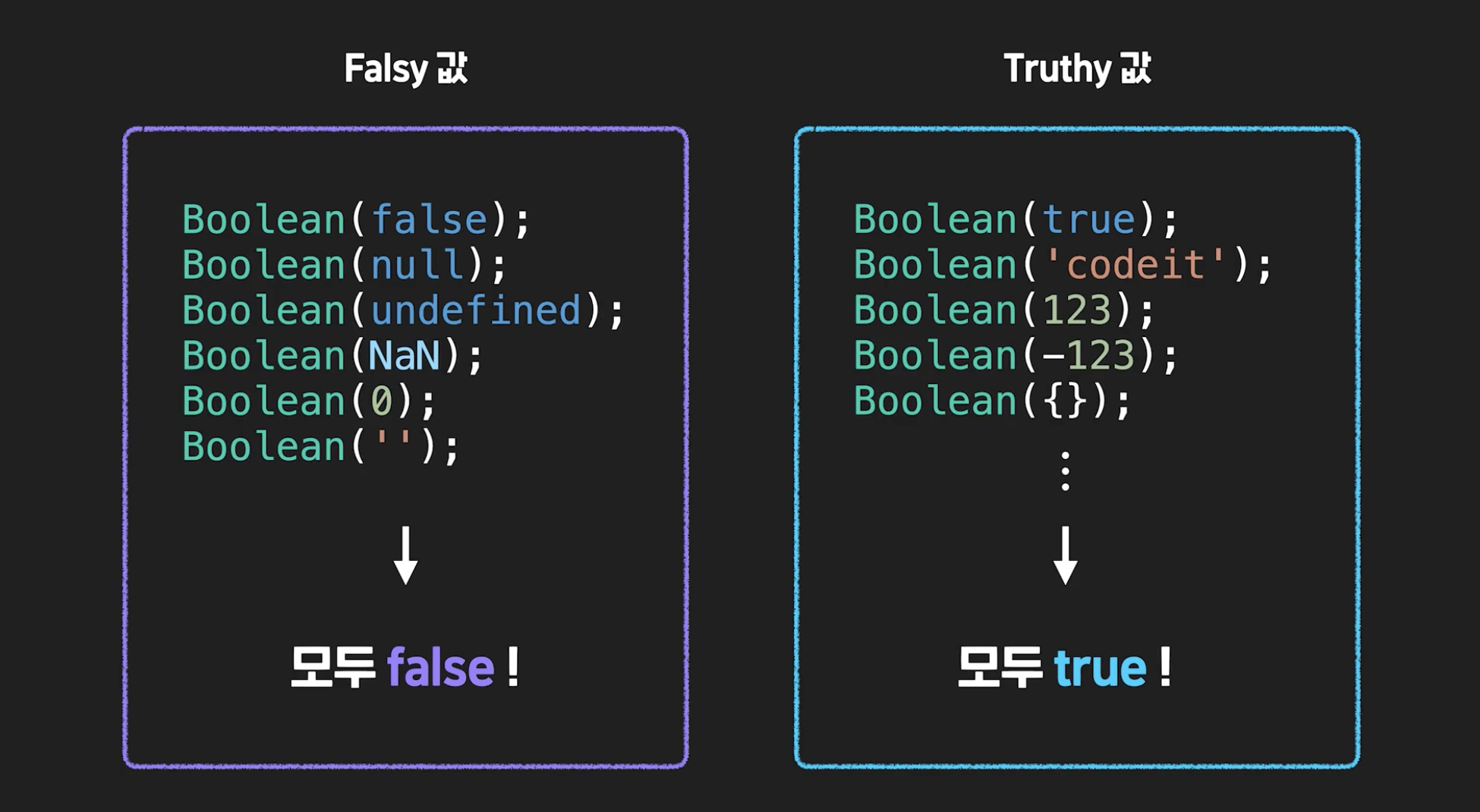
Falsy / Truthy
Falsy: false, null, undefined, 0, NaN, ''
Truthy : true, 'Codeit', 123, -123, {}, []



AND / OR
(A && B)
A : ture
👉 true가 올 경우 오른쪽 값을 반환
A : false
👉 flase값 바로 반환
(A || B)
A : ture
👉 true값 바로 반환
A : false
👉 flase올 경우 오른쪽 값을 반환
console.log('Codeit' && 'JavaScript') //'JavaScript'
console.log(null && undefined) // nullconsole.log('String' && 123); // 123
console.log({} || []); // {}
console.log(0 && false); // 0
console.log(null || undefined); // undefined
console.log(NaN && 'Codeit'); // NaN
console.log('' || true); // true
console.log('JavaScript' && null); // null
console.log(3000 || undefined); // 3000
AND 와 OR 연산자의 연산 우선순위
AND 와 OR 연산자 사이에서는 AND 연산자의 우선순위가 더 높습니다.
console.log(true || false && false); // true
console.log((true || false) && false); // false
console.log('Codeit' || NaN && false); // Codeit
console.log(('Codeit' || NaN) && false); // falsenull 병합 연산자 ??
물음표 두 개(??)를 사용해서 null 혹은 undefined 값을 가려내는 연산자 입니다.
const example1 = null ?? 'I'; // I
const example2 = undefined ?? 'love'; // love
const example3 = 'Codeit' ?? 'JavaScript'; // Codeit
console.log(example1, example2, example3); // I love Codeitexample1과 2를 보시면, 지금 null 병합 연산자 왼편에 각각 null과 undefined가 있죠? 이렇게 연산자 왼편의 값이 null 이나 undefined라면 연산자 오른편의 값이 리턴되고, example3처럼 연산자 왼편의 값이 null 이나 undefined가 아니라면 연산자 왼편의 값이 리턴되는 원리로 동작합니다. 결과적으로 마지막 줄에서 콘솔에 출력되는 값은 I love Codeit이 되겠죠?
🔥 주의!
하지만 null 병합 연산자(??)는 왼편의 값이 null이나 undefined인지 확인하고 OR 연산자(||)는 왼편의 값이 falsy인지를 확인하기 때문에 아래 코드와 같이 null이나 undefined가 아닌 falsy 값을 활용할 때 결과가 서로 다르니깐, 이 부분은 꼭 기억해 두세요!
const title1 = false || 'codeit';
const title2 = false ?? 'codeit';
console.log(title1); // codeit
console.log(title2); // false
const width1 = 0 || 150;
const width2 = 0 ?? 150; //null, undefined가 아니므로 0 출력
console.log(width1); // 150
console.log(width2); // 0변수와 스코프
자바스크립트에는 다양한 변수 선언 키워드가 있습니다. 자바스크립트가 처음 등장할 때부터 사용되던 var와, 그리고 var의 부족함을 채우기위해 ES2015에서 새롭게 등장한 let과 const가 있는데요.
var특징
변수 이름 중복선언 가능,
변수 선언 전에 사용 가능(호이스팅),
함수 스코프(함수를 기준으로 스코프를 구분)
특히나 중복된 이름으로 선언이 가능했던 특징은 여러 사람이 협업할 때 생각보다 자주 문제가 되곤 했었는데요.
이런 문제를 개선하기 위해 ES2015에서 let과 const가 등장했고, 다음과 같은 특징이 있습니다.
let,const특징
변수 이름 중복선언 불가 (SyntaxError 발생)
변수 선언 전에 사용 불가 (ReferenceError 발생)
블록 스코프
덧붙여 const 키워드는 let 키워드와 다르게 값을 재할당할 수 없다는 특징도 있습니다.
그래서 ES2015 이후부터는 var보다 let과 const 키워드 사용이 권장된다는 사실도 참고해 두시면 좋을 것 같습니다.