📌 에러와 에러 객체
에러가 발생하면?
그 순간 프로그램 자체가 멈춰버리고 그 이후의 코드는 더 이상 동작하지 않습니다.
동작을 멈추고 자동으로 에러 내용이 담긴 에러 객체가 만들어집니다.
에러 객체는 이름과 메시지를 가지고 있습니다
error.name,error.message
에러 유형
ReferenceError
TypeError
SyntaxError
의도적으로 에러 객체 만들기
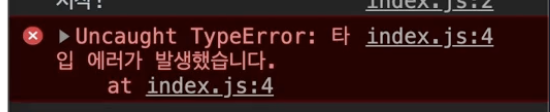
const error = new TypeError('타입 에러가 발생했습니다.');
console.log(error.name) // TypeError
console.log(error.message) // 타입 에러가 발생했습니다.throw error;
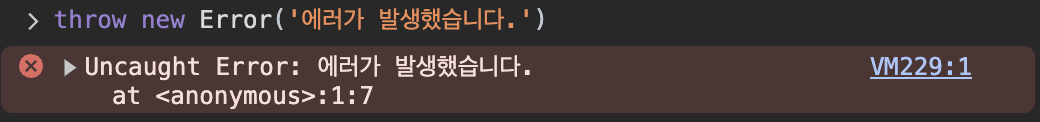
에러 발생시키기
throw new Error('에러가 발생했습니다.')
📌 try catch 문
예외 처리(Execption Handling)
- SyntaxError(문법에 어긋난 코드)와 달리
실행 가능한 코드에서 발생하는 에러를 다룹니다.- try catch 문을 활용하면 에러 발생 시 프로그램을 멈추지 않고,
에러가 발생했을 때동작할 코드를 다룰 수 있게 됩니다. 이후의 코드는 차례로 실행 가능합니다.try 문에서 에러가 발생해서에러 객체가 만들어지면, 그 에러 객체를catch 문안에서다룰 수 있습니다.
try {
// 코드
} catch (error) {
// 에러가 발생했을 때 동작할 코드
}오류 발생 시점 이해하기
console.log('에러전');
const name = 'alice';
name = 'jiun'; // 🔥 error 발생!
// 이후 코드 실행 중지
const course = 'java';
console.log(course);👉 const를 재할당 했기 때문에 세번째 줄에서 TypeError 발생, 이후 코드는 실행되지 않는다.

try catch문 사용하기
try {
console.log('에러전');
const name = 'alice';
name = 'jiun';
const course = 'java';
console.log(course);
} catch (error) {
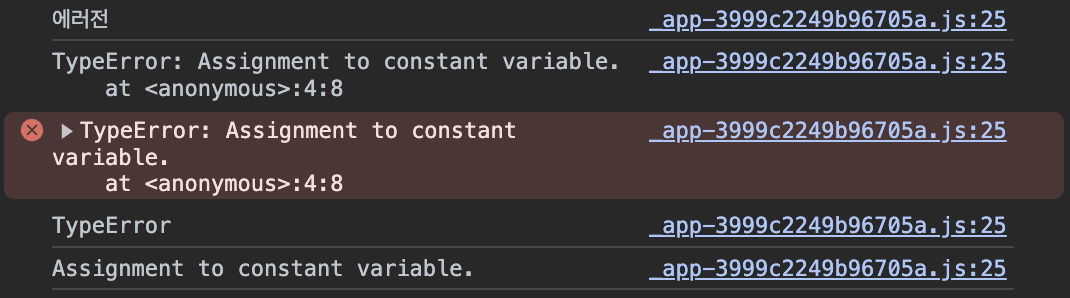
console.log(error);
console.error(error);
console.log(error.name);
console.log(error.message);
}
catch()안의 파라미터 error는 객체이며, 원하는 다른 단어를 적어도 사용 가능하다.
ex) errr, e ...등
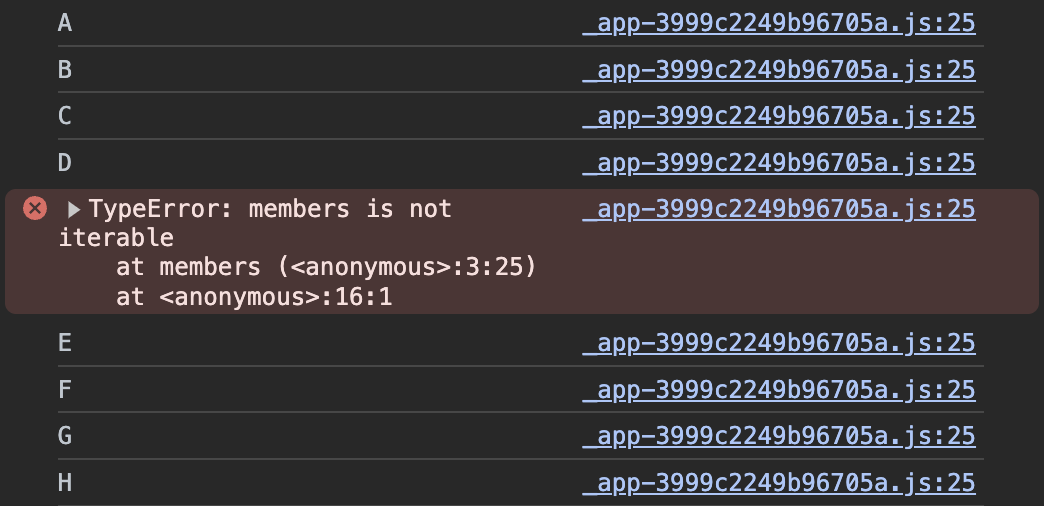
try catch문 활용하기
function members(members) {
try {
for(const member of members) {
console.log(member);
}
} catch (err){
console.error(err);
alert(`${err.name}가 발생했습니다. 콘솔창에서 확인해 주세요.`)
}
}
const teamA = ['A', 'B', 'C' ,'D']
members(teamA);
const teamB = {name: 'Alice'} // 🔥 에러 발생
members(teamB);
// 👉 객체는 for of문으로 돌릴 수 없음
const teamC = ['E', 'F', 'G' ,'H']
members(teamC);
정리
try catch
문은 각각의코드블럭으로 이루어져 있기 때문에try문에서 선언한 타이틀 변수는catch문에서도 사용할 수 없고 밖에서도 사용이 불가능합니다.
각 스코프를 잘 생각해서 작성해야 합니다.
finally 문
try...catch문이 끝난 다음에
최종적으로 실행될 코드를 다룰 때 활용합니다.
try문에서 에러가 발생하지 않는다면 try문의 코드가 모두 실행된 다음에, try문에서 에러가 발생한다면 catch문의 코드가 모두 실행된 다음 실행할 코드를 finally문에 작성하면 됩니다.
👉 try문에서 어떤 코드를 실행할 때에러 여부와상관 없이항상 실행할 코드를 작성
try {
// 실행할 코드
} catch (err) {
// 에러가 발생했을 때 실행할 코드
} finally {
// 항상 실행할 코드
}finally문에서의 에러 처리는?
참고로 finally문에서 에러가 발생할 경우에는 다시 그 위에 있는 catch문으로 넘어가진 않습니다.
만약finally문에서도에러 처리가 필요한 경우에는 아래 처럼 try...catch문을중첩해서 활용하는 방법이 있습니다.
try {
try {
// 실행할 코드
} catch (err) {
// 에러가 발생했을 때 실행할 코드
} finally {
// 항상 실행할 코드
}
} catch (err) {
// finally문에서 에러가 발생했을 때 실행할 코드
}