📌 자료형 심화
숫자형 메소드 - toFixed(), toString()
- toFixed()
// Number
let myNumber = 0.3591;
// toFixed(0~100)
console.log(myNumber.toFixed(3)); // 0.359
console.log(myNumber.toFixed(7)); // 0.3591000- 부족한 자리수는
0으로 채워짐 - 🚧 주의할 점:
String으로 변환되어 나옴
console.log(Number(myNumber.toFixed(7))); // 0.3591
console.log(+myNumber.toFixed(7));- 숫자로 사용하고 싶은 경우:
Number()를 사용해서 타입을 변환해서 사용해주어야 함 - 🚧 자릿수를 채우기 위해 들어간
0은제외됨 Number대신+를 사용해도 같은 값 나옴
- toString()
숫자를 문자열로 변환
let myNumber = 255;
// toString(2 ~ 36)
console.log(myNumber.toString(2)); // 11111111
console.log(myNumber.toString(8)); // 377
console.log(myNumber.toString(16)); // ff
255..toString(2);
(255).toString(2);절댓값 (Absolute Number)
어떤 값의 '양수(positive number)'
console.log(Math.abs(-10)); // 10
console.log(Math.abs(10)); // 10최댓값 (Maximum)
Math.max 함수에 파라미터로 여러 수를 넘겨주면, 그중 가장 큰 값이 리턴됩니다.
console.log(Math.max(2, -1, 4, 5, 0)); // 5최솟값 (Minimum)
Math.min 함수에 파라미터로 여러 수를 넘겨주면, 그중 가장 작은 값이 리턴됩니다
console.log(Math.min(2, -1, 4, 5, 0)); // -1거듭제곱 (Exponentiation)
Math.pow(x, y)를 하면 x의 y승의 결괏값이 리턴됩니다.
console.log(Math.pow(2, 3)); // 8
console.log(Math.pow(5, 2)); // 25제곱근 (Square Root)
'제곱근(square root)'은 '제곱'의 반대라고 생각할 수 있습니다.
console.log(Math.sqrt(25)); // 5
console.log(Math.sqrt(49)); // 7반올림 (Round)
Math.round(x)를 하면 x의반올림된 값이 리턴됩니다. 소수점 부분이 0.5 이상이면 가장 가까운 정숫값으로 올라가고, 소수점 부분이 0.5 미만이면 가장 가까운 정숫값으로 내려갑니다.
console.log(Math.round(2.3)); // 2
console.log(Math.round(2.4)); // 2
console.log(Math.round(2.49)); // 2
console.log(Math.round(2.5)); // 3
console.log(Math.round(2.6)); // 3버림과 올림 (Floor and Ceil)
Math.floor(x): x의 버림 값 리턴
Math.ceil(x): x의 올림 값 리턴
🚧 소수 부분이 얼마 인지와는 상관이 없습니다. 무조건 버리고 무조건 올림!
console.log(Math.floor(2.4)); // 2
console.log(Math.floor(2.49)); // 2
console.log(Math.floor(2.8)); // 2
console.log(Math.ceil(2.4)); // 3
console.log(Math.ceil(2.49)); // 3
console.log(Math.ceil(2.8)); // 3난수 (Random)
Math.random: 0 이상 1 미만의 값이랜덤으로 리턴됩니다.
console.log(Math.random());
console.log(Math.random());
console.log(Math.random());
console.log(Math.random());📌 문자열 심화
// String
let myString = 'Hi Codeit';
// 부분 문자열 접근 slice(start, end) / end: 인덱스 직전까지를 나타냄
console.log(myString.slice(0, 2)); // 0~1 까지
console.log(myString,slice(3)); // 3이후 인덱스 모두 가져옴
console.log(myString,slice()); // 문자열 전체를 가지고 옴
// 양 끝 공백 제거
console.log(myString.trim());
// 대소문자 변환
console.log(myString.toUpperCase()); // 대문자
console.log(myString.toLowerCase()); // 소문자
// 요소 탐색
console.log(myString.indexOf('i')); // 앞 부터, 1 반환
console.log(myString.lastIndexOf('i')); // 뒤 부터, 7 반환
// 🚧 없는 문자는 -1을 반환함
// 요소 접근
console.log(myString[3]); // C
console.log(myString.charAt(3)); // C
// 문자열 길이
console.log(myString.length); // 9🚧 문자열 빈 공간도 index를 차지한다.
배열과 비슷한 점
- 배열과 문자열 모두 length프로퍼티를 가지고 있고, 대괄호 표기법으로 각 요소에 접근할 수 있음
- for..of문 활용
let myString = 'Codeit';
for (let str of myString) {
console.log(str);
}C
o
d
e
i
tmutable vs. immutable
- 배열 :
mutable(바뀔 수 있는)자료형 - 문자열 :
immutable(바뀔 수 없는)자료형
문자열은 한 번 할당된 값을 수정할 수 없습니다.
문자열에 splice 같은 메소드들은 사용할 수 없습니다.
// 배열은 mutable
let myArray = ['C', 'o', 'd', 'e', 'i', 't'];
myArray[0] = 'B';
console.log(myArray); //(6) ["B", "o", "d", "e", "i", "t"]
// 문자열은 immutable
let myString = 'Codeit';
myString[0] = 'B';
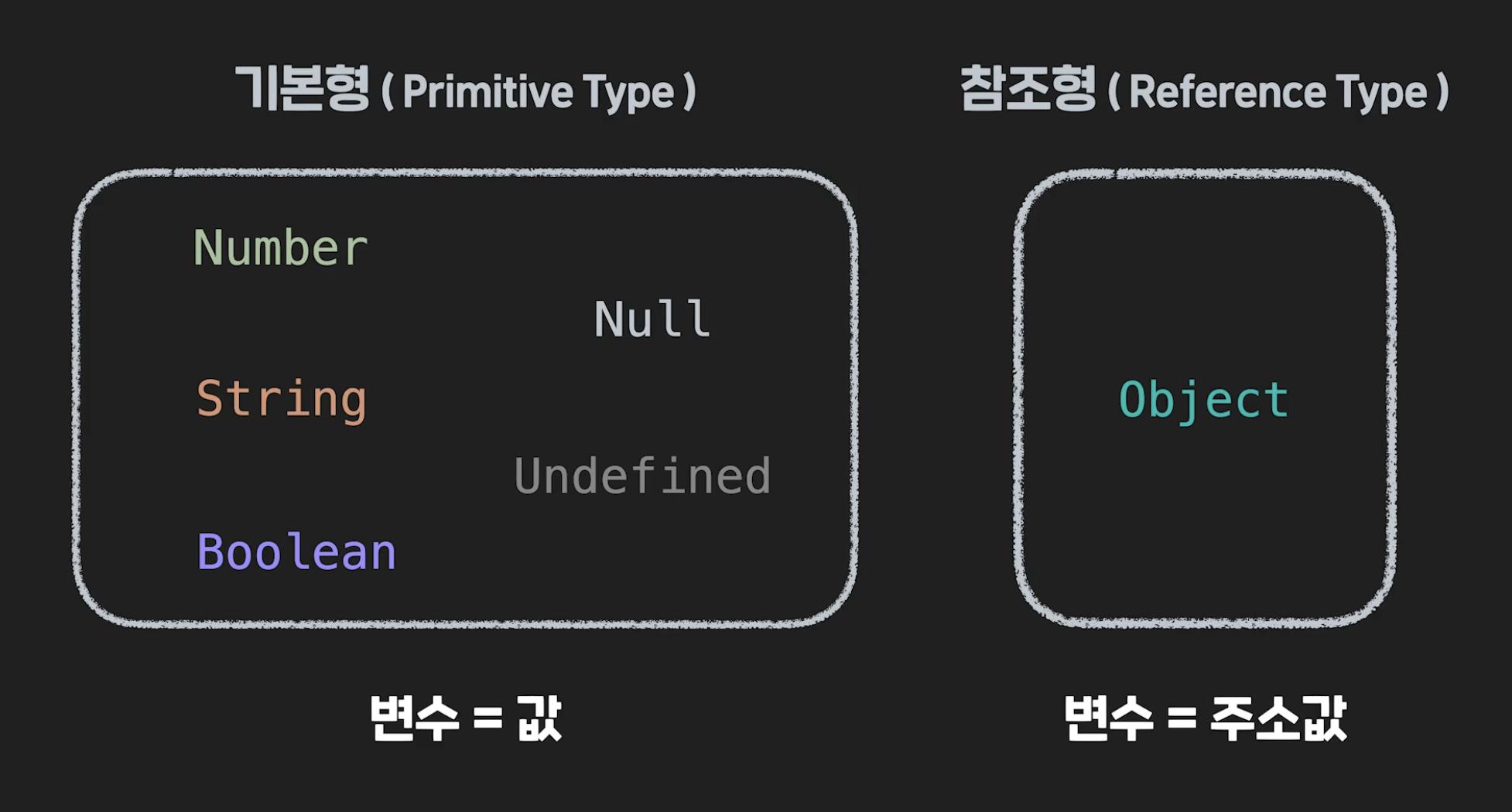
console.log(myString); // Codeit기본형과 참조형

✨ 참조형 - 같은 주소값을 공유하고 있으므로 객체가 변경되면 둘 다 동일하게 값이 변경됨
참조형 복사하기
배열
let numbers1 = [1, 2, 3];
let numbers2 = numbers1.slice();
numbers2.push(4);
console.log(numbers1); // [1, 2, 3]
console.log(numbers2); // [1, 2, 3, 4]