1. 세미콜론 - ;
console.log(10 + 5);
console.log(20 - 5);2. 코멘트(주석) - //
//아래 코드는 15를 출력하는 코드입니다.
console.log(10 + 5);/* 아래코드는
브라우저 콘솔에
15를 출력하는 코드입니다. */
console.log(10 + 5);
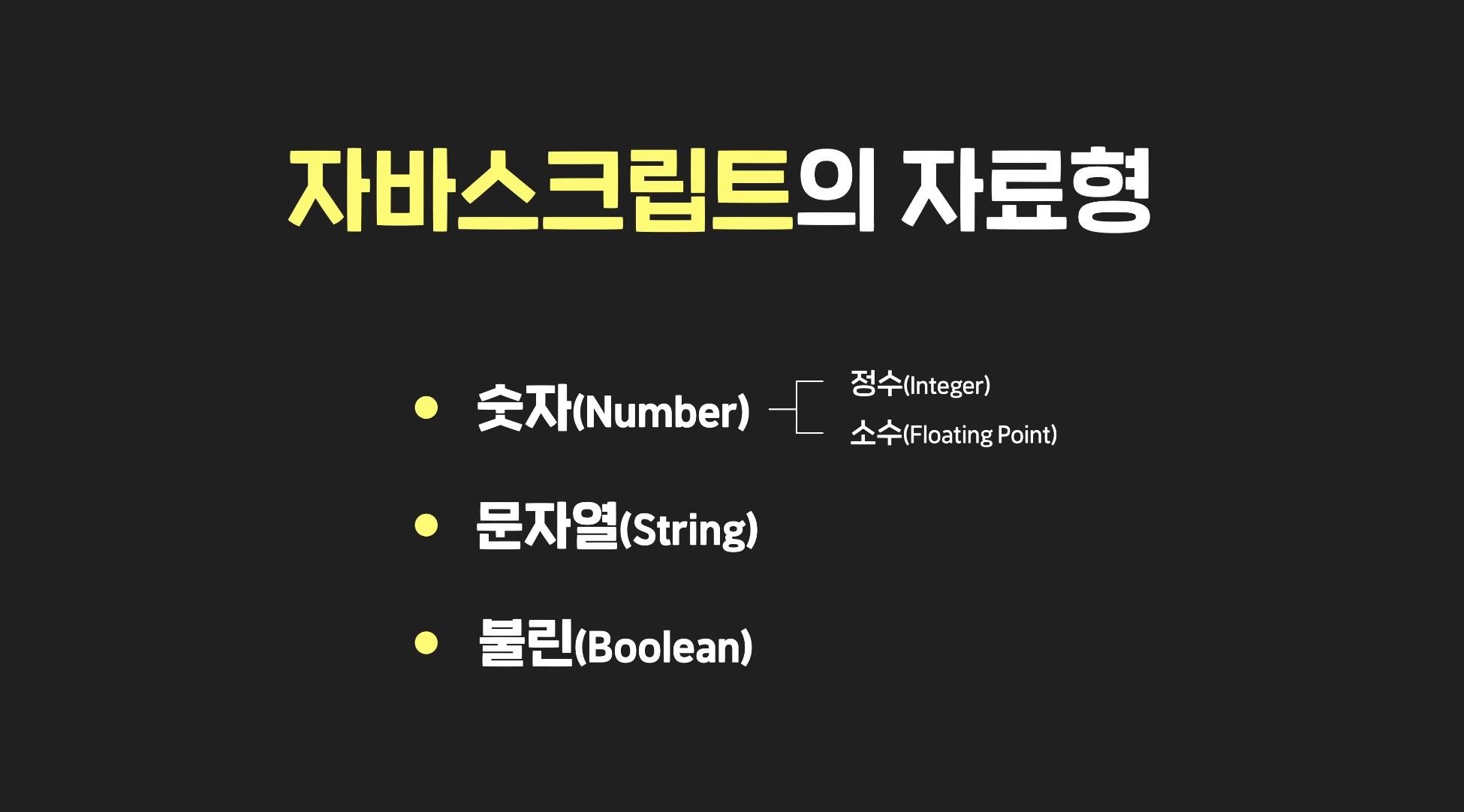
console.log(20 - 5);3. 자료형(Data type)

숫자(Number)
- 정수(Integer)
-8, -6, -1, 0, 5, 10- 소수(floating point)
3.14, -1.1, 1.6문자열(String)
양 끝으로 감싸는 따옴표가 동일해야 한다.
+를 통해서 문자열을 이어붙일 수 있다.
'Codeit'
"Hello"
"Hello" + "Codeit" = HelloCodeit불린(Boolean)
true & false
어떤 조건에 의한 결과값으로 사용한다.
8 > 6 👉 `true`
8 < 6 👉 `false`4. 추상화
📌 추상의 사전적 의미
여러가지 사물이나 개념에서 공통되는 특성이나 속성 따위를 추출하여 파악하는 작용
👉복잡한 것들을목적에 맞게단순화하는 것!
📌 프로그래밍에서 추상화
목적을 명확히!
불필요한 것들은 숨기기!
핵심만 드러내기!
5. 변수(variable)
반복 입력하는 구체적인 숫자는 오타를 내기 쉽기 때문에 추상화 된 변수 값을 사용한다.
//변수 선언
let espressoPrice = 3000;
let lattePrice = 4300;
let mochaPrice = 4800;
console.log(espressoPrice + lattePrice * 4 + mochaPrice * 2);🔥 꼭 지켜야 하는 룰 (지키지 않으면 오류)
1) 문자(a-z, A-Z), 밑줄(_), 달러기호($)로 시작해야 한다. 두 번째 글자부터는 '숫자(0-9)'도 가능하다.
2) 대문자와 소문자 구별 (myname ❌ myName)
3) 예약어 사용 불가 (if, for, let ...)
4) 띄어쓰기 불가능
✨ 의미 없는 이름은 좋지 않다!
let a, b, c, d✨ 너무 추상적인 이름은 좋지 않다!
let name;✨ 모든 변수 이름은 'camelCase'로 쓰자!
let goodVariableName;스타일 가이드 / 코딩 컨벤션 참고
Airbnb
https://github.com/ParkSB/javascript-style-guide
Google
https://google.github.io/styleguide/jsguide.html
w3schools
https://www.w3schools.com/js/js_conventions.asp
StandardJS
https://standardjs.com/rules-kokr.html
Idiomatic.JS
https://github.com/rwaldron/idiomatic.js/tree/master/translations/ko_KR
8. 함수
변수 = 값, 함수 = 명령
//함수 선언
function 함수이름(){
명령;
명령;
}
function greetings() {
console.log('Hi');
console.log('안녕');
};
//함수 호출
greetings();10. 파라미터
매개변수
//함수 선언
function 함수이름(파라미터){
console.log(파라미터);
}
//함수 호출
함수이름(값);👉 값이 함수의 파라미터 안에 들어가게 됨
12. 여러 개의 파라미터
파라미터와 함수 이름은 추상적으로 설명할 수 있는 이름으로 붙여주기!
//함수 선언
function 함수이름(파라미터1, 파라미터2){
console.log(파라미터1 + 파라미터2);
}
//함수 호출
함수이름(10, 11); // 2114. return문
function getTwo(){
return 2;
}
console.log(getTwo()); // 2
console.log(2) // 2function getTwice(number){
return number * 2
}
console.log(getTwice(5)); // 10function getTwice(number){
return number * 2
}
let x = getTwice(5);
let y = getTwice(2);
console.log(x * y);퀴즈
다음 코드를 실행했을 때 출력한 결과를 제대로 예상한 사람은 누구일까요?
let x = 10;
let y = 20;
function myFunction(a, b) {
return a + b;
}
let myAnswer = myFunction('x', 'y');
console.log(myAnswer);
👉 myFunction 함수에 문자열 'x'와 문자열 'y'를 파라미터로 전달한 결괏값을 myAnswer라는 변수에 저장하는 모습을 볼 수 있네요.
문자열의 더하기 연산 결과는 두 문자를 연결한 문자가 됩니다. 따라서 'xy'가 myAnswer의 값으로 저장되고 console.log(myAnswer) 한 결과로 콘솔에는 xy가 출력됩니다.