

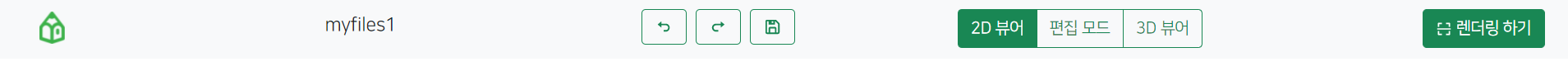
프로젝트를 하면서 부트 스트랩을 이용해서 네비게이션 바를 직접 만들어 보았다. 본래 있는 부트스트랩의 Nav바는 내가 원하는 대로 정렬이 힘들어서 새로 만들었다.
1. 5등분으로 나눠서 정렬하는 방법
아직까지 부트스트랩을 반응형으로 하는 것은 완벽하게 할 수 없었다. 공식 사이트를 참고해서 더 공부해 봐야겠다. 위의 결과물을 만들기 위해서 아래와 같이 설정하였다. Row에게 xs = "5"를 설정해주었다.
//bootstrap
import { Button } from 'react-bootstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
import Container from 'react-bootstrap/Container';
import Row from 'react-bootstrap/Row';
import Col from 'react-bootstrap/Col';
...
function EditorNavigation(props) {
return (
<div className="EditorNav" className="EditorNav">
<container>
<Row xs="5" className="marginTop">
<Col>
<a href="/home"><img src={simpleLogo} style={{marginTop: "3px", marginLeft:'30px', width:'25px'}}></img></a>
</Col>
<Col>
<p className="fileName_font">{ props.fileName }</p>
</Col>
<Col>
{/*Button list*/}
<Button variant="outline-success" className="buttonMargin"><BiUndo/></Button>{' '}
<Button variant="outline-success" className="buttonMargin"><BiRedo/></Button>{' '}
<Button variant="outline-success" className="buttonMargin"><BiSave/></Button>{' '}
</Col>
<Col>
<ToggleBtn/>
</Col>
<Col>
<Button variant="success" style={{position: 'absolute', right: 0, marginRight: "30px"}}><BiScan/> 렌더링 하기</Button>{' '}
</Col>
</Row>
</container>
</div>
);
}
구조는 간단하게 아래와 같다고 생각하면 된다.
<Container>
<Row>
<Col> </Col>
<Col> </Col>
<Col> </Col>
</Row>
</Container>2. 오른쪽 끝 고정 정렬

이와 같이 버튼을 오른쪽 끝에 고정하고 싶을 때가 있다. 다양한 방법을 써봤지만, 이 방법이 가장 확실하게 통했던 것 같다.
<position: 'absolute', right: 0>
<Col>
<Button variant="success"
style={{position: 'absolute', right: 0, marginRight: "30px"}}>
<BiScan/> 렌더링 하기
</Button>{' '}
</Col>3. Radio Button 옆에 체크 없애기

부트 스트랩에서 버튼을 가져와서 사용하려고 했는데, 옆에 radio 버튼에 기본으로 있는 동그란 모양이 너무 신경쓰였다. 이를 지우기 위해서 아래의 코드를 사용하여 해결하였다.
input[type=radio] {
appearance: none;
} 프로젝트를 하면서 다시금 공부할 수 있어서 좋았다.
