
도메인 없이 AWS S3를 이용해서 React 배포하기!
1. AWS 로그인 (비회원이면 회원가입하기)
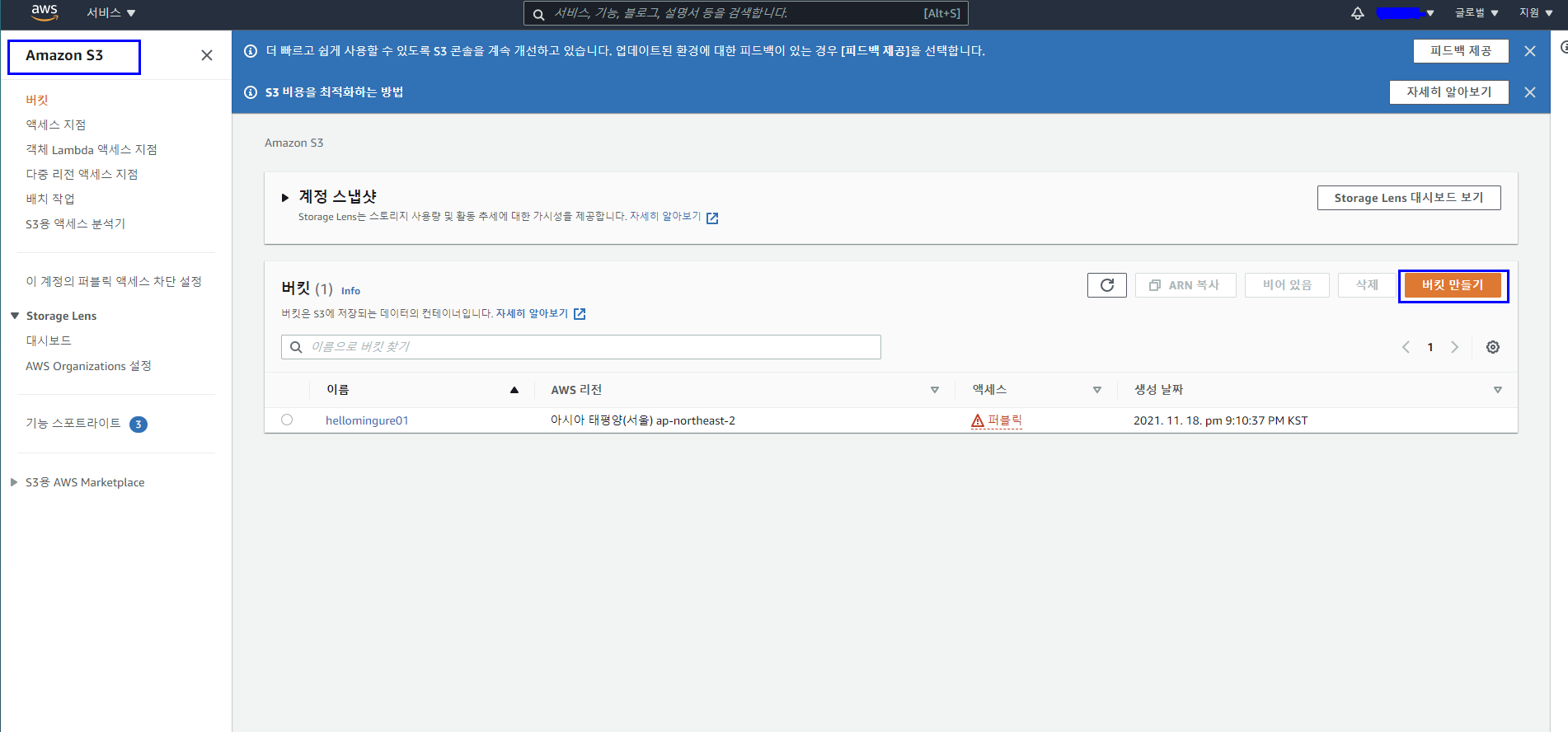
2. S3 검색 후 해당 페이지로 이동.
3. 버킷만들기 버튼 클릭
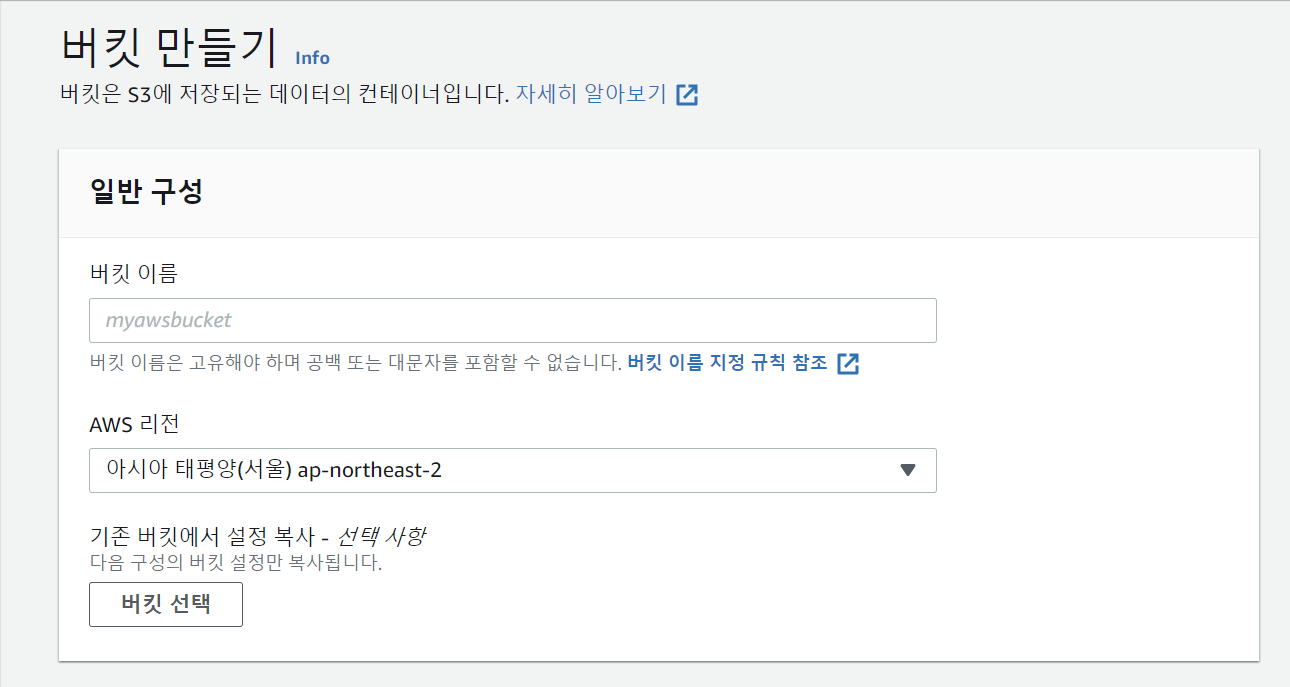
4. 버킷만들기
- 버킷이름: 버킷 이름 지정 규칙 참조!!
- AWS 리전 : 아시아 태평양 (서울) 그대로 설정!
- 버킷 선택

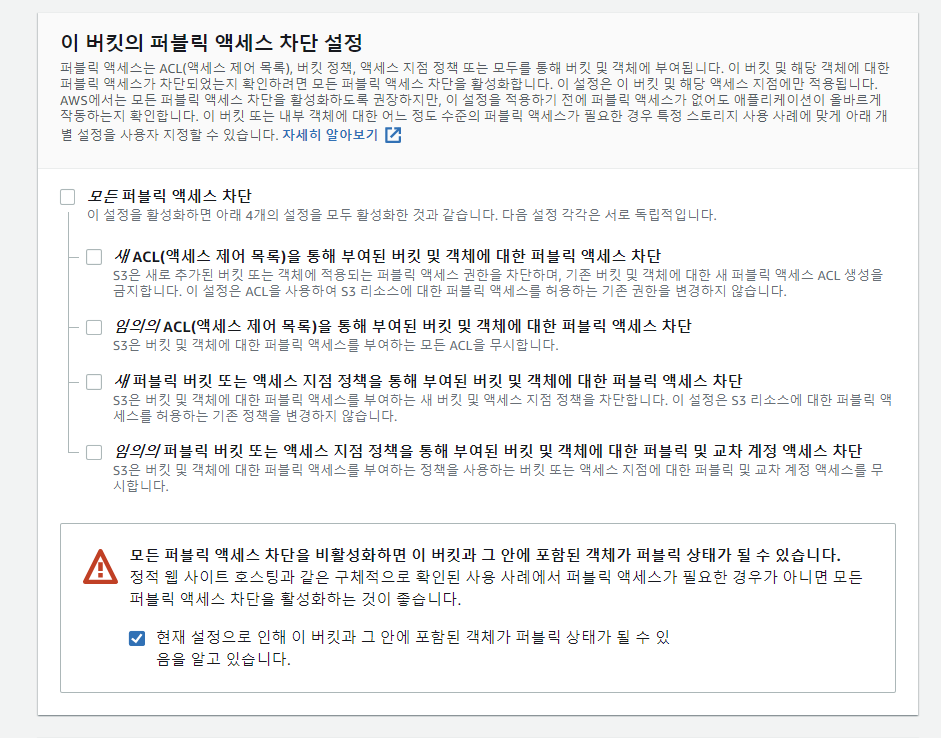
모든 퍼블릭 액세스 차단 풀기! > 하단 Alert 체크박스 체크!

- 나머지 하단 부분은 수정 필요 없이 버킷만들기 버튼 클릭
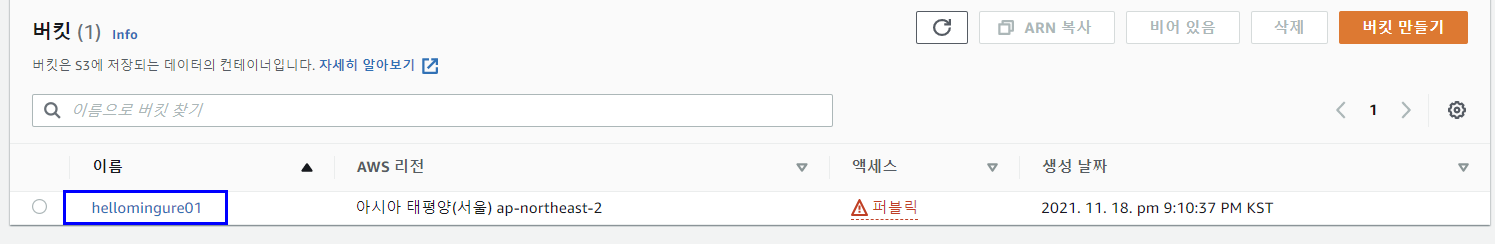
5. 버킷 권한 설정하기
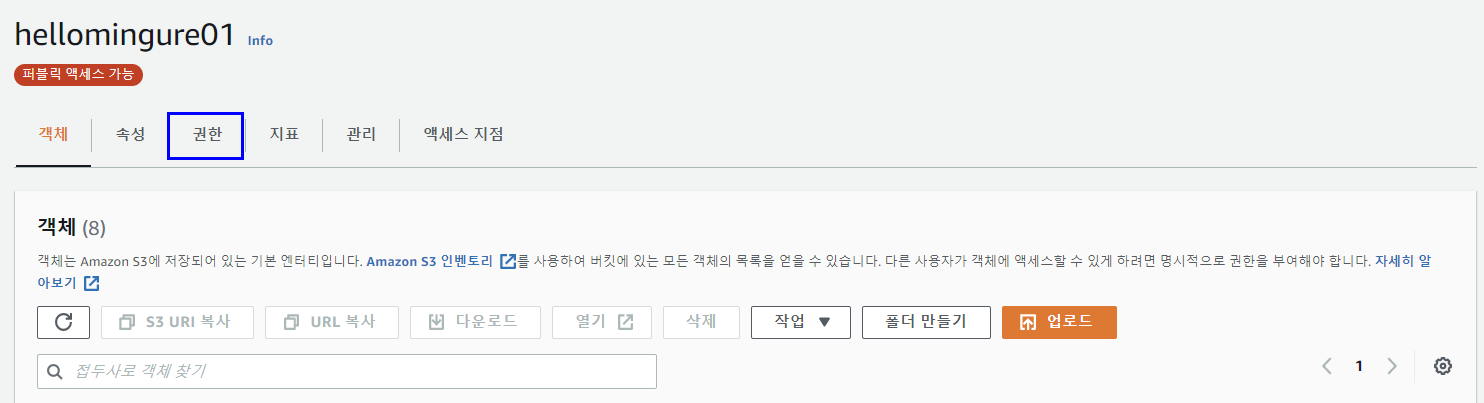
- 1) 만들어진 버킷 이름 클릭

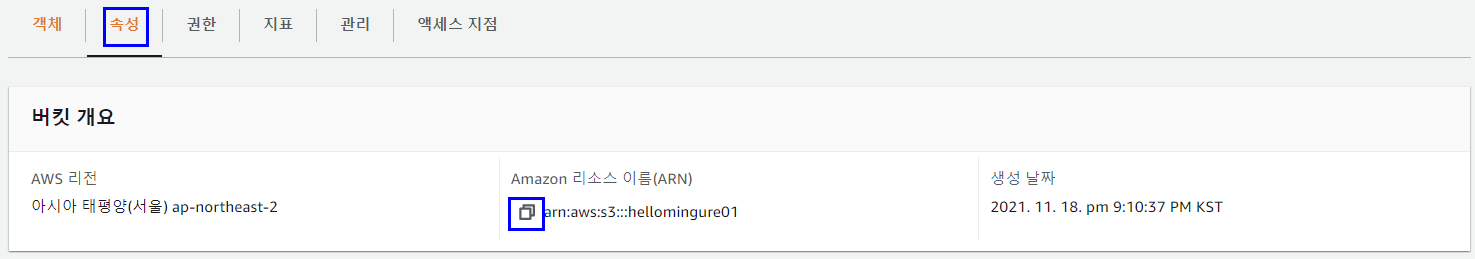
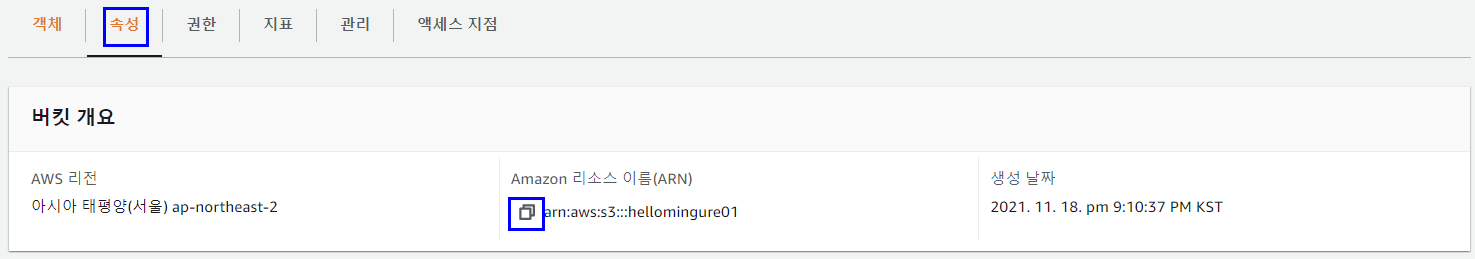
- 속성 > ARN 주소 복사 후 권한 메뉴로 이동

- 2) 권한 클릭 > 하단 스크롤 > 버킷정책 > 편집




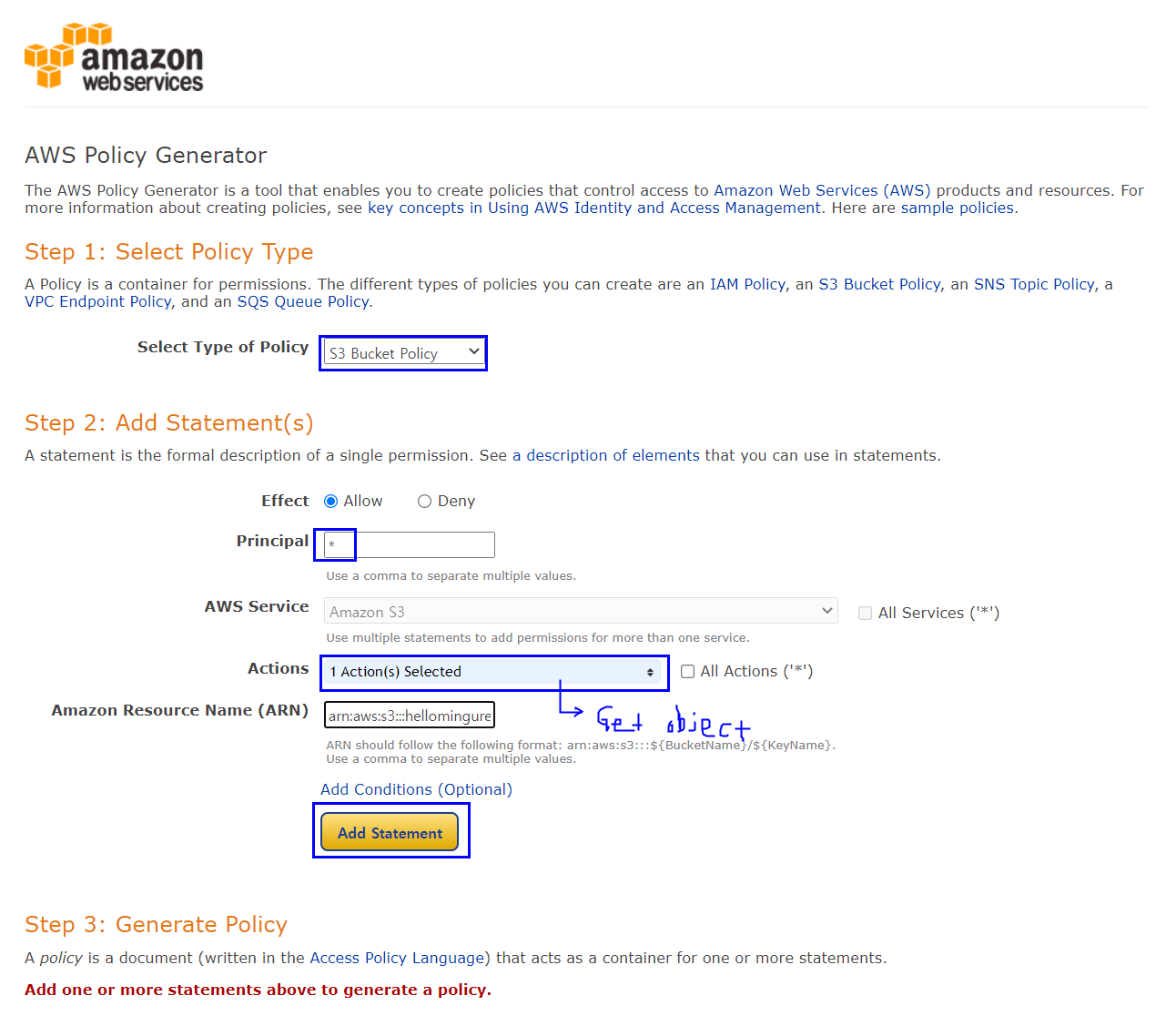
- 여기까지 하고 Add Statement 버튼 활성화 되면 클릭하면
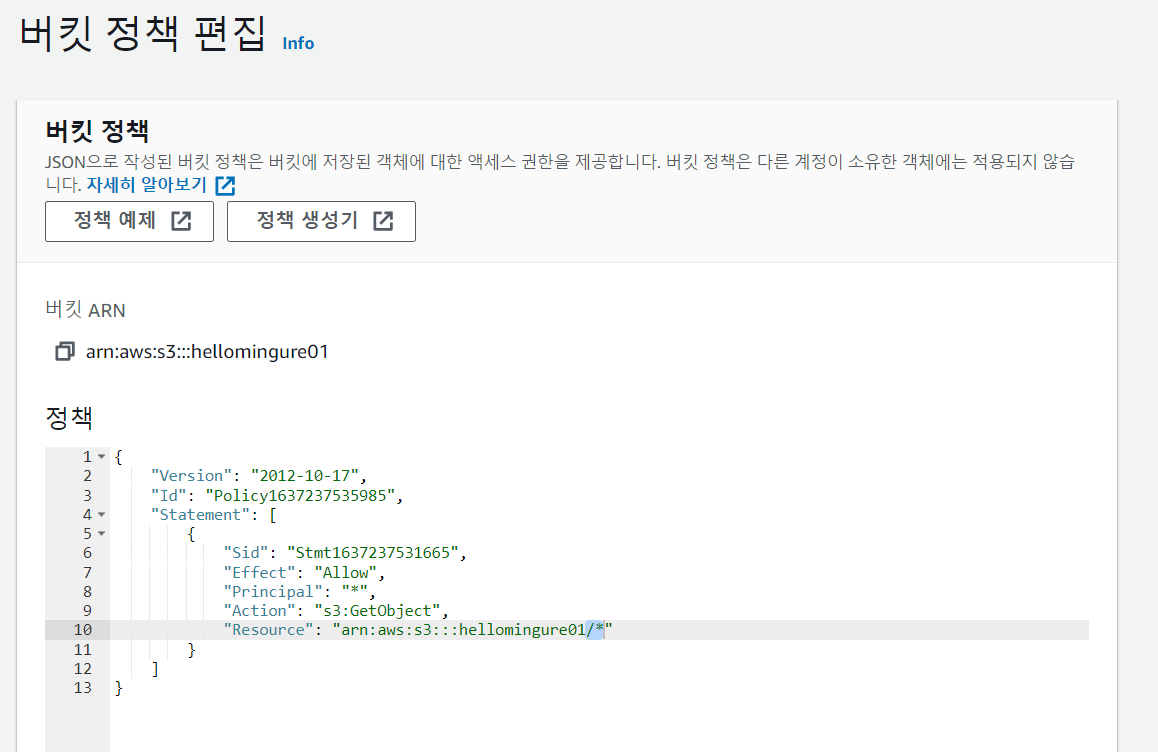
- Generate Policy 버튼 나옴 > 클릭 > Policy JSON Document 뜨는 코드 모두 복사 후 버킷 정책 편집 내용에 붙어넣기

주의!! Resource : 뒤에 주소 /* 붙이기 > 변경사항 저장 하기
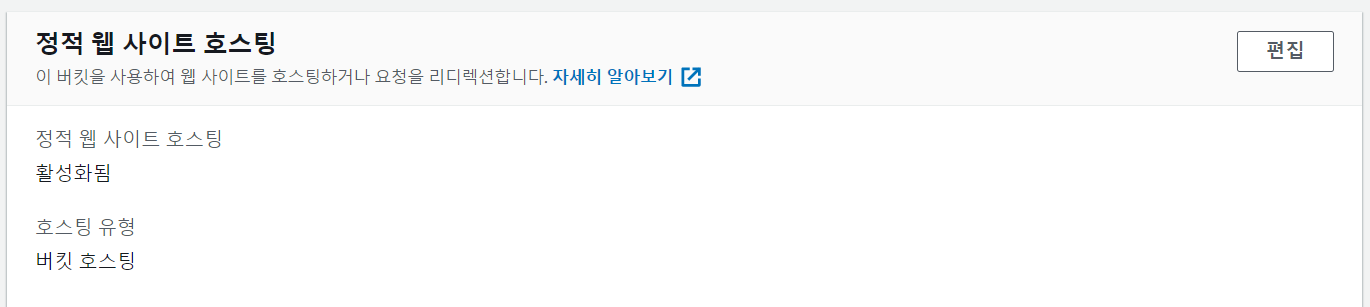
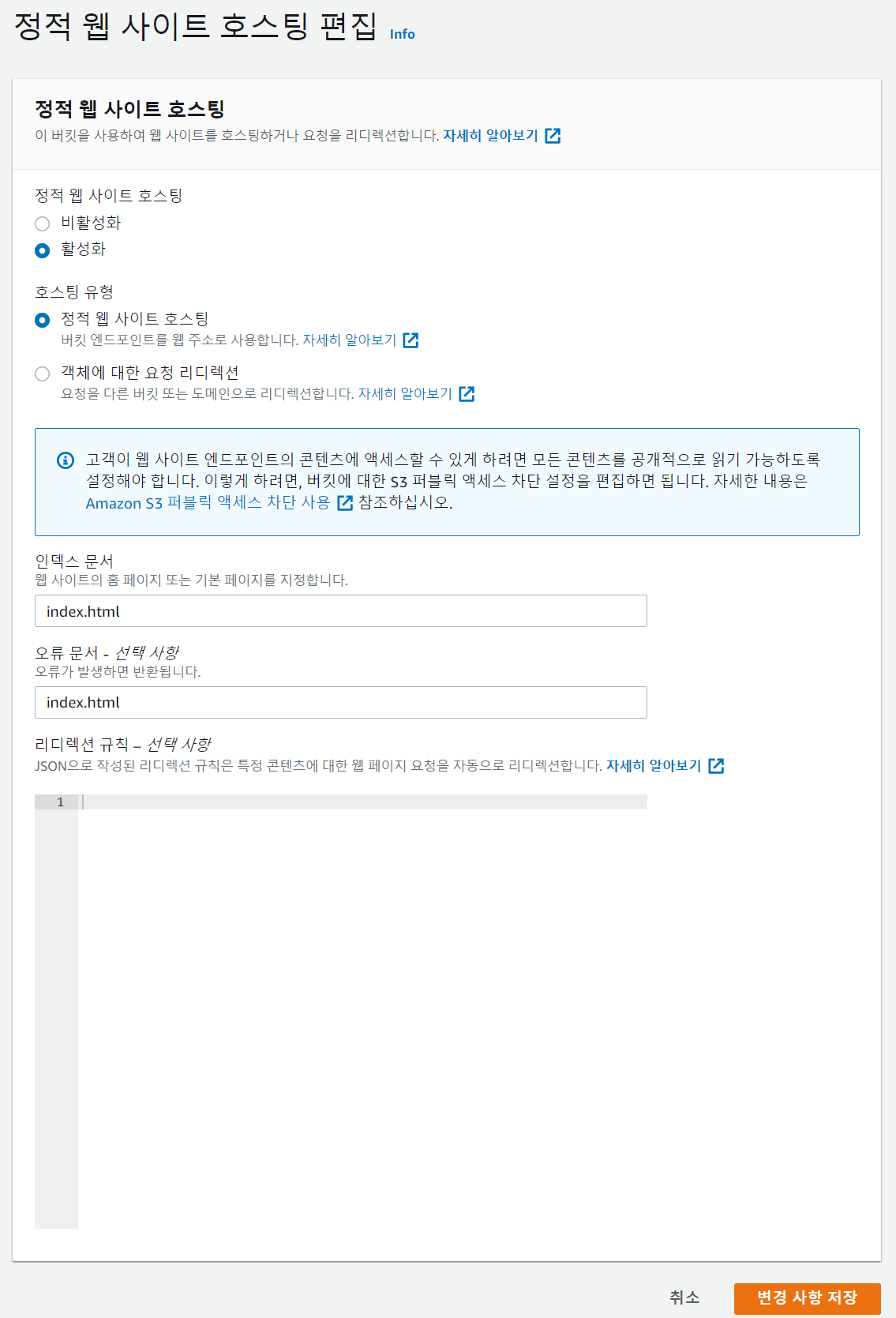
### 6. 정적 웹사이트 호스팅 설정하기

스크롤 하단 정적 웹 사이트 호스팅 > 편집

아래 이미지처럼 모두 세팅! 하고 저장하기 하면 끝!

7. React Build 하기
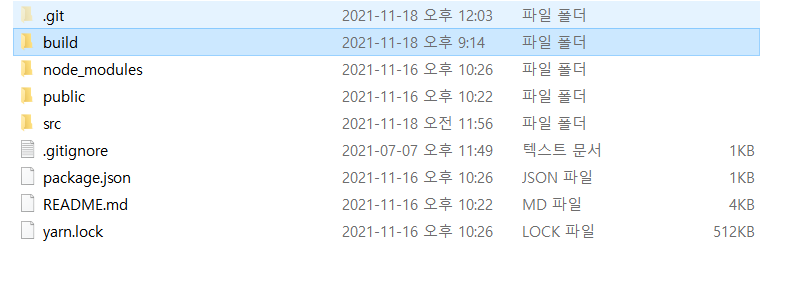
yarn build //배포할 프로젝트에 yarn build 하기
yarn build 하면 내 프로젝트 폴더 안에 build 폴더가 생김

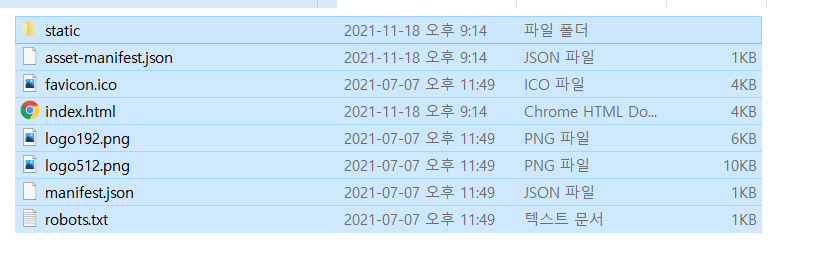
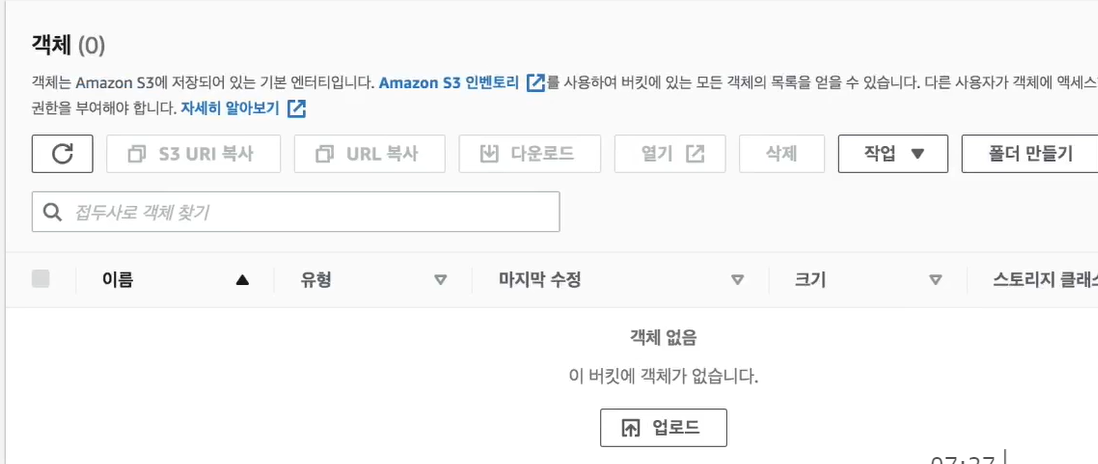
build 안에 있는 모든 내용물 드래그 해서 AWS S3 객체 안에 업로드 하기


8. url 주소 확인하기
속성 > 정적 웹 사이트 호스팅 하단에 http://~~~ 주소 확인하면 됩니다!
지금까지 도메인없이 AWS S3 배포하는 법 이였습니당
