%20(1).png)
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
filter()
filter() 는 배열 내 각 요소에 대해 한 번 제공된 callback 함수를 호출해, callback이 true 로 강제하는 값을 반환하는 모든 값이 있는 새로운 배열을 생성합니다.
filter()이 호출 시작 이후 배열에 추가되는 요소는 filter() 이 적용되지 않습니다.
arr.filter(callback( element [, index [, array]]) [, thisArg] )
callback
각 요소를 시험할 함수 true 를 반환하면 요소를 유지하고
false 를 반환하면 버립니다.
-
element : 처리 할 현재 요소
-
index (optional) : 처리할 현재 요소의 인덱스
-
array (optional) : filter 을 호출한 배열
-
thisArg (optional) : callback을 실행할 때 this 로 사용하는 값
-
return => 테스트를 통과한 요소로 이루어진 새로운 배열. 어떤 요소도 테스트를 통과하지 못했으면 빈 배열을 반환합니다.
새로운 함수를 만들어서 filter() 활용하기
function newFuc(value){
return value>=10 //value 가 10보다 크거나 같은 값을 반환
}
var filtered = [12,5,8,130,44] 인 배열을 10보다 큰 숫자만 남긴 배열 반환하기
return filtered.filter(value)
// filtered = [12,130,44]
배열 내용 조건에 따라 검색하기 filter()
var fruits = ['apple', 'banana', 'grapes', 'mango', 'orange'];
/**
* 검색 조건에 따른 배열 필터링(쿼리)
*/
function filterItems(query) {
return fruits.filter(function(el) {
return el.toLowerCase().indexOf(query.toLowerCase()) > -1;
})
}
console.log(filterItems('ap')); // ['apple', 'grapes']
console.log(filterItems('an')); // ['banana', 'mango', 'orange']두 배열 비교하기 filter() / include() 같이 이용하기
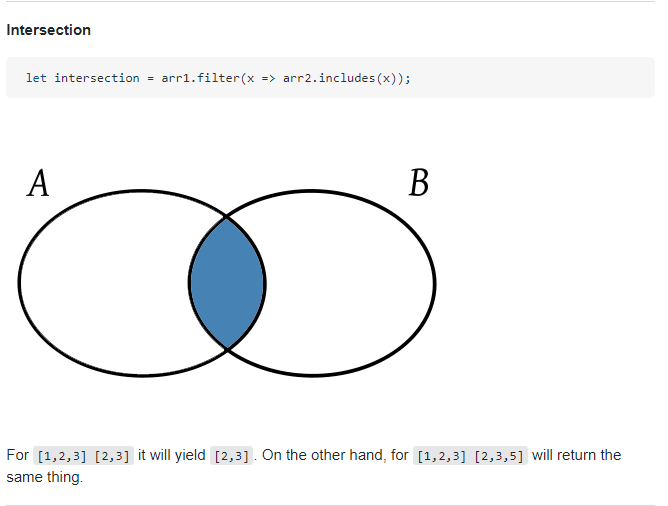
교집합 (Intersection)
let arr1 = ['1','2','3','4','5']
let arr2 = ['1','2']

return arr1.filter(x=> arr2.includes(x))
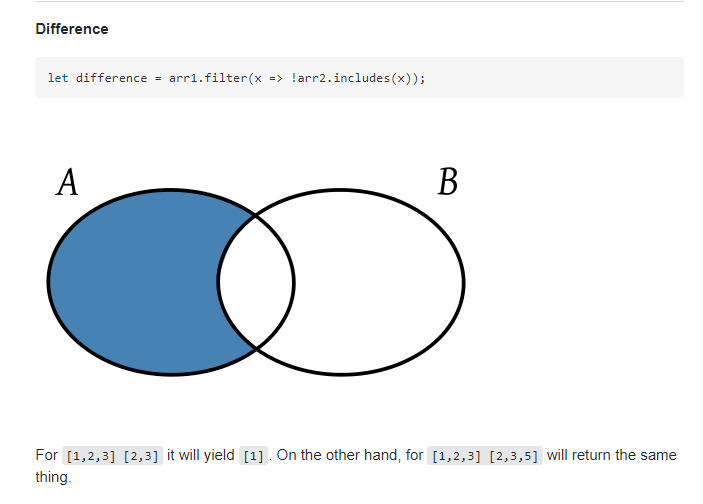
차집합 (Difference)

return arr1.filter(x=> !arr2.includes(x))

감사합니다~