public 폴더
정적 리소스를 Next.js 로 전달하기 위한 디렉토리
/public/images 폴더에 이미지 저장
Img 태그와 Image Component
<img src="/images/test.jpg" alt="test"/>
import Image from 'next/image'
<Image src="/images/test.jpg" width={100} height={100} alt="test"/><Image/> 컴포넌트 이용 시 <img/> 태그 보다 좋은 점
- webp 포맷으로 제공
- img 태그로 가져온 이미지보다 webp 파일로 가져와 용량 적고 퀄리티는 좋게 가져옴(최적화)
- Resizing(responsive 사이즈)
- Lazy load(viewport에 들어오면 로드)
- CLS(Cumulative layout shift)없앰: 누적 레이아웃 이동 (컴포넌트가 없다가 생기거나, 있다가 사이즈가 바꼈을 때 이 컴포넌트의 이동에 의해 다른 컴포넌트들이 리랜더되는 것을 방지하기 위해 Image 에 width, height값을 받아 사이즈 미리 예측
Head 컴포넌트
- title, image, description 등 og tag 메타정보 저장할 수 있게 제공
- icon
- third party script(ex. google-analytics...)
Script 컴포넌트
- stretegy: 로딩하는 strategy를 어떤 전략으로 로드를 할지, Props를 넘겨줄 수 있고
- onLoad: onLoad가 끝났을 때 props를 넘겨줄 수도 있음
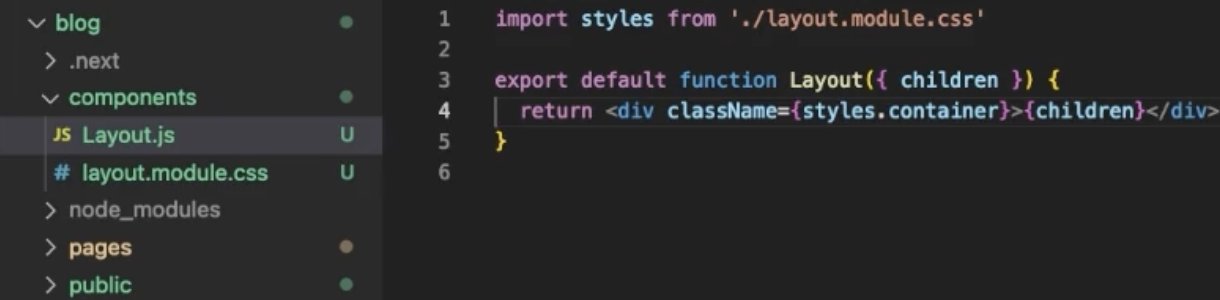
Layout
- 공통 컴포넌트를 만들기
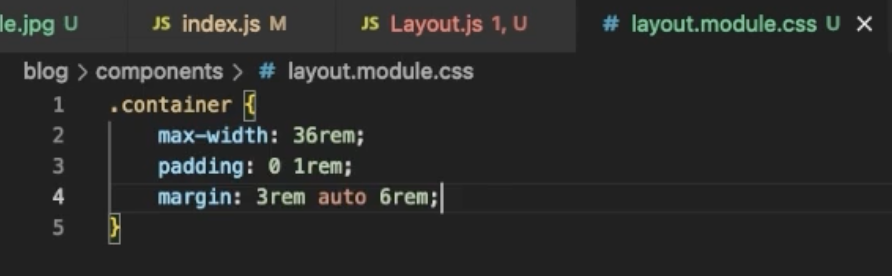
- ./layout.module.css라는 css 모듈 만들기
- .container 클래스 스타일 만들기

- Layout 컴포넌트에 해당 클래스네임 사용하여 css 적용하기

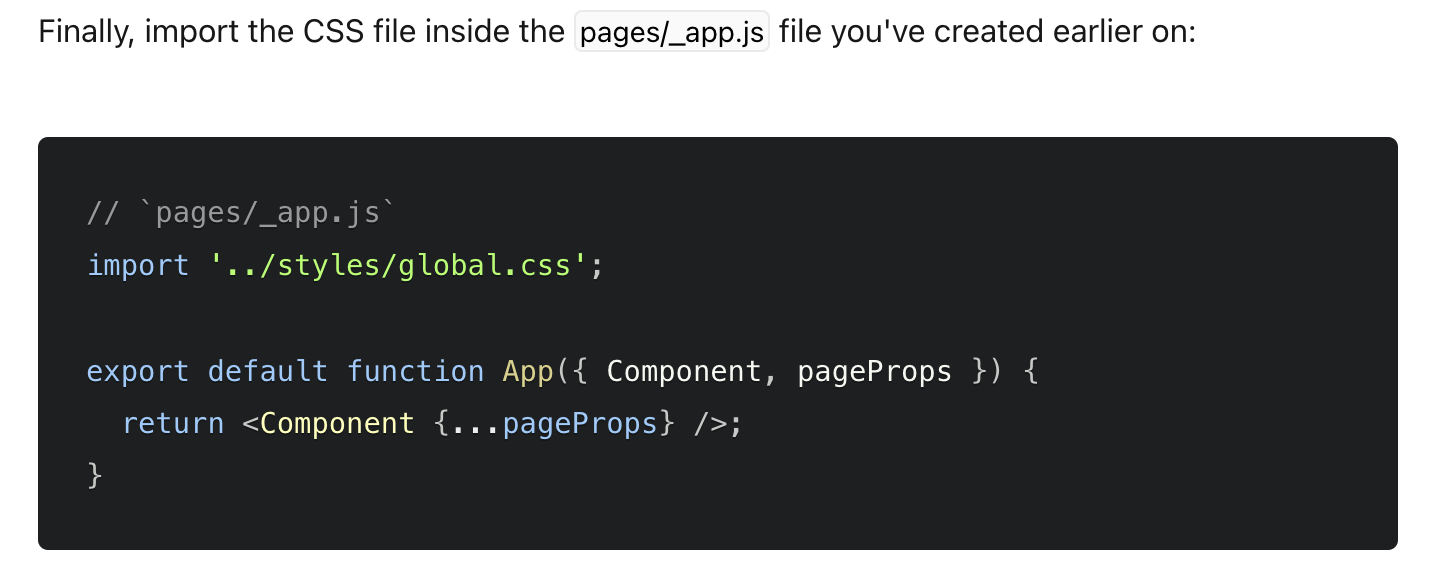
Global CSS

https://nextjs.org/learn-pages-router/basics/assets-metadata-css/global-styles
/pages/_app.js 파일로 전역에 global css 입히기