[TIL] React firebase배포하다 빡쳐서 쓰는 TIL
오늘 오후 6시 15분에 firebase 로 React 프로젝트 배포했는데,,,

이것만 뜨고,,왜 내가 만든 페이지는 안나오는건지,,,
다른 분들 중에 1시간 기다려서 된 분이 있어서 나도 그냥 기다려봤다.
깃허브나 꾸미면서 계속 확인하는데도 배포가 안돼서 재배포를 해보았다.
재배포 하러 폴더를 열어보고 왜 배포가 안됐는지 알게되었다.
firebase Hosting 페이지 내용
첫 firebase hosting 페이지로 들어가면 배포하는 방법이 나와있다. 우선 그 방법으로 설명하자면 (참고로 저는 yarn을 사용합니다)
1) 첫 내 프로젝트에 cli 설치하기
yarn add global firebase-tools2) firebase에 로그인하고 init 실행하기
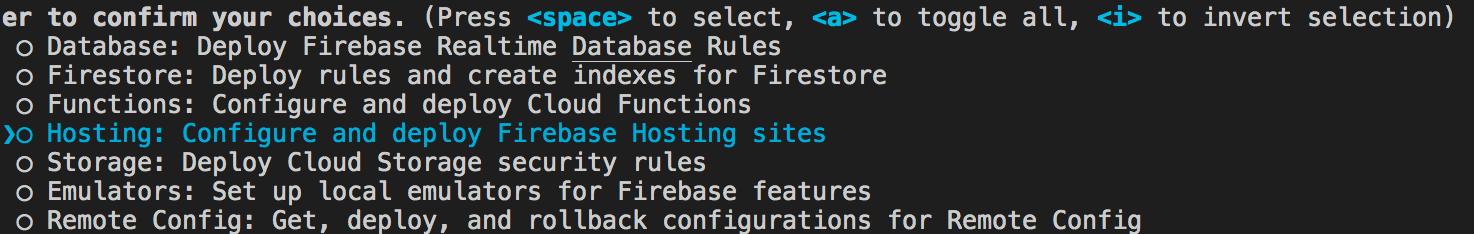
yarn firebase login //본인 firestore 연결 된 계정으로 로그인 후 yarn firebase init3) 호스팅 선택하기(방향키로 이동)
- Firestore : Deploy rules and create indexes for Firestore
- Hosting : Configure and deploy Firebase Hosting sites
위 2개 스페이스바로 선택!
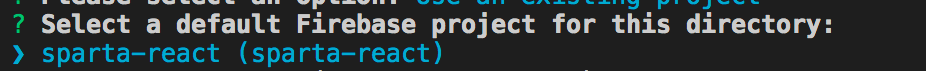
4) Use an existing project 선택
5) 내 프로젝트와 연결 된 firestore 이름 선택!
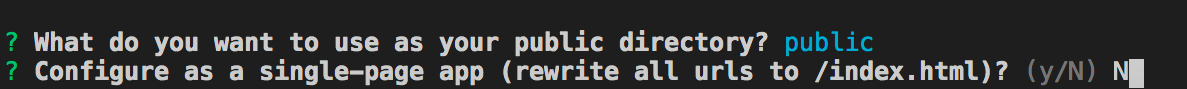
6) build 으로 꼭 !!!! 설정하기
7) 혹시 여기서 all urls to /index.html > Y 라고 했다면 !!!! yarn build 다시하기
8) yarn firebase deploy 하면 배포 완료
지금까지 설명한 순서대로 한다면 원래대로라면 정상적으로 배포가 되어야 하는게 맞다!!!!!!!!!!
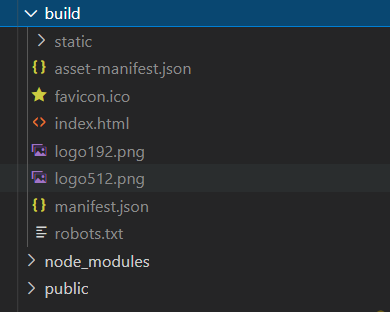
BUT, in my case, 1번 cli 설치 할 때, 내 프로젝트 폴더 내부에 build 라는 폴더가 생성되는데, 여기에

지금 보는 이미지와 같이 index.html 포함 asset-manifest.json 등등 뭔가 파일이 많아야 하는데.......
처음 배포 했을 때는 저 build 폴더에 index.html 파일밖에 없어서 계속 Fireabase Hosting Setup Completed
만 떳었던 것이엿다,,,,후 😇
결국, 위에 내가 써 놓은 순서대로 다시 실행 한 다음,,,, 7번에 적힌 순서 위치에서 Y를 안하고 N를 했음에도 불구하고 그냥
yarn build
해버렸다. 그래서 제대로 된 build 폴더 생성 후에 8번 deploy 하여 최종 배포 완료했다. 후훗