브라우저에서 주소창에 url 입력 시 어떤일이 일어나나요?
너무나 당연하게 우리가 했던 행동들에 대해서 자세하게 설명해보라고 하니 머리를 한대 얻어맞은 기분이다. 이런 질문 받았을 때 당황하지 말고 답변 할 수 있도록 해당 내용을 포스팅해보려고 한다.

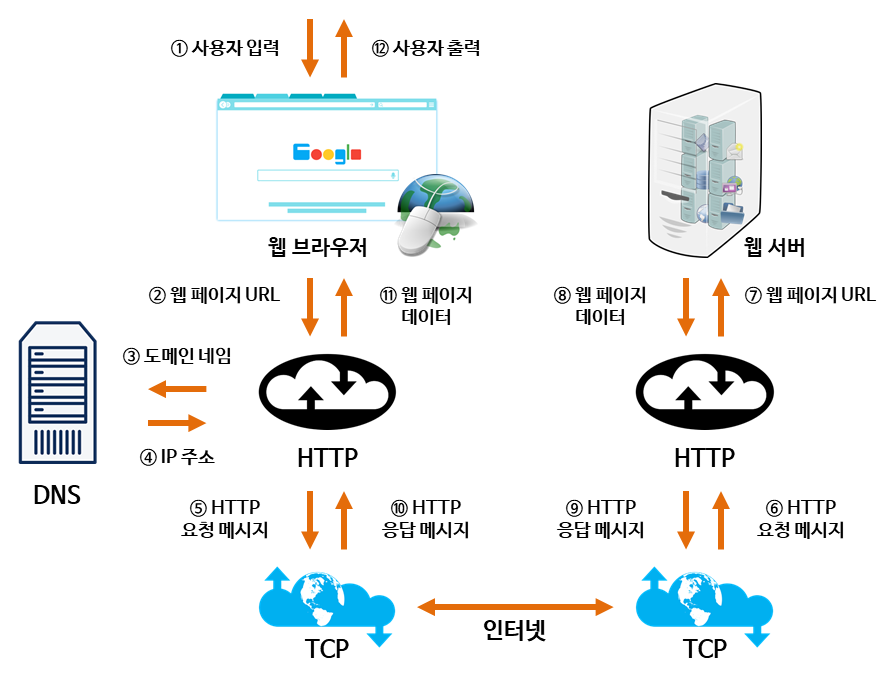
- 사용자가 주소창에 url을 검색
- https를 따로 입력해주지 않는 이상 기본적으로 http로 요청하게된다.

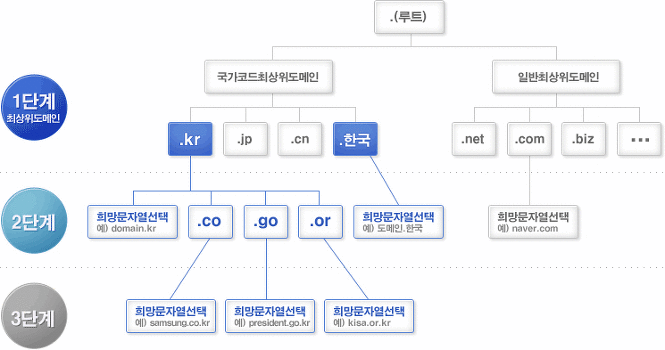
3~4. DNS (Domain Name Server)를 통해 IP주소를 확인

5. HTTP request요청메시지를 보낸다.
6. TCP통신을 통해 HTTP 요청메시지 전달
7. 도달하려는 타겟서버 (우리가 주소창에 입력한 홈페이지)는 get 요청을 받고
8. 위 요청에 대해 서버에서 응답페이지를 보내준다.
9~10. HTTP 응답 메시지
11. 웹페이지 데이터 html문서를 받아서 브라우저에 넣어줌
12. 브라우저가 반환받은 html 테디터를 파싱하고 처리
html을 파싱해서 DOM 트리를 구축하고 다른 한편으로는 CSS파일 링크를 찾아 CSS파일을 받아오고 CSS 오브젝트 모델을 만들고, 이 둘을 사용해서 렌더 트리를 만든다.
렌더트리를 이용해서 각각의 노드들의 위치를 지정하는 레이아웃 과정을 거치고 최종적으로 화면에 paint한다.
간략설명
- 브라우저의 주소창에 url입력
- 브라우저 캐시에서 DNS 레코드를 확인하여 IP주소를 찾음
-> 없다면 DNS resolver를 통해 IP주소를 알아냄- 브라우저가 서버와 TCP 연결을 시작함
- 브라우저가 웹 서버에 HTTP 요청을 보냄
- 서버가 요청을 처리하고 응답을 되돌려보냄
- 브라우저는 서버가 보낸 HTML 내용을 표시
출처: 출처페이지
