1. 외부 링크
<a href="https://google.com">구글로 가자</a>2. 새 탭에서 외부 링크 열기
<a href="https://google.com" target="_blank">새 탭에서 구글로 가자</a>3. 페이지 최상단으로 가기
<a href="#">위로 가자</a>4. 로컬 링크 - 같은 폴더에 있는 링크

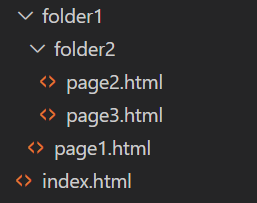
<a href="../../index.html">Home</a>
<a href="../page1.html">페이지1</a>
<a href="page2.html">페이지2</a>5. 이미지
- 검색 -> 우클릭 - 새 탭에서 이미지 열기
- jpg, png 등으로 끝나는 이미지를 img src 태그에 추가
<img src="https://mblogthumb-phinf.pstatic.net/MjAxNzA4MzBfMjg0/MDAxNTA0MDc5MDM1NDMz.bdrJswqS__UqTIqgyY5BFv8Btbmt91rRZb4F2OrLPUAg.KbVJQarHRVrVXfQKFpNPmSHNEpbvzbGtC6d_kHU2vsMg.PNG.manberce-korea/20170830_163654.png?type=w2"> - 크기 조정
<img src="https://***.png?type=w2" width="300" height=""><img src="https://***.jpg" width="100%"> <img src="https://***.jpg" width="50%"> <img src="https://***.jpg" width="25%"> - 가운데 정렬
<style> img { display: block; margin-left: auto; margin-right: auto; } </style>