참고 URL
- 없음
설계

- 로그인과 관련된 DIV를 LeftTop 영역에서 Top 영역의 우측으로 옮긴다.
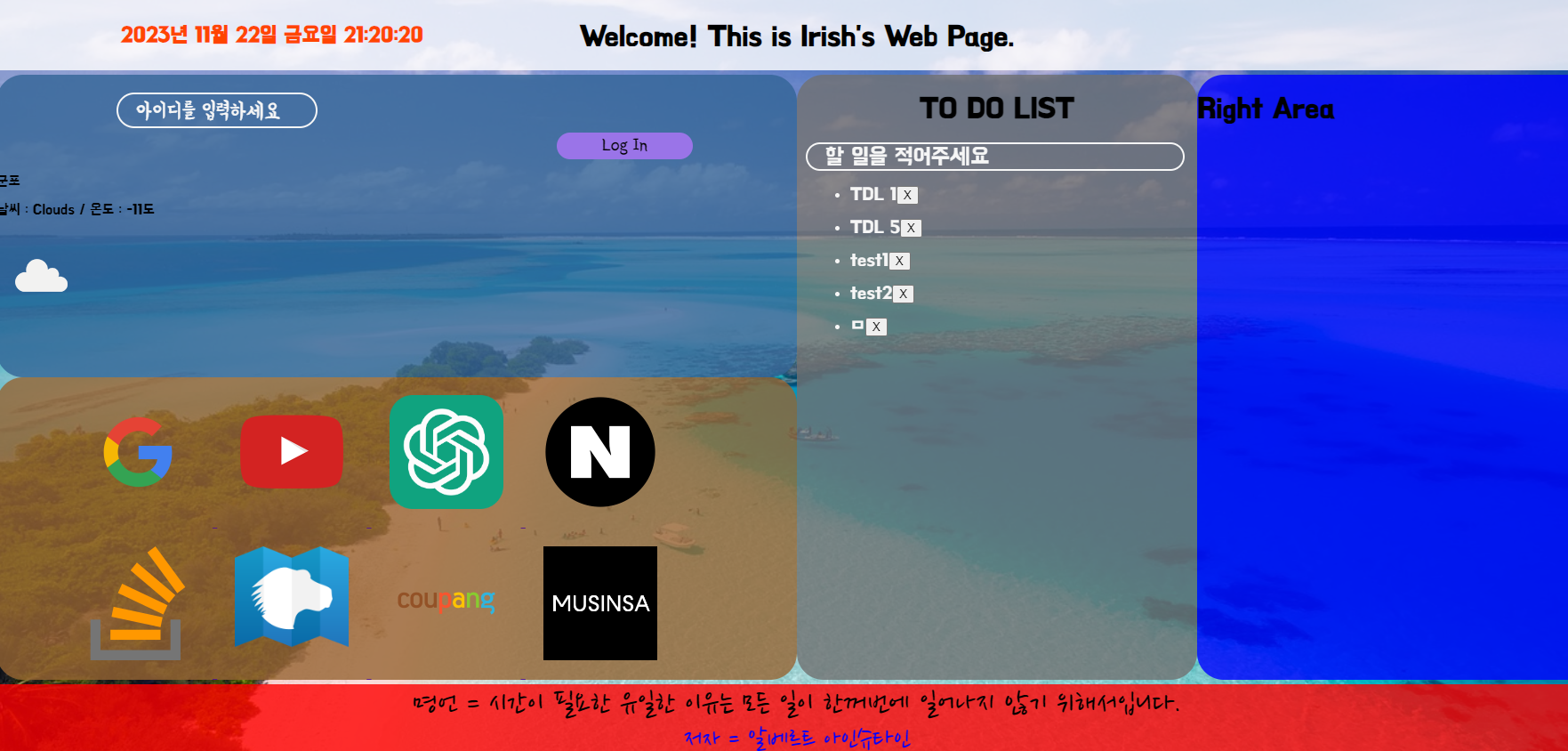
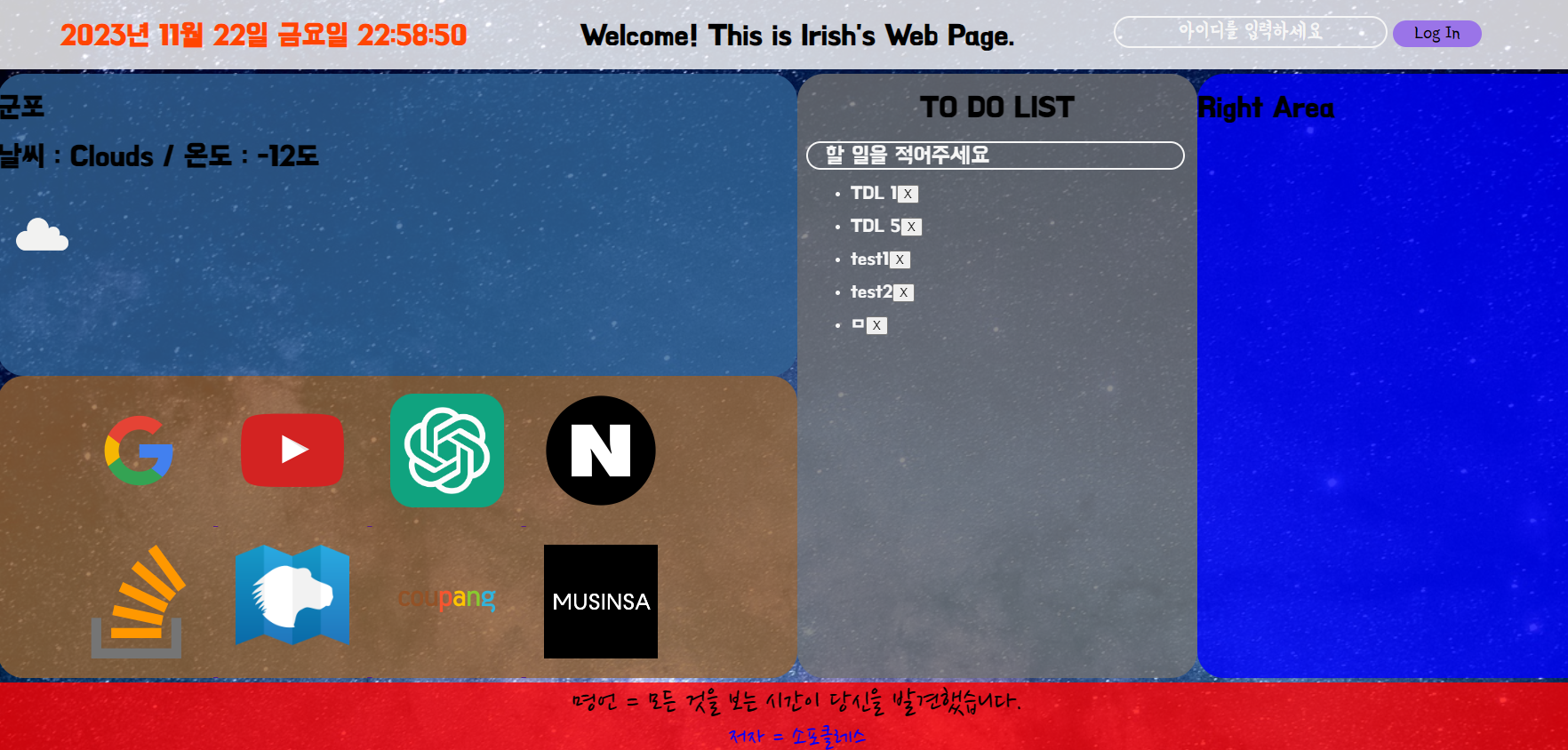
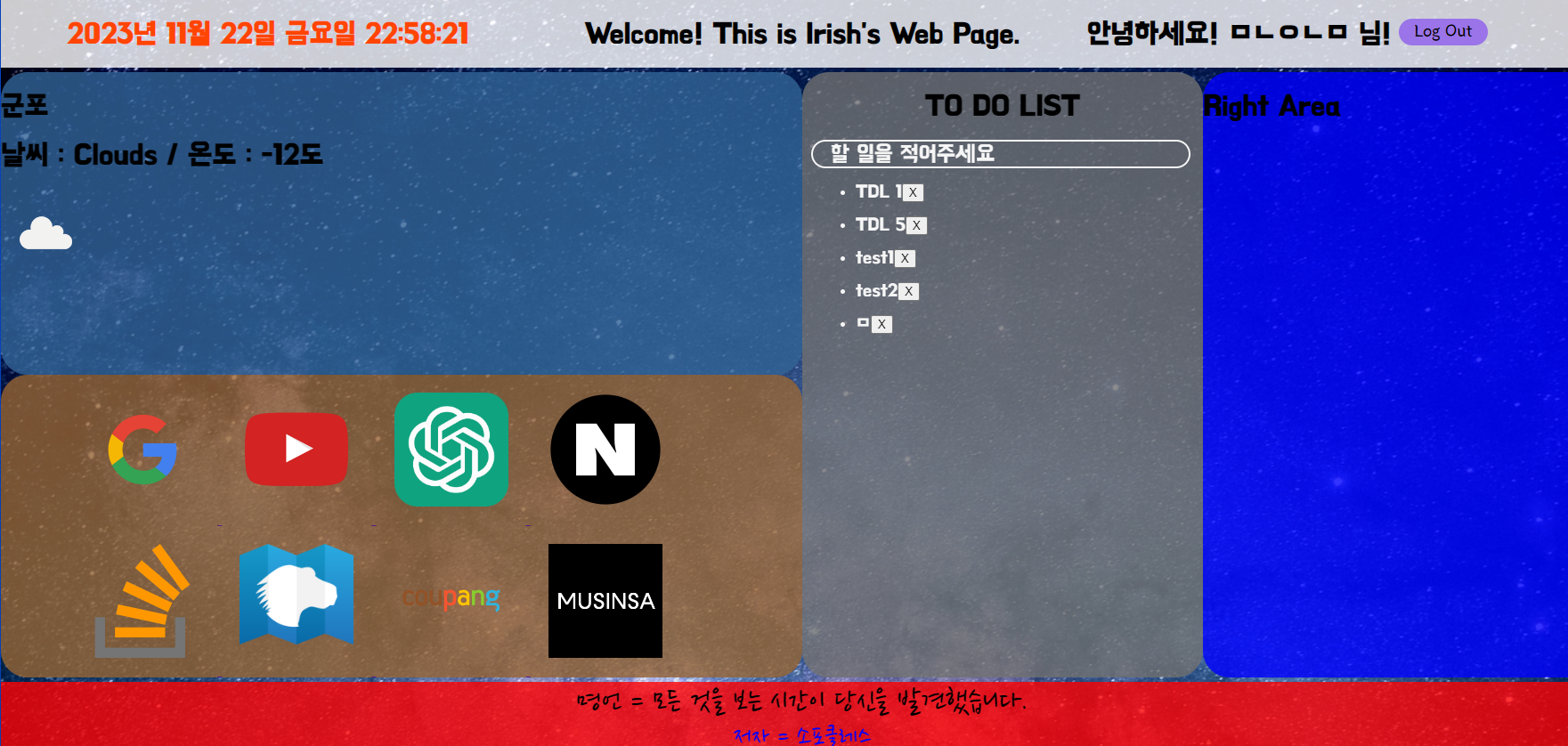
결과 화면
⇒ 로그인 전

⇒ 로그인 후

로그인 폼 위치 수정[+전체 소스 코드]
⇒ 이번 것은 css만 수정하여 위치를 수정하였으므로 별도의 설명은 생략
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<title>Irish App</title>
</head>
<body id="background-image">
<div id="container">
<!-- 최상단 => 시간 API && 환영 문구 -->
<div class="top">
<!-- 시간 API -->
<div id="topClock">
<h1 id="clock" style="color:orangered">00:00:00</h1>
</div>
<!-- Welcome 메시지 -->
<div id="topWelcome">
<h1 id="welcome">Welcome! This is Irish's Web Page.</h1>
</div>
<!-- 로그인 및 로그아웃 관련 DIV -->
<div id="login">
<!-- 로그인 폼 -->
<form action id="login-form">
<div id="inputBox">
<input
required
maxlength="5"
type="text"
placeholder="아이디를 입력하세요"
/>
</div>
<div id="loginBox">
<input type="submit" value="Log In" />
</div>
</form>
<!-- <h1 id="greeting" class="hidden"></h1> -->
<!-- 로그아웃 폼 -->
<form action id="logoutBtn" class="hidden">
<div id="divGreeting">
<h1 id="greeting" class="hidden"></h1>
</div>
<div id="logoutBox">
<input type="submit" value="Log Out" />
</div>
</form>
</div>
</div>
<!-- 좌측 상단 => 로그인 / 시간 API / 날씨 API -->
<div class="leftTop">
<!-- 날씨 API -->
<div id="weather">
<h1></h1>
<h1></h1>
<img class="weatherIcon" />
</div>
</div>
<!-- 좌측 하단 => 자주 사용하는 웹 페이지 위젯 -->
<div class="leftBottom">
<div class="wrapBottom">
<a href="https://google.com">
<div class="logo_div logo_google"></div>
</a>
<a href="https://www.youtube.com/">
<div class="logo_div logo_youtube"></div>
</a>
<a href="https://chat.openai.com/">
<div class="logo_div logo_chatgpt"></div>
</a>
<a href="https://www.naver.com/">
<div class="logo_div logo_naver"></div>
</a>
</div>
<div class="wrapBottom">
<a href="https://stackoverflow.com/">
<div class="logo_div logo_stackoverflow"></div>
</a>
<a href="https://developer.mozilla.org/ko/">
<div class="logo_div logo_mdn"></div>
</a>
<a href="https://www.coupang.com/">
<div class="logo_div logo_coupang"></div>
</a>
<a href="https://www.musinsa.com/app/">
<div class="logo_div logo_musinsa"></div>
</a>
</div>
</div>
<!-- 가운데 => TO DO LIST -->
<div class="middle">
<div id="todo-list-text">
<h1>TO DO LIST</h1>
</div>
<div>
<form id="todo-form">
<input type="text" size=30 placeholder="할 일을 적어주세요" required />
</form>
<ul id="todo-list"></ul>
</div>
</div>
<!-- 우측 => 깃허브 / VELOG / 노션 등 프로필 -->
<div class="right">
<h1>Right Area</h1>
</div>
<!-- 최하단 => 유명 문구 -->
<div class="bottom">
<div id="quote">
<span class="fontFaceText"></span> <br>
<span class="fontFaceWriter"></span>
</div>
</div>
</div>
<script src="js/greeting.js"></script>
<script src="js/clock.js"></script>
<script src="js/quotes.js"></script>
<script src="js/todo.js"></script>
<script src="js/background.js"></script>
<script src="js/weather.js"></script>
</body>
</html>css/style.css
@import url(//fonts.googleapis.com/earlyaccess/nanumpenscript.css);
@font-face { /* 온라인 폰트 적용 */
font-family: 'BMHANNAPro';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_seven@1.0/BMHANNAPro.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face { /* 온라인 폰트 적용 */
font-family: 'BMYEONSUNG';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_one@1.0/BMYEONSUNG.woff') format('woff');
font-weight: normal;
font-style: normal;
}
body {
margin:0;
padding:0;
font-family: 'BMHANNAPro';
}
#background-image {
background-size: cover;
}
#container {
width:1800px;
margin:auto;
}
.hidden{ /* 로그인 */
display:none;
}
div.top {
/* background: white; */
background: rgba(255, 255, 255, 0.8); /* rgba(r, g, b, 투명도) */
position: relative;
width: 1800px;
height: 80px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center; /* welcome 문구 TEXT 가운데 정렬*/
}
/* div.leftTop leftBottom의 공통적인 속성은 한 곳에 묶어두기 */
div.leftTop, div.leftBottom{
/* position: fixed; */
width: 900px;
height: 340px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
border-radius: 30px;
}
div.leftTop {
position: fixed;
background: rgba(50, 100, 150, 0.8); /* rgba(r, g, b, 투명도) */
top : 85px;
}
div.leftBottom {
position: fixed;
background: rgba(150, 100, 50, 0.8); /* rgba(r, g, b, 투명도) */
top: 425px;
}
/* div.middle 및 div.right의 공통적인 속성은 한 곳에 묶어두기 */
div.middle, div.right{
height: 680px;
word-break: break-all; /* text길이가 width 길이보다 클 경우 다음줄로 넘기기 */
border-radius: 30px;
}
/* 추후에 div.middle / div.right의 width를 px 단위로 해야할 듯? */
div.middle {
position: absolute; /* 상위 DIV = div.top */
background: rgba(112, 112, 112, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px;
margin-left: 900px;
top: 85px;
}
div.right {
position: absolute; /* 상위 DIV = div.top */
background: rgba(0, 0, 255, 0.8); /* rgba(r, g, b, 투명도) */
width: 450px; /* width: 420px; */
margin-left: 1350px;
top : 85px;
}
div.bottom {
/* background: red; */
background: rgba(255, 0, 0, 0.8); /* rgba(r, g, b, 투명도) */
position: fixed;
width: 1800px;
/* left:0px; */
top: 770px;
white-space: nowrap; /* 글씨 줄바꿈 X */
overflow: hidden; /* white-space 보조 역할 */
text-overflow: ellipsis; /* white-space 보조 역할 */
text-align: center;
}
span.fontFaceText{
color:black;
font-family: 'Nanum Pen Script', cursive;
font-size: 28pt;
}
span.fontFaceWriter{
color:blue;
font-family: 'Nanum Pen Script', cursive;
font-size: 24pt;
}
/* 좌측 하단 - 각 로고 이미지별 크기 등 지정 */
div.logo_div {
width: 128px;
height: 128px;
/* 위의 width와 height 크기에 이미지를 맞추어 넣으려면 아래와 같이 작성
참고 : https://multifidus.tistory.com/182 */
background-size: contain;
display: inline-block; /* Div 안에 Div 넣기 > https://suhwi.tistory.com/8*/
margin: 20px; /* 상하좌우 여백 모두 동일하게 */
}
div.wrapBottom { /* leftBottom Div에서 한 라인당 4개의 로고만 두기 */
width: 900x;
height: 170px;
margin-left:75px; /* 좌측 여백만 두기 */
}
/***** 시작 - 각 로고별 url 할당 *****/
div.logo_google {
background-image: url(https://cdn1.iconfinder.com/data/icons/google-s-logo/150/Google_Icons-09-256.png);
}
div.logo_youtube {
background-image: url(https://icons.iconarchive.com/icons/dakirby309/simply-styled/128/YouTube-icon.png);
}
div.logo_chatgpt {
background-image: url(https://freelogopng.com/images/all_img/1681038242chatgpt-logo-png.png);
}
div.logo_naver {
background-image: url(https://cdn.icon-icons.com/icons2/652/PNG/128/naver_icon-icons.com_59879.png);
}
div.logo_stackoverflow {
background-image: url(https://cdn-icons-png.flaticon.com/128/2111/2111628.png);
}
div.logo_mdn {
background-image: url(https://iconape.com/wp-content/png_logo_vector/mdn.png);
}
div.logo_coupang {
background-image: url(https://brandlogos.net/wp-content/uploads/2022/04/coupang-logo-brandlogos.net_-512x512.png);
}
div.logo_musinsa {
background-image: url(https://static.msscdn.net/mfile_s01/fb/share_musinsa.png);
}
/***** 종료 - 각 로고별 url 할당 *****/
/* 시작 - top Div에 있는 텍스트 관련 설정 */
#topClock {
position: absolute;
width: 600px;
height: 80px;
line-height: 40px; /* 글자 세로 정렬 - height의 절반 */
}
#topWelcome {
position: absolute;
width: 600px;
height: 80px;
margin-left: 600px;
line-height: 40px; /* 글자 세로 정렬 - height의 절반 */
}
/* 종료 - top Div에 있는 텍스트 관련 설정 */
/***** 시작 - 로그인 및 로그아웃 *****/
#login {
position: absolute;
/* width: 400px; */
/* height: 80px; */
margin-left: 1200px;
/* line-height: 40px; 글자 세로 정렬 - height의 절반 */
}
#login p {
/* margin-top: 5px; */
/* margin-bottom: 0; */
margin-left: 85%;
color: #a0a0a0;
font-family: 'BMYEONSUNG';
font-size: 20px;
}
#login p:hover {
text-decoration: underline;
cursor: pointer;
}
#inputBox {
/* position: absolute; */
/* margin-left: 1200px; */
justify-content: center;
height: 30px;
/* margin-bottom: 0; */
margin-top: 20px;
/* margin-left: 15%; */
/* margin-right: 15%; */
}
#inputBox input {
background: transparent;
border: 2px solid #f6f6f6;
color: #f6f6f6;
font-family: 'BMYEONSUNG';
font-size: 25px;
width: 300px;
height: 30px;
border-radius: 60px;
outline: none;
text-align: center;
line-height: 30px;
}
#inputBox input:hover {
border: 2px solid #c5acf8;
}
#inputBox input::placeholder {
color: #f6f6f6;
font-family: 'BMYEONSUNG';
}
#loginBox, #logoutBox {
width: 100px;
margin-left: 320px;
/* margin-top: 10px; */
/* height: 30px; */
/* margin-top: 15px; */
/* margin-left: 70%; */
/* margin-bottom: 0px; */
/* margin-right: 13%; */
}
#loginBox input {
position: absolute;
width: 100px;
height: 30px;
margin-top: -25px;
border-radius: 40px;
background-color: #9a74e8;
font-family: 'BMYEONSUNG';
font-size: 20px;
border: 0px;
}
#logoutBox input {
position: absolute;
width: 100px;
height: 30px;
margin-top: 25px;
border-radius: 40px;
background-color: #9a74e8;
font-family: 'BMYEONSUNG';
font-size: 20px;
border: 0px;
}
#loginBox input:hover, #logoutBox input:hover {
cursor: pointer;
color: #f6f6f6;
background-color: #c5acf8;
}
#divGreeting { /* ID TEXT 가운데 정렬 */
position: absolute;
/* margin-left: 1200px; */
width: 100px;
height: 40px;
}
#greeting { /* ID TEXT 가운데 정렬 */
position: absolute;
margin-left: 20px;
/* text-align: center; */
line-height: 40px;
}
/***** 종료 - 로그인 및 로그아웃 *****/
/***** [TO DO LIST 입력창] 꾸미기 - 시작 *****/
#todo-list-text { /* 텍스트 div 가운데 정렬 */
display: flex;
justify-content: center;
}
#todo-form input { /* 입력창 */
background: transparent;
border: 2px solid #f6f6f6;
color: #f6f6f6;
font-family: 'BMHANNAPro';
font-size: 25px;
width: 400px;
border-radius: 40px;
padding-left: 20px;
margin-left: 10px;
}
#todo-form input::placeholder {
color: #f6f6f6;
}
/***** [TO DO LIST 입력창] 꾸미기 - 종료 *****/
.toDoText { /* 각 To Do 목록 글씨 관련 CSS */
color: #f6f6f6;
font-family: 'BMHANNAPro';
margin-top: 15px;
margin-left: 20px;
font-size: 20px;
}
/* #weather {
text-align: center;
} */