- 실습일 : 2023.11.21
- 실습 목적
- 마우스 이벤트를 활용하여 실습을 진행한다.
- 참고 URL
- 실습 내용
- MouseEvent란?
- MouseEvent 활용하기
MouseEvent란?
- 인터페이스
MouseEvent는 사용자가 포인팅 장치(예: 마우스)와 상호 작용함으로써 발생하는 이벤트를 나타낸다. - 이 인터페이스를 사용하는 일반적인 이벤트에는
[click](https://developer.mozilla.org/en-US/docs/Web/API/Element/click_event),[dblclick](https://developer.mozilla.org/en-US/docs/Web/API/Element/dblclick_event),[mouseup](https://developer.mozilla.org/en-US/docs/Web/API/Element/mouseup_event)등이 있다. MouseEvent는[UIEvent](https://developer.mozilla.org/en-US/docs/Web/API/UIEvent)에서 파생되고, 이는[Event](https://developer.mozilla.org/en-US/docs/Web/API/Event)에서 파생된다.메소드는 이전 버전과의 호환성을 위해 유지 되지만 객체[MouseEvent.initMouseEvent()](https://developer.mozilla.org/en-US/docs/Web/API/MouseEvent/initMouseEvent)생성은 생성자를MouseEvent사용하여 수행되어야 한다.
MouseEvent 활용하기
- pageX, pageY
- screenX, screenY
- 버튼으로 checkbox를 On / Off 하기
pageX, pageY
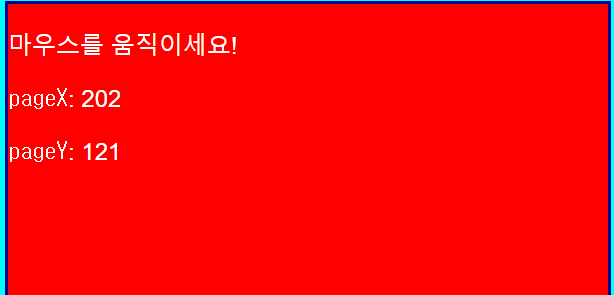
실습 화면
- 마우스가 영역 안에 있을 경우

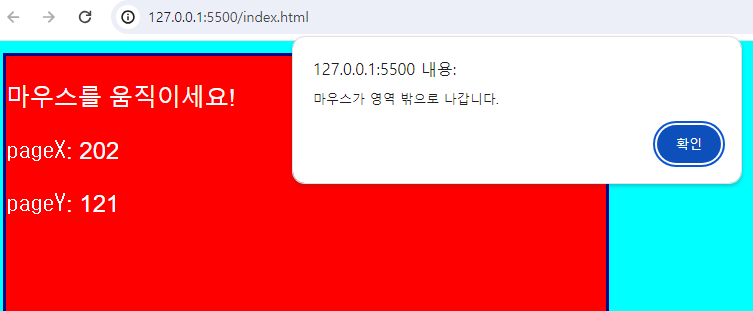
- 마우스가 영역 안에 있다가 밖으로 나갈 경우

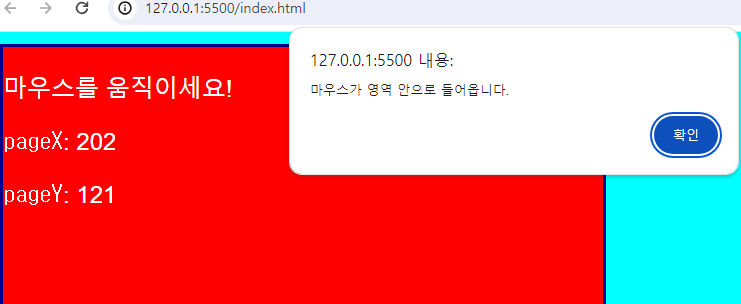
- 마우스가 영역 밖에 있다가 안으로 들어올 경우

소스 코드
style.css
body{
background-color: aqua;
}
.box {
width: 400px;
height: 250px;
border: 2px solid darkblue;
background-color: red;
color: white;
font:
16px "Zilla",
"Open Sans",
"Helvetica",
"Arial",
sans-serif;
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>vanillaJS</title>
</head>
<body>
<div class = "box">
<p>마우스를 움직이세요!</p>
<p><code>pageX</code>: <span id="x">n/a</span></p>
<p><code>pageY</code>: <span id="y">n/a</span></p>
</div>
<script src="app.js"></script>
</body>
</html>app.js
// 좌표 가져오기
const box = document.querySelector(".box");
const pageX = document.getElementById("x");
const pageY = document.getElementById("y");
/*
1. pageX
인터페이스의 읽기 pageX전용 속성은
MouseEvent전체 문서의 왼쪽 가장자리를 기준으로
마우스를 클릭한 X(가로) 좌표(픽셀 단위)를 반환
2. pageX
인터페이스의 읽기 pageY전용 속성은
MouseEvent전체 문서를 기준으로 이벤트의 Y(세로) 좌표를 픽셀 단위로 반환합니다.
이 속성은 페이지의 수직 스크롤을 고려
*/
function updateDisplay(event){
pageX.innerText = event.pageX;
pageY.innerText = event.pageY;
}
function alertEnter(){
alert("마우스가 영역 안으로 들어옵니다.");
}
function alterLeave(){
alert("마우스가 영역 밖으로 나갑니다.");
}
// mousemove > 마우스가 움직일 때
box.addEventListener("mousemove", updateDisplay);
// mouseenter > 영역 안으로 마우스가 들어갈 때
box.addEventListener("mouseenter", alertEnter);
// mouseleave > 마우스가 나갈 때
box.addEventListener("mouseleave", alterLeave);⇒ pageX
인터페이스의 읽기 pageX전용 속성은 MouseEvent전체 문서의 왼쪽 가장자리를 기준으로 마우스를 클릭한 X(가로) 좌표(픽셀 단위)를 반환
⇒ pageX
인터페이스의 읽기 pageY전용 속성은 MouseEvent전체 문서를 기준으로 이벤트의 Y(세로) 좌표를 픽셀 단위로 반환합니다. 이 속성은 페이지의 수직 스크롤을 고려합니다.
screenX, screenY
screenX인터페이스의 읽기 전용 속성은 화면 좌표[MouseEvent](https://developer.mozilla.org/en-US/docs/Web/API/MouseEvent)에서 마우스 포인터의 수평 좌표(오프셋)를 제공screenY인터페이스의 읽기 전용 속성은 화면 좌표[MouseEvent](https://developer.mozilla.org/en-US/docs/Web/API/MouseEvent)에서 마우스 포인터의 수직 좌표(오프셋)를 제공
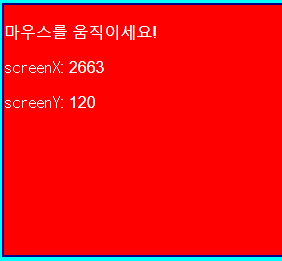
실습 화면

- Box 영역의 좌측 끝에 놓았을 때 screenX의 값이 약 2650 정도인 것을 알 수 있다.
- 이를 통해, pageX / pageY와 screenX / screenY 의 값이 다르다는 것을 알 수 있다.
소스 코드
- style.css는 앞에 것과 동일
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>vanillaJS</title>
</head>
<body>
<div class = "box">
<p>마우스를 움직이세요!</p>
<p><code>screenX</code>: <span id="x">n/a</span></p>
<p><code>screenY</code>: <span id="y">n/a</span></p>
</div>
<script src="app.js"></script>
</body>
</html>app.js
// 좌표 가져오기
const box = document.querySelector(".box");
const screenX = document.getElementById("x");
const screenY = document.getElementById("y");
function updateDisplay(event){
screenX.innerText = event.screenX;
screenY.innerText = event.screenY;
}
function alertEnter(){
alert("마우스가 영역 안으로 들어옵니다.");
}
function alterLeave(){
alert("마우스가 영역 밖으로 나갑니다.");
}
// mousemove > 마우스가 움직일 때
box.addEventListener("mousemove", updateDisplay);
// mouseenter > 영역 안으로 마우스가 들어갈 때
box.addEventListener("mouseenter", alertEnter);
// mouseleave > 마우스가 나갈 때
box.addEventListener("mouseleave", alterLeave);버튼으로 checkbox를 On / Off 하기
실습 화면
- 버튼 클릭 전

- 버튼 클릭 후

소스 코드
- style.css는 위와 동일
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>vanillaJS</title>
</head>
<body>
<p>
<label><input type="checkbox" id="checkbox" /> Checked</label>
</p>
<p>
<button id="button">Click me to send a MouseEvent to the checkbox</button>
</p>
<script src="app.js"></script>
</body>
</html>app.js
function simulateClick() {
// Get the element to send a click event
const cb = document.getElementById("checkbox");
// Create a synthetic click MouseEvent
let evt = new MouseEvent("click");
// Send the event to the checkbox element
/*
dispatchEvent()의 메서드는 객체 에 EventTarget를 전송하여
Event(동기적으로) 영향을 받는 이벤트 리스너를 적절한 순서로 호출
*/
cb.dispatchEvent(evt);
}
document.getElementById("button").addEventListener("click", simulateClick);- dispatchEvent()의 메서드는 객체 에 EventTarget를 전송하여 Event(동기적으로) 영향을 받는 이벤트 리스너를 적절한 순서로 호출
마치며
- MDN으로 MouseEvent의 속성이 매우 많다는 것을 알게 됐다. 너무 많아서 5개 정도로 압축하여 실습을 진행했다. 하지만, 더 잘 하는 사람이 되기 위해서는 더 많은 공부가 필요할 것이다.

