약 2일간 Nomad Coders의 바닐라 JS 강의에서 JS 기초를 배웠다.
전공생 시절부터, C / Python / Java 등 다양한 언어 속에서 심화 단계까지는 아니더라도 기초까지는 다 닦아놨었기에 JS 기초도 그렇게 어렵지 않았던 것 같다.
다만, C / Python / Java는 결과를 확인하려면 구동한 Tool의 Console 창을 사용해야 하는 반면, JS는 console.log()나 alert() 등을 통해 웹에서 확인할 수 있는게 인상 깊었다.
2.0 Your First JS Project
- 브라우저에서는 HTML을 가져오고, HTML은 CSS와 JS 파일을 가져온다.
- cmd에서 “momentum”이라는 과정을 폴더를 생성하고 VScode를 생성한다.

- VScode에서 js, html, css 파일을 만들고 각 파일의 소스 코드는 아래와 같이 생성한다.
- 생성

- app.js
```jsx
alert("hi");
```
- style.jss
```css
body {
background-color: beige;
}
```
- index.html
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentun</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>
```2.2 Variables
- const (constant = 상수)
- const는 값이 바뀔 수 없다.
- console.log()
- 브라우저에서 F12키를 눌렀을 때 나오는 콘솔창에 출력
const num1 = 10, num2 = 2;
console.log(num1 + num2);
console.log(num1 - num2);
console.log(num1 * num2);
console.log(num1 / num2);2.3 const and let
- const (constant = 상수)
- const는 값이 바뀔 수 없다.
- 만약, 선언 이후에 다른 값으로 변경하고 실행시키면 에러가 발생한다.
- let
- 변수는 값이 바뀔 수 있다.
- var
- var도 let과 같이 사용될 수 있지만, 과거에 사용되던 것이기 때문에 가급적 let 사용을 권장한다.
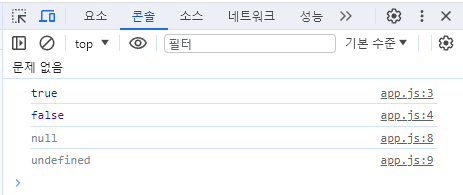
2.4 Booleans (+ null / undefined)
- true / false
- 참과 거짓
- null
- 변수는 있으나, 값이 비어있음
- undefined
- 변수는 있으나, 컴퓨터가 이 변수에 대해서 인지하고 있을 뿐, 값이 없는 것
const a = true;
const b = false;
console.log(a); // Boolean
console.log(b); // Boolean
const c = null;
let d;
console.log(c); // null
console.log(d); // undefined
2.5 Arrays
const array = [1,2,3,4,5];
console.log(array); // [1, 2, 3, 4, 5]
array.push(6);
console.log(array); // [1, 2, 3, 4, 5, 6]
array.pop(); array.pop();
console.log(array); // [1, 2, 3, 4]2.6 Objects
const pcy = {
name: "박창영",
tall: 171,
weight: 55,
isHandsome: true
};
console.log(pcy); // {name: '박창영', tall: 171, weight: 55, isHandsome: true}
console.log(pcy.name); // 박창영
console.log(pcy["isHandsome"]); // true
pcy.weight += 15; // 55 -> 70
console.log(pcy.weight); // 70
pcy.color = "red"; // 새로운 요소 추가
console.log(pcy.color); // red- 리스트(array)는 요일 등과 같이 동일한 속성 속에서 값만 달라질 때 사용하면 유리
- 객체(Objects)는 다양한 정보로 이루어진 하나의 개체 때에 사용하면 유리
- Objects
- 선언 형식
- type 변수명 = {속성1: 속성값1, 속성2: 속성값2…….}
- 사용 방식 (아래 방식 중 아무거나 사용 가능)
- 변수명.속성
- 변수명[”속성”]
- 선언 구문 외에도 추가적으로 속성을 append 할 수 있음
- 선언 형식
2.7 & 2.8 Functions
function sayHello(name, age){
console.log("Hello! " + age + " " + name);
}
let array = [["pcy", 26], ["lsk", 40], ["kdw", 31]];
for (let i = 0; i < 3; i++){
sayHello(array[i][0], array[i][1]);
}- 실행 결과 Hello! 26 pcy
Hello! 40 lsk
Hello! 31 kdw
const player = {
name: "pcy",
sayHello: function(name){
console.log("hello " + name + " welcome!!!");
}
};
console.log(player.name); // pcy
player.sayHello("suka"); // hello suka welcome!!!2.11 Returns
const age = 26;
function calc(num){
return num+2;
}
const korAge = calc(age);
alert(korAge); // 282.13 Conditionals
const age = prompt("age?");
/* 프롬프트 창에 숫자를 입력해도 type은 string이다. */
console.log(typeof age); // string
// string 숫자 -> number 숫자
const chg = parseInt(age); // 숫자 입력
console.log(chg); // number
const age2 = prompt("age2?"); // 숫자 아닌 문자 입력
console.log(parseInt(age2)); // NaN(Not a Number)- prompt()
- 웹에서의 입력창
- 요즘에는 커스터마이징 입력창을 사용하기 때문에 prompt()는 자주 사용 x
- 즉, prompt 창은 구시대적 입력창
- typeof
- 확인하고 싶은 타입에 대한 메서드
- 특이점은 “typeof(변수)”가 아니라, “typeof 변수명”과 같은 형식이란 점
- parseInt()
- 문자형 숫자를 number형 숫자로 변환
- 만약, 입력시 숫자가 아닌 문자가 입력될 경우, pasrInt(변수명)에 대한 값은, NaN(Not A Number)이 뜬다.
const age = parseInt(prompt("How old are you?"));
if (isNaN(age)){
console.log("Please write a number");
} else{
console.log("Thank you for writing your age");
}- isNaN(param)
- NaN 여부를 알 수 있음

