console.log()
정의
console.log()는 JavaScript에서 콘솔에 출력하는 데 사용되는 함수
사용 목적
console.log()를 사용하여 디버깅 및 로깅에 도움이 되는 정보를 콘솔에 출력할 수 있습니다. 주로 다음과 같은 목적으로 사용됩니다.
- 디버깅: 변수의 값을 확인하거나 코드가 실행되는 부분을 추적하기 위해 사용됩니다.
- 문제 해결: 코드 실행 중 예상치 못한 결과를 찾거나 에러를 추적하여 수정하는 데 도움이 됩니다.
- 로깅: 어떤 함수가 실행되었는지, 어떤 데이터가 반환되었는지 등을 추적하는 데 사용됩니다.
사용 예시
var x = 5;
console.log('변수 x의 값: ', x);이것은 x의 값이 콘솔에 출력되어 디버깅에 도움을 줄 것입니다.
console.dir()
정의
console.dir()은 객체의 속성을 콘솔에 출력하는 데 사용됩니다. 이는 객체를 나열하거나 객체의 트리 구조를 표시하는 데 유용합니다.
사용 목적
console.log()와 달리 객체의 모든 속성을 확인하기 위한 목적으로 사용됩니다. 이 함수의 사용 목적은 다음과 같습니다.
- 객체 속성 표시: 객체의 속성과 속성 값의 구조를 확인할 수 있습니다.
- 트리 구조 표시: 객체의 계층 구조를 표시하여 복잡한 객체를 더 명확하게 파악할 수 있게 합니다.
- 콘솔에서 객체 표현의 세부 정보 표시:
console.log()와 달리 객체를 더 자세히 표시할 수 있어 객체에 대한 더 많은 정보를 얻을 수 있습니다.
DOM 활용하여 HTML 요소 접근한 결과 출력
console.dir() 를 통해 DOM을 활용해 HTML 요소에 접근한 결과를 출력할 수도 있습니다.
그에 대한 예시는 아래 사용 예시 목차에서 코드로 확인할 수 있습니다.
console.dir() 를 통해 HTML 요소의 정보를 콘솔에 출력을 할 수 있으나, HTML의 내용을 변경하려면 DOM 조작 메서드를 사용해야 합니다.
사용 예시
// case 1
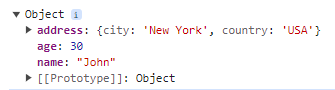
var myObj = { name: 'John', age: 30, address: { city: 'New York', country: 'USA' } };
console.dir(myObj);
// case 2
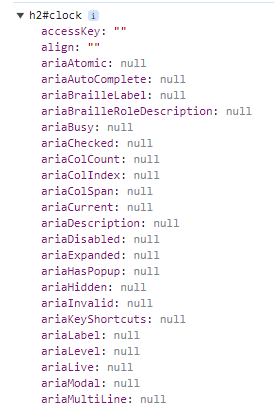
const clock = document.querySelector("h2#clock");
console.dir(clock);
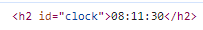
console.log(clock);- case 1 ⇒ 객체 속성 표시

-
case 2
-
console.dir()

-
console.log()

-
정리
- console.log() ⇒ 콘솔 출력용 함수
- cosole.dir() ⇒ 객체 속성 콘솔 출력용 함수
- 객체 속성뿐만 아니라 DOM을 활용해 HTML의 상세 속성까지 확인 가능