try-catch-finally란?
- 실수, 예상치 못한 사용자 입력, 잘못된 서버 응답 등의 이유로 에러가 발생할 경우 해당 스크립트(파일)은 ‘죽고’(즉시 중단되고), 콘솔에 에러가 출력됨
- 그러나
try..catch 문법을 사용하면 스크립트가 죽는 걸 방지하고, 에러를 ‘잡아서(catch)’ 더 합당한 무언가를 할 수 있게 됨
코드(try-catch)
문제 없을 경우
try {
console.log(`hello1`);
console.log(`hello2`);
} catch (err){
console.log(`error!!!`);
}

- 위 이미지와 같이 Code의 (1) / (2) 만 출력
문제 있을 경우
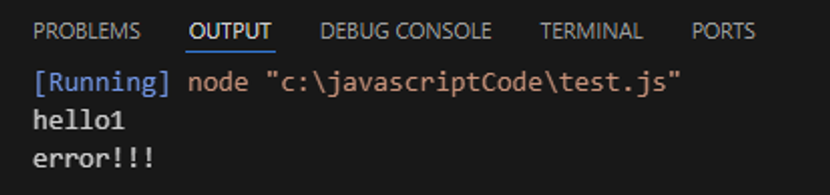
try {
console.log(`hello1`);
lall;
console.log(`hello2`);
} catch (err){
console.log(`error!!!`);
}

- 중간에 낀 [ lall; ] 라인이 문제
- (1) 은 실행 / (2)는 미실행 / 에러로 인해 (3) 은 실행
코드(try-catch-finally)
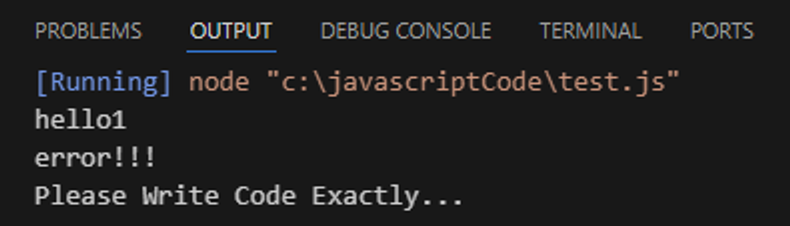
try {
console.log(`hello1`);
lall;
console.log(`hello2`);
} catch (err){
console.log(`error!!!`);
} finally {
console.log(`Please Write Code Exactly...`);
}

- 중간에 낀 [ lall; ] 라인이 문제
- (1)은 실행 / (2)는 미실행 / 에러로 인해 (3)은 실행 / 에러 있든 없든 (4)는 실행
참고
- 모던 자바스크립트 (try-catch)
- 참고 블로그 (try-catch-finally)