
- 학습일 : 2024.02.09
- 참고 URL
학습 내용
- 클래스, 함수 등의 선언부 앞에 export 붙여서 내보내기:
export [default] class/function/variable ...
- 이름 없는 개체 내보내기:
export {x [as y], ...}.
- 다시 내보내기:
export {x [as y], ...} from "module"export * from "module"(default export는 다시 내보내 지지 않음)export {default [as y]} from "module"(default export를 다시 내보냄)
가져오기 타입 역시 정리해 봅시다.
- named export 가져오기:
import {x [as y], ...} from "mod"
- default export 가져오기:
import x from "mod"import {default as x} from "mod"
- 한 번에 가져오기:
import * as obj from "mod"
- 모듈을 가져오긴 하지만(코드는 실행됨), 변수에 할당하지 않기:
import "mod"
import/export 문은 스크립트의 맨 위나 맨 아래에 올 수 있는데 이 둘엔 차이가 없습니다.
따라서 아래 스크립트는 문제없이 잘 동작합니다.
sayHi();
// ...import {sayHi} from './say.js';
// import 문을 파일 맨 아래에 위치시킴대개는 편의상 스크립트 맨 위에 import 문을 위치시킵니다.
import/export 문은 블록 {...}안에선 동작하지 않는다는 점에 유의하시길 바랍니다.
조건을 충족하면 모듈을 가져오려는 의도로 작성된 아래 코드는 동작하지 않습니다.
if (something) {import {sayHi} from "./say.js"; // 에러: import 문은 최상위 레벨에 위치해야 합니다.}그런데 애플리케이션을 작성하다 보면 조건에 따라 모듈을 가져와야 하거나 어떤 특정 시점에 모듈을 불러와야 하는 경우가 생깁니다. 이럴 땐 어떤 방법을 사용해야 할까요? 요청이 있을 때만 모듈을 불러오는 게 가능할까요?
동적으로 모듈을 가져오는 방법(dynamic import)은 다음 챕터에서 알아보자!
실습 코드
⇒ 13-2-0.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Import & Export HTML</title>
</head>
<body>
<script type="module" src="13-2-0-export.js"></script>
<script type="module" src="13-2-0-import.js"></script>
<script type="module" src="13-2-0-user.js"></script>
</body>
</html>- js 코드 테스트를 위해 HTML 파일 생성 후, 하위 스크립트 대입
- module을 export하고 import 하는 것을 보기 위해 각 script의 type을 “module”로 지정
- 만약, 지정을 하지 않는다면? >>> Error 발생
- https://velog.io/@gabdol/자바스크립트-netERRABORTED-404-Not-Found-에러-해결-방법
- netERRABORTED
- https://kangjik94.tistory.com/59
- 자바스크립트, Uncaught SyntaxError: Unexpected token 'export'
- https://velog.io/@dlawjdghks11/Uncaught-SyntaxError-Cannot-use-import-statement-outside-a-module-에러-해결
- Uncaught SyntaxError: Cannot use import statement outside a module 에러 해결
- https://velog.io/@gabdol/자바스크립트-netERRABORTED-404-Not-Found-에러-해결-방법
- 만약, 지정을 하지 않는다면? >>> Error 발생
⇒ 13-2-0-export.js
// 13-2-0-export.js >>> 13-2-0-import.js 와 연계 파일
/* 선언부 앞에 export 붙이기
변수나 함수, 클래스를 선언할 때 맨 앞에 export를 붙이면 내보내기가 가능
*/
// 배열 내보내기
export let days = ['sun', 'mon', , 'tue', , 'wed', , 'thr', , 'fri', , 'sat'];
// 상수 내보내기
export const MODULSE_BECAME_STANDARTD_YEAR = 2024;
// 클래스 내보내기
export class Pcy {
constructor(name){
this.name = name;
}
}
// ================================================================
/* 선언부와 떨어진 곳에 export 붙이기
선언부와 export가 떨어져 있어도 내보내기가 가능
*/
function sayHi(user){
alert(`Hi, ${user} ~`);
}
function sayBye(user){
alert(`Good Bye, ${user} ~`);
}
export {sayHi, sayBye}; // 두 함수를 내보냄- 클래스와 함수를 내보내기 하였다.
⇒ 13-2-0-user.js
/* export default
모듈은 크게 두 종류로 나뉩니다.
1. 복수의 함수가 있는 라이브러리 형태의 모듈(위 예시의 say.js)
2. 개체 하나만 선언되어있는 모듈(아래의 user.js. class User 하나만 내보내기 함)
모듈은 export default라는 특별한 문법을 지원합니다.
export default를 사용하면 '해당 모듈엔 개체가 하나만 있다’는 사실을 명확히 나타낼 수 있습니다.
내보내고자 하는 개체 앞에 export default를 붙여봅시다.
*/
// 📁 user.js
export default class User { // export 옆에 'default'를 추가해보았습니다.
constructor(name) {
this.name = name;
alert(`My Name is ${this.name}`);
}
}- DEFAULT 성의 클래스를 export 하였다.
⇒ 13-2-0-import.js
// 13-2-0-import.js >>> 13-2-0-export.js 와 연계 파일
/* import *
무언갈 가져오고 싶다면 아래와 같이 이에 대한 목록을 만들어 import {...}안에 적어주면 됨
*/
// 📁 13-2-0-export.js
import {sayHi, sayBye} from './13-2-0-export.js';
sayHi('John'); // Hello, John!
sayBye('John'); // Bye, John!
// ==========================================================================
// 📁 13-2-0-user.js
import User from './13-2-0-user.js'; // {User}가 아닌 User로 클래스를 가져왔습니다.
new User('PCY');- 13-2-0-export.js 와 13-2-0-user.js 에서 가져온 각 함수나 클래스명을 불렀다.
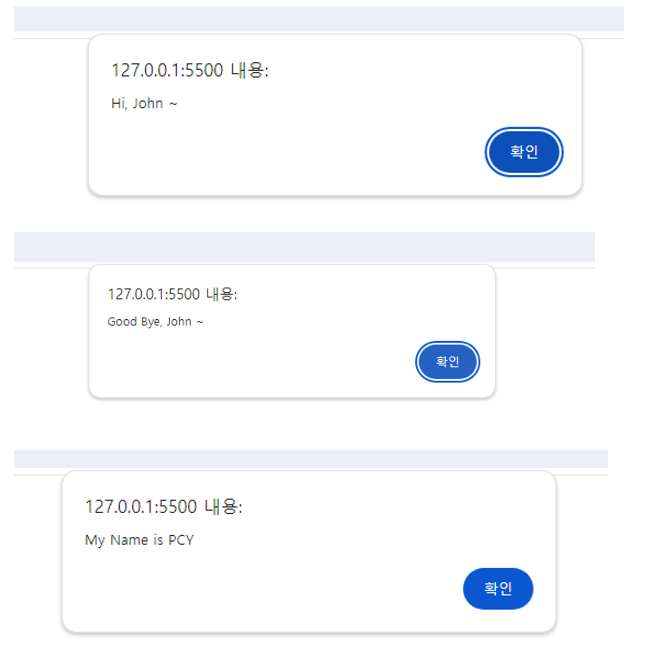
⇒ 결과

- 차례대로 13-2-0-export.js 와 13-2-0-user.js 에서 import 한 게 실행됐다.
느낀점
- 이번에는 실습까지 해서 매우 흥미로웠다.
import/export는 코드 구조의 중심을 잡아주는 역할을 수행한다.- 코드 구조를 분석해 모듈을 한데 모아 번들링하고, 사용하지 않는 모듈은 제거(가지치기)해야 하는데, 코드 구조가 간단하고 고정되어있을 때만 이런 작업이 가능
- 모듈 내보내기가 왜 필요할까? ⇒ 이것에 대한 해답은 다행히 해당 챕터에서 파악할 수 있었다.
- 예를 들어, 특정 패키지의 일부만 보여주고, 나머지 파일들을 건드리지 못하게(즉, 내부 구조를 사용자가 어지럽히지 못하게) 하기 위해 주로 사용한다.
- 일반적으로 로그인 및 로그아웃 등
- 예를 들어, 특정 패키지의 일부만 보여주고, 나머지 파일들을 건드리지 못하게(즉, 내부 구조를 사용자가 어지럽히지 못하게) 하기 위해 주로 사용한다.
- 모듈 import 및 export를 통해 보안적인 측면에 도움이 될 것 같다라는 생각이 든다.
