해당 포스팅은 플리맨(FleaMan) 프로젝트의 광고 겸 개발일지입니다.
시간되실때 플리맨(https://fleaman.shop) 서비스 한번 사용해주시고 피드백주시면 감사하겠습니다.
플리 게시판
플리맨 서비스 중 아직 인기없는 페이지가 하나 있다. 바로 플리 게시판 페이지이다. 뭐.. 가입되어 있는 사용자도 아직 적고 명확한 컨셉도 정해지지 않았으니 그럴수 있다고 생각한다.(그래도 아쉬운건 어쩔수 없다) 혹시 어떤 페이지인지 궁금한 사람이 있으면 한번 접속해보는 것도 좋겠다. (플리 게시판) 오늘은 이 플리 게시판을 어떻게 만들었는지에 대한 내용을 공유해보려고 한다.
Textarea
처음 게시판 글쓰기 폼을 textarea로 했었다. 그런데 우리는 이미지도 올리고싶고 velog처럼 좀 더 활용도 높은 글쓰기 페이지를 구성하고 싶어 교체하게 되었다. 단순 텍스트만 입력으로 받고 싶다면 textarea를 사용하면 된다.
react-md-editor
velog처럼 마크다운을 활용하고자 간단하게 적용할 수 있는 라이브러리를 선택했다. (역시 리액트는 호환되는 라이브러리가 많아서 좋다)
마크다운
마크다운을 처음접하는 사람도 있을것 같아 아주 간단하게 짚고 넘어가겠다.
마크다운(Markdown)은 일반 텍스트 기반의 경량 마크업 언어다. 일반 텍스트로 서식이 있는 문서를 작성하는 데 사용되며, 일반 마크업 언어에 비해 문법이 쉽고 간단한 것이 특징이다. HTML과 리치 텍스트(RTF) 등 서식 문서로 쉽게 변환되기 때문에 응용 소프트웨어와 함께 배포되는 README 파일이나 온라인 게시물 등에 많이 사용된다.
그렇다고 한다. 쉬운 예로 지금 보고 있는 velog 그리고 많이 사용하는 Github readme 같은것들이 마크다운 형식으로 되어있다.
설치
npm으로 간단하게 설치가 가능하다.
npm i @uiw/react-md-editor어떻게 사용할까
참고: https://www.npmjs.com/package/@uiw/react-md-editor
포스팅에서 소개하는 예시 이외의 사용법은 위 참고 링크를 참고하면 되겠다.
write.js
설치한 라이브러리를 import해주고
import MDEditor from '@uiw/react-md-editor';입력값을 관리하는 state를 선언한 뒤
const [value, setValue] = useState("**내용을 입력해주세요.**");
에디터 태그를 반환값에 추가해주면 된다.
<MDEditor
value={value}
onChange={setValue}
/>아주아주 심플하다. 여기 까지만 해도 velog 뺨치는 글쓰기 페이지가 완성된다.

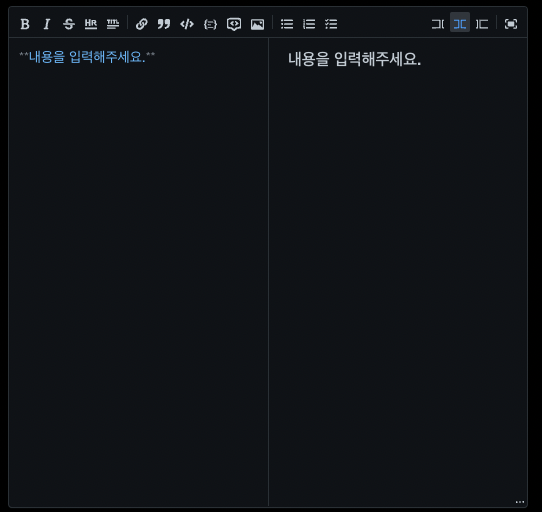
그런데 우리는 미리보기 화면을 실제 게시될 게시글 스타일과 동일하게 보여주고 싶어서 조금 더 내용을 추가했다.
preview를 edit으로 설정해주면 에디터 자체 미리보기 기능이 접혀진채로 페이지가 로드된다.
그리고 아래에 있는 MDEditor.Markdown의 스타일을 튜닝해 실제 게시될 스타일과 동일하게 표시해준다.
스타일 css 코드는 생략하니 각자 필요한 스타일을 적용해주길 바란다.
<MDEditor
value={value}
onChange={setValue}
preview="edit"
/>
<MDEditor.Markdown
source={value}
/>
다크모드/라이트모드
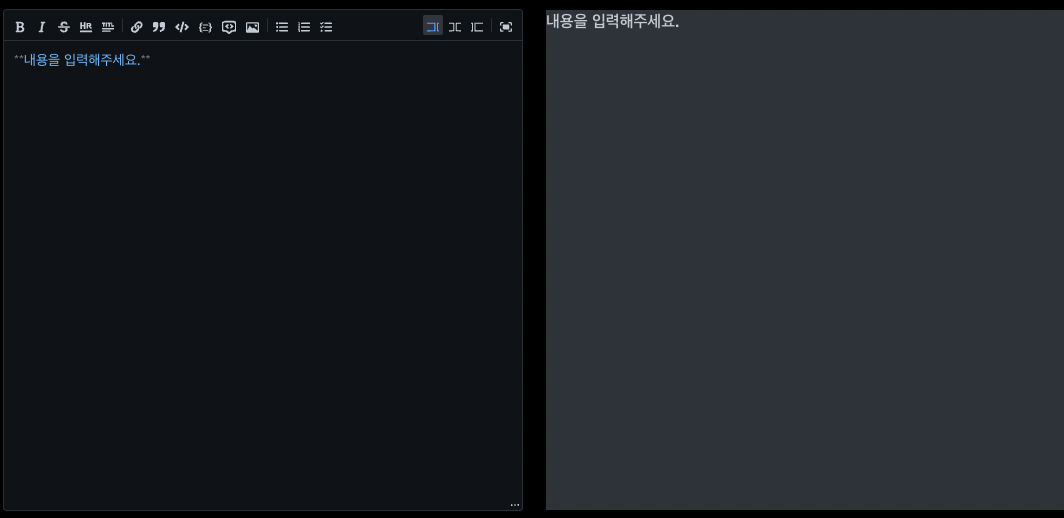
여기까지 잘 따라했는데 위에 보여지는 이미지와 색상이 달르게 보여져서 의문인 사람도 있을 것이다.
해당 라이브러리는 다크모드에도 적용이 가능하도록 자체 기능을 제공한다.
아주 간단하게 아래 코드 하나면 끝이다. 다크모드면 dark, 라이트모드면 light를 넣어주면 된다.
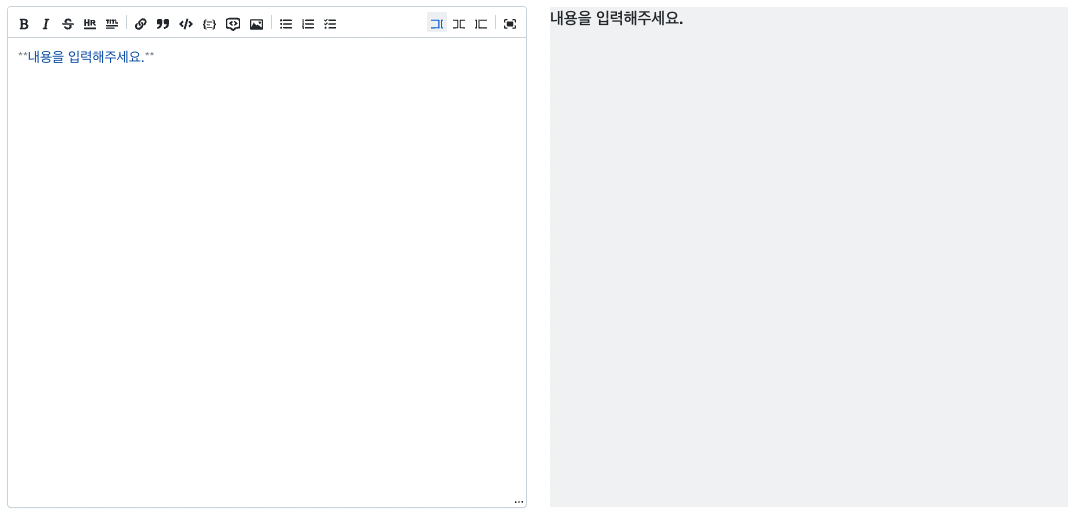
<html data-color-mode="dark">다크모드에서의 글쓰기 이미지는 위에서 소개했으니 라이트모드에서의 글쓰기 이미지도 첨부하겠다.

마무리
오늘은 velog처럼 마크다운 기반 글쓰기 페이지를 만드는 방법에 대해서 함께 알아봤다. 아직도 옛날방식으로 textarea 입력받고 첨부하기 버튼으로 이미지 첨부하는 게시판이 있다면 아주 간단하니 바꿔보길 바란다. 혹시라도 이미지가 너무 허접해서 잘 안보이거나 좀 더 자세히 들여다보고 싶은 사람은 플리맨에서 로그인 후 "플리 게시판"에서 글쓰기 버튼으로 한번 확인해보길 바란다.(로그인하지 않으면 글쓰기 버튼이 안보인다)
그런데 이렇게 갑자기 마무리하면 한가지 찝찝한게 남을것이다. 분명 이미지도 올리고싶다고 했는데 이미지 업로드에 대한 내용은 어디에도 없다. 사실.. 한번에 모든 내용을 포스팅하려고 했는데 하다보니 너무 길어져서 2편으로 나누기로 했다. 다음 포스팅에 이어서 할 것이니 조금만 기다려주면 좋겠다. 그럼 얼른 다음 포스팅 준비하러 가보겠다!


That was so satisfyingly Love that. My Insite Employee Login