react-query
사전 준비 사항
json-server로 임시 백엔드 & DB 만들기
// 1. json-server 설치
yarn add json-server
// 2. package.json에 명령어 입력
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
// 여기에 이렇게 추가
"run-server": "json-server --watch db.json --port 3001"
},
// 3. json-server 실행
yarn run run-server axios 설치하기
yarn add axiosReact-query를 쓰는 이유
// 기존의 방법
// 1. 백엔드로 데이터 추가 요청 후
await fetch("주소", { method: "POST", ~~ })
// 2. redux 업데이트 해야 함
dispatch(추가하기(새로운상품))react-query는 백엔드 데이터와 프론트엔드 데이터의 싱크를 계속 맞춰줌 -> 관리가 편함
이외에도 편리한 기능을 많이 제공해줌
isLoading,isError등을 직접 만들 필요가 없음- 주기적으로 데이터를 다시 가져오기 때문에 데이터를 최신 상태를 유지해줌 (코인거래소, SNS 등)
- 에러 발생 시 다시 데이터를 요청
- 여러 컴포넌트에서 중복해서 사용해도 효율적으로 데이터를 가져와줌 (캐싱해줌)
React-query 사용을 위한 세팅
1. 설치하기
yarn add react-query2. react-query를 사용하고 싶은 곳에 다음과 같이 세팅하기 (index.js)
// react-query에서 2개 import 하기
import { QueryClient, QueryClientProvider } from "react-query";// 변수 선언하기
const queryClient = new QueryClient();// QueryClientProvider 로 감싸기
root.render(
<QueryClientProvider client={queryClient}>
<React.StrictMode>
<App />
</React.StrictMode>
</QueryClientProvider>
);React-query로 백엔드로부터 데이터 가져오기 - useQuery
1. 데이터를 가져오려는 컴포넌트에서 useQuery import 하기
import { useQuery } from "react-query"
import axios from "axios";2. useQuery 사용하기 (App.js)
const result = useQuery(문자열로 이름짓기, 데이터 가져오는 함수);
//
const result = useQuery("posts", async () => {
const response = await axios.get("http://localhost:3001/posts");
return response.data;
});3. result에 어떤 데이터가 들어있는지 확인해보기
console.log(result)
result는 객체
그 중 data만 보여주기 위해서 {data} 뽑아내기4. data를 화면에 보여주기 위해 다음과 같이 작성하기
// data는 객체를 요소로 가지고 있는 배열
return (
<div>
{data.map((post) => {
return <div>{post.title}</div>;
})}
</div>
);error가 나는 이유 -> data를 가져오는데 시간이 걸림!
5. isLoading 활용하기
- isLoading은 데이터가 가져오는 동안 true, 데이터를 다 가져온 후에는 false로 바뀜
const { data, isLoading } = useQuery("posts", async () => {
const response = await axios.get("http://localhost:3001/posts");
return response.data;
});
if (isLoading) {
return <div>데이터 가져오는 중임</div>;
}6. 에러 처리하기
- 데이터를 가져오는 중 에러가 발생할 수도 있음
- useQuery에는
isError와error라는 데이터도 존재함
const { data, isLoading, isError, error } = useQuery("posts", async () => {
const response = await axios.get("http://localhost:3001/posts");
return response.data;
});
if (isError) {
return <div>{error.message}</div>
}데이터 추가하기 - useMutation
useQuery는 데이터를 가져올 때 사용- 그에 반해 데이터를 추가, 수정, 삭제하기 위해서는
useMutation사용
1. useMutaion import 하기
import { useMutation } from "react-query";2. useMutation 사용하기
- useMutation의 파라미터로 함수를 넣기
- useMutation의 return 값을 변수 mutation에 담기
const mutation = useMutation(데이터 추가 or 수정 or 삭제 관련 함수);
const mutation = useMutation(async () => {
await axios.post("http://localhost:3001/posts", {
id: nanoid(),
title: "하하",
author: "본인",
});
});3. 추가하기 버튼 만들기
- useMutation의 반환값에서 .mutate()를 붙여줌
<button
onClick={() => {
mutation.mutate();
}}
>
데이터추가!!
</button>버튼을 누르면 데이터가 db.json에 추가되는 것을 확인할 수 있음
but, 데이터 추가 후 화면은 바로 바뀌지 않고 있음
데이터 추가, 수정, 삭제 후 화면 바로 변경하기 - useQueryClient
- 백엔드에게 “데이터 추가 받아라!” 라고 말하는 것이지 화면을 그려주는 것은 아님
- 그래서 react-query에게 다시 데이터를 가져오라고 할 수 있음
- mutation 실행 성공 후 기존에 데이터를 가져왔던 useQuery를 “무효화”시켜 다시 가져오게 만들어보자
1. useQueryClient를 import 하기 (App.js)
import { useQuery, useMutation, useQueryClient } from "react-query";2. useQueryClient를 사용함
const queryClient = new useQueryClient();3. useMutation의 두번째 파라미터에 코드 추가
- posts는 useQuery에서 데이터를 가져왔던 이름과 똑같아야 함!
{
onSuccess: () => {
queryClient.invalidateQueries("posts");
},
}고정된 데이터가 아니라 원하는 데이터를 유동적으로 넣기
위 코드는 내가 넣은 데이터만 넣을 수 있음
1. 매번 다른 값을 넣기 위해서 코드를 변경해보기
const mutation = useMutation(
// 함수에 parameter 추가 및 사용하기
async (새로운데이터) => {
await axios.post("http://localhost:3001/posts", 새로운데이터);
},
{
onSuccess: () => {
queryClient.invalidateQueries("posts");
},
}
);2. mutation() 부분을 다음과 같이 변경하기
<button
onClick={() => {
mutation.mutate({
id: nanoid(),
title: "useState로 입력된 title",
author: "useState로 입력된 author",
});
}}
>
데이터추가!!
</button>아웃소싱 프로젝트
프로젝트 개요
- MotiTube (Motivation + YouTube)
Motivation과 YouTube의 결합으로, 동기부여 동영상을 중심으로 한 서비스임을 강조 - 한 줄 정리 : 유튜브 API를 활용하여 동기부여 동영상을 추천해주는 웹페이지
- 내용 : 사용자들이 동영상에 대한 댓글을 남기고, 좋아요를 표시 할 수 있으며, 자신이 좋아하는 동영상을 업로드하여 추천도 할 수 있는 커뮤니티 공간
구현 기능
- 회원가입/로그인
- 사용자가 이메일과 비밀번호를 입력할 수 있는 텍스트 필드와 전송 버튼
- 소셜 로그인 - 마이 페이지
- 프로필 사진과 사용자 정보 표시
- 프로필 사진 등록, 변경, 닉네임, 소개글 수정
- 작성한 게시글 목록, 좋아요한 게시글 목록 - 메인 페이지
- 네비게이션 헤더 (로고, 로그인/로그아웃, 유저 아이콘, 페이지 이동 네비게이션)
- 조회수 높은 영상 목록순으로 배치
- 카드에는 동영상 제목, 업로드한 사용자 이름, 조회수, 썸네일, 좋아요 수 등의 정보 표시
- 카드를 클릭하면 해당 동영상의 상세 페이지로 이동 - 상세 페이지
- 동영상 플레이어와 게시글 제목, 내용, 게시 시간, 간략한 작성자 정보
- 좋아요
- 댓글 작성 및 댓글 목록 - 게시글 작성 페이지
- 게시글 제목, 내용, 동영상 링크 입력폼 - 검색
- 게시글, 사용자로 검색하여 결과 표시
역할 분담
내가 맡은 부분 : 파이어베이스를 활용한 회원가입 및 로그인 기능 구현
- 사용자가 이메일과 비밀번호를 입력할 수 있는 텍스트 필드와 전송 버튼
- 인풋창에 입력 시 하단에 유효성 검사 띄우기 - alert창 X
- 소셜 로그인 (구글)
개발 환경
- IDE: Visual Studio Code
- OS: windows, Mac
- Package Manager: Yarn Classic (v1.22.19)
- React boilerplate: create-react-app
사용 기술 스택
- React - 사용자와 상호작용할 수 있는 UI를 효율적으로 구현
- Redux Toolkit - 전역 상태 관리 도구
- React-router-dom - 클라이언트 사이드 라우팅. URL에 맞는 컴포넌트 렌더링
- Styled-components - 자바스크립트로 스타일 관리. 재사용이 쉬운 컴포넌트를 만들고 동적 스타일링 용이
- Firebase - 사용자 인증과 데이터베이스 등의 서버 기능 제공
- React Query - 비동기 관련 로직과 상태를 관리
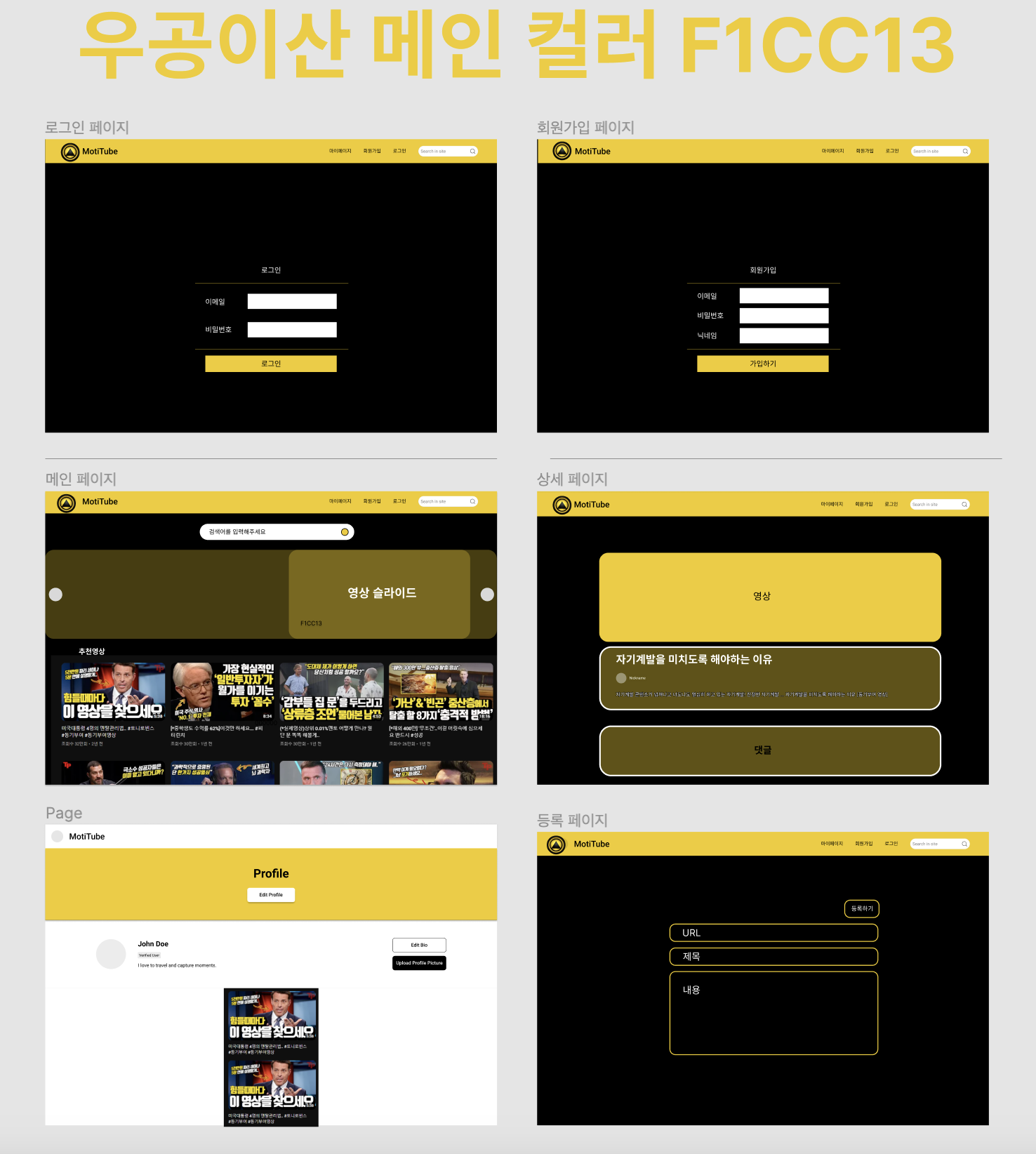
와이어 프레임

또다시 프로젝트 시작이다. 이번에는 한번도 진행해보지 않았던 firebase를 맡게 돼서 너무너무 걱정되지만 어떻게든 또 해내야지 어쩌겠나,,! 힘내보자🫠
