문제 설명
정수를 저장한 배열, arr 에서 가장 작은 수를 제거한 배열을 리턴하는 함수, solution을 완성해주세요. 단, 리턴하려는 배열이 빈 배열인 경우엔 배열에 -1을 채워 리턴하세요. 예를들어 arr이 [4,3,2,1]인 경우는 [4,3,2]를 리턴 하고, [10]면 [-1]을 리턴 합니다.
제한 조건
- arr은 길이 1 이상인 배열입니다.
- 인덱스 i, j에 대해 i ≠ j이면 arr[i] ≠ arr[j] 입니다.
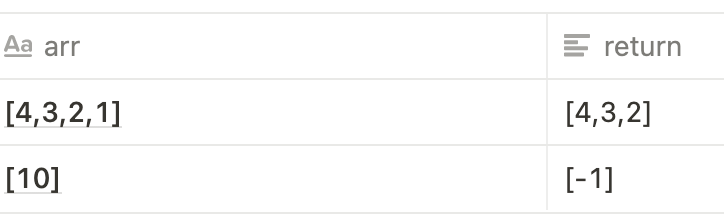
입출력 예

문제 풀이
처음에는 내림차순으로 sort를 해서 풀었는데 테스트케이스에서 모두 틀렸다. 다시 문제를 풀어보니 정렬을 해서 최소값을 빼는 것이 아니라, 최소값을 그 자리에서 빼고 배열 상 뒤의 값들을 앞으로 땡겨줘야하는 것이었다.
function solution(arr) {
let answer = []
if(arr.length <= 1){ // 배열의 길이가 1이거나 빈 배열이면 -1을 리턴합니다.
return [-1]
} else { // 배열이 1초과이면 아래 실행문 실행
// 배열의 최소값을 구해줍니다.
let min = Math.min(...arr) //let min = Math.min.apply(null, arr)
for(let i = 0 ; i < arr.length; i++){
if(arr[i] === min){
continue;
}else{
answer.push(arr[i])
}
}
return answer
}
}...
최소값을 구하는 문법을 찾다보니 아래와 같은 문장으로 배열에서 최소값을 찾을 수 있다고 한다.
배열 앞에서 Array를 개별 변수로 변환하여 함수에 전송합니다.
let min = Math.min(...arr) ...? ...이 뭘까
자바스크립트에서 ‘...’은 여러가지 용도로 사용이 되지만 이번 과제에서 사용된 용도, 문법에 대해서 정리해보고자 한다.
여기에서 ‘...’은 스프레드 문법으로 사용되었는데,
1) 함수의 매개변수로 배열을 전달
2) 배열의 '값'만 복사
3) 배열 여러 개를 병합
의 용도로 사용된다.
// 1. 함수의 매개변수로 사용
console.log(...[10, 20, 30]); // console.log(10, 20, 30)으로 변환되어 실행됨
// 2-1. 배열의 요소로 사용(여러개 배열 붙이기)
const arr_concat = [...[10, 20, 30], ...[100, 200, 300]];
// [10, 20, 30, 100, 200, 300] 으로 변환됨
// 2-2. 배열의 값만 복사(주소 복사X)
const arr = [10, 20, 30];
const arr_copy = [...arr]; // 스프레드 문법으로 arr의 값만 복사(주소 복사X)
arr[0] = 100; // 원본의 요소 값 변경
console.log(arr); // [ 100, 20, 30 ]
console.log(arr_copy); // [ 10, 20, 30 ]
- 사용 형식: ...iterable
- Iterable이란? Array, String, Map, Set, HTMLCollection, NodeList 등 이터러블 형식에 맞는 순회 가능한 자료구조
- 이터러블의 요소를 하나씩 뽑아서 목록으로 반환
- 사용 영역: 쉼표(,)로 구분되는 영역에서만 사용 가능
처음에는 Math.min을 사용하는 법을 몰라서 매개변수로 그냥 배열을 집어 넣었더니 NaN이 출력되었다.
그 이유는 Math.min 또는 Math.max 함수는 배열이 아니라 고유한 변수, 쉽게 말해서 숫자 그대로가 들어가야 하기 때문이다.
위의 방법이 아니라면 ES6/ES2015 적용 방법을 사용할 수 있다.
var nums = [1, 2, 3]
Math.min.apply(Math, nums) // 1
Math.max.apply(Math, nums) // 3
Math.min.apply(null, nums) // 1
Math.max.apply(null, nums) // 3Math.min.apply(null, nums)를 해주게 되면 Math.min.apply(null, [ 1, 2, 3 ] ) 에서 Math.min.apply(1, 2, 3)과 같게 된다.
원래 문법은 Math.min.apply(thisArgs, [ argsArray ])로 쓰인다.
두번째 파라미터 값인 [ argsArray ] 각 배열의 요소를 함수 인자로 보내준다.
thisArgs는 해당 함수 내에서 this에 연결되는 값이다.
그런데 여기에서 thisArgs에 null을 넣으면 window(JS의 최상위 객체)를 가리킨다.
또한 min과 max는 Math 클래스의 함수이기 때문에 null 대신에 Math를 쓸 수 있는 것 같다.
