
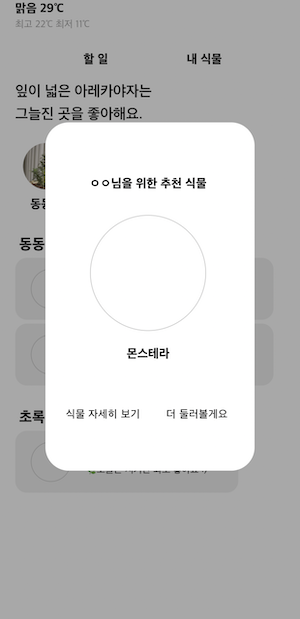
실전 프로젝트 중 유저에게 식물을 추천해주기 위해 모달창을 사용해야하는 경우가 생겼다.

이런 느낌?
라이브러리를 활용하여 모달 만들기
리액트에서 모달창을 만들기 위해서 사용할 수 있는 라이브러리에는 React Modal, Rodal, React Modal Dialog, Sweetalert2 등 여러가지가 있다. 하지만 이번에는 라이브러리 없이 모달을 만드는 방법을 설명해보고자 한다.
라이브러리 없이 모달창 만들기
먼저 홈화면 위에 모달창을 띄우고 버튼을 클릭하여 창을 이동하거나 바탕 흐린 부분을 클릭하면 해당 창을 나가게 하고싶었다.
const Recommendation = (props) => {
const history = useHistory();
return(
<React.Fragment>
<Home />
<Dimmer onClick={()=>history.replace('/home')}/>
<Modal>
<InnerWrap>
<Text>ㅇㅇ님을 위한 추천 식물</Text>
<Image/>
<Text>몬스테라</Text>
</InnerWrap>
<BottomWrap>
<Button>식물 자세히 보기</Button>
<Button>더 둘러볼게요</Button>
</BottomWrap>
</Modal>
</React.Fragment>
)
}
const Modal = styled.div`
width: 270px;
height: 450px;
border-radius: 30px;
background-color: white;
z-index: 200;
position: absolute;
top: 0px;
right: 0px;
left: 0px;
bottom: 0px;
margin: auto;
`
const InnerWrap = styled.div`
width: 165px;
height: fit-content;
margin: 70px 50px 50px 50px;
text-align: center;
`
const BottomWrap = styled.div`
width: 90%;
height: fit-content;
display: grid;
grid-template-columns: 1fr 1fr;
place-items: center;
margin: 0px auto;
`먼저 home화면을 렌더링하고 그 위에 Dimmer라는 전체를 다 덮은 div창을 생성해 주었다. Dimmer div를 클릭했을 때, 즉 모달창 바깥 부분을 클릭하였을 때 모달창을 나가기 위해서 onClick 속성도 컴포넌트에 추가하여 주었다.
//Dimmer.js
const Dimmer = (props) => {
const {onClick} = props;
return(
<div className="Dimmer" onClick={onClick}></div>
)
}
export default Dimmer;//Dimmer.css
.Dimmer{
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 40%;
background-color: rgb(38, 38, 38);
z-index: 100;
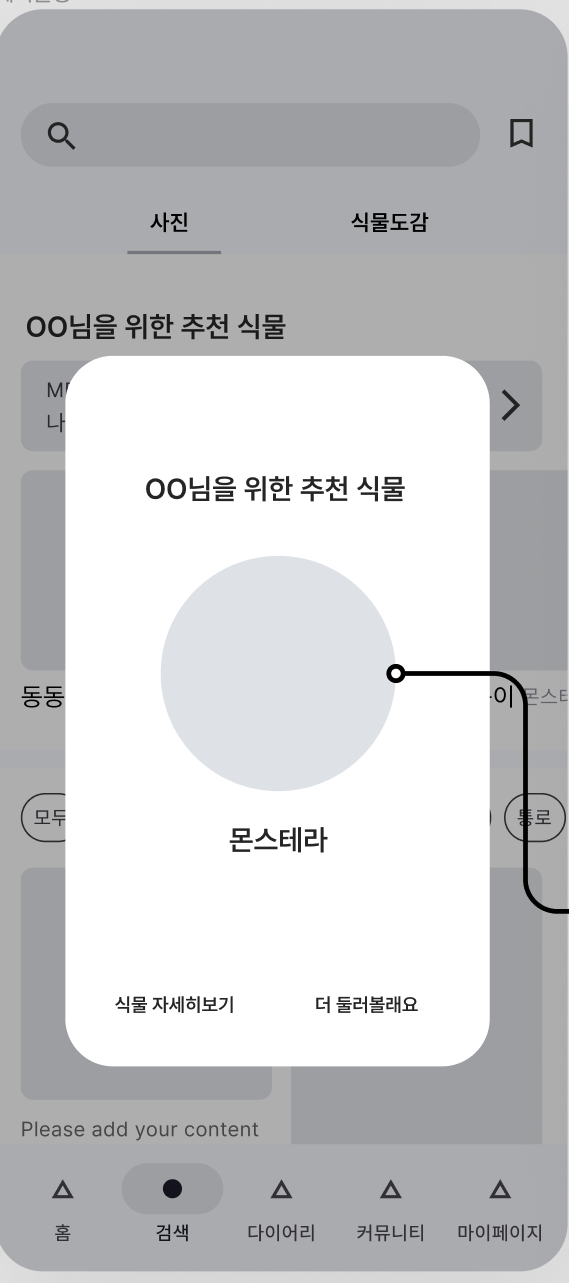
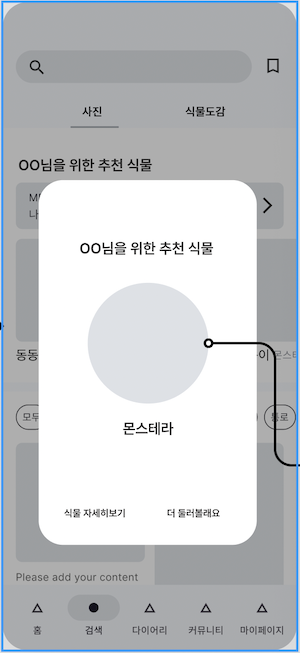
}그 위에 zIndex를 Dimmer 컴포넌트보다 높게 주어 맨 위로 창이 띄워지게 하였고, 그 위에 필요한 정보들을 적어 모달창을 완성하였다.
내가 만든 모달창이다!(홈화면은 구상중 ,, )