왜 React?
리액트는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 Javascript 라이브러리이다. 왜 프론트 개발을 할 때 리액트를 사용하게 되었는지에 대한 이유 및 장점, 단점에 대해서 정리해보려고 한다.
가상 DOM을 이용한 성능 향상
리액트는 가상 돔(virtual dom)으로 UI를 빠르게 업데이트 해주고, 메모리에 가상돔을 올려놓고 이전과 이후를 비교하여 변경될 UI의 최소 집합을 계산해준다.
가상 DOM은 가상 트리 형태의 자료구조에 실제 DOM 트리가 매핑된 형태로 동작한다. 매 변경시마다 실제 DOM트리를 변경하게 될 경우, 매번 DOM 전체를 직접 접근하여 변화를 주면 html, css, js파일 전체를 다시 리랜더링하기 때문에 성능이 매우 떨어진다. React에서는 데이터가 변경되면 리액트는 가상 DOM를 변경한다. 그리고 이전의 가상 DOM과 비교해서 변경된 부분을 체크하고 변경된 부분만 실제 DOM에 적용하기 때문에 real DOM을 매번 업데이트 하는 것에 비하여 성능을 향상시킬 수 있다.
단방향 데이터 바인딩
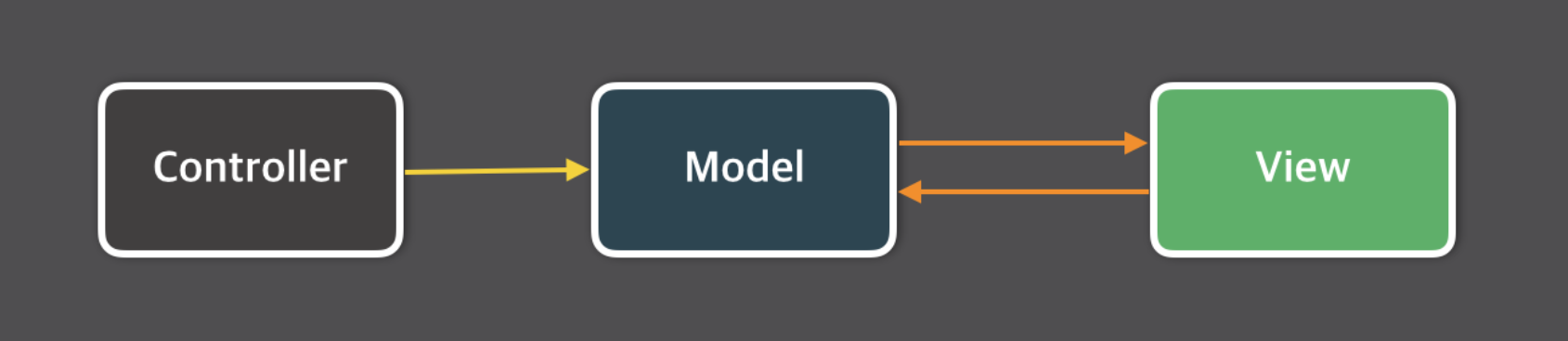
앵귤러나 뷰에서 사용하는 MVC패턴은 Model에 데이터를 정의해 두고, Controller를 이용해 Model 데이터를 생성 / 조회 / 수정 / 삭제(CRUD)하고, 변경된 데이터를 View에 출력되면서 사용자에게 전달하는 방식이다.

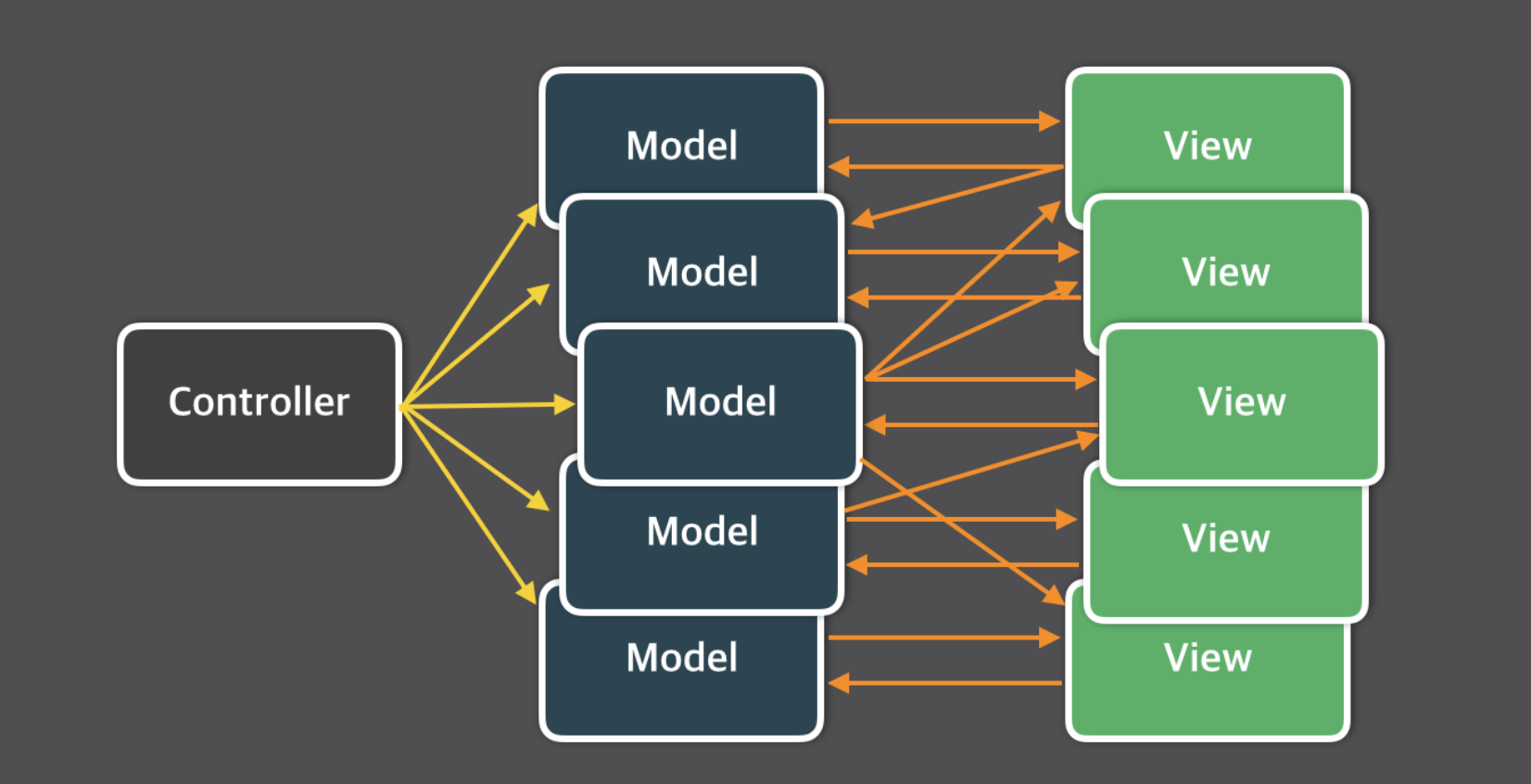
하지만 위 패턴을 이용하게 되면, 양방향 데이터 바인딩으로 Application의 규모가 커질수록 데이터의 흐름이 점점 복잡해지게 된다. 또한 MVC 패턴은 데이터의 변경 사항을 신속하게 전파하기가 어렵다.

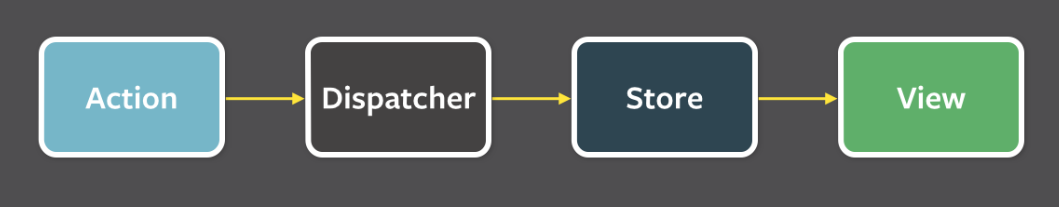
하지만 리액트의 경우, FLUX구조의 단방향 데이터 바인딩 흐름을 이용한다. Action-Dispatcher-Store-View의 구조로 데이터가 흐름으로써 양방향 데이터 바인딩의 문제를 해결할 수 있다.

여기 store은 MVC의 model과 비슷하지만, 여러 데이터 객체들을 저장할 수 있다. 단방향 데이터 바인딩의 경우, 데이터가 한 방향으로 흐르기 때문에 디버깅이 용이하고 예측 가능성이 높아 코드가 더 안정적이다.
컴포넌트 단위 작성
리액트에서는 화면을 Component단위로 나눠 독립적으로 관리할 수 있다. 버튼이면 버튼, 인풋이면 인풋 각각 나눠서 관리하기 때문에, 나중에 같은 기능이 다른 페이지에서 필요할 경우 가져다 사용하기만 하면 되어서, 재사용성이 높다. 또한 컴포넌트 별로 구성하기 때문에 가독성이 매우 높고 간단하여 유지보수하기가 쉽다.
View에 집중
다른 프레임워크들과 달리 React는 MVC(Model-View-Controller)패턴으로 구성되어 있지 않고 View만 제공한다. MVC패턴에 메일 필요없이 다른 필요한 부분들이 있다면 별도 기능을 제공하는 라이브러리를 같이 사용하면 된다.
오픈소스 프로젝트
누구나 코드를 볼 수 있고 수정 또는 새로운 기능을 제안할 수 있다.
큰 생태계
페이스북의 지원으로 계속적으로 신 기능이 나오고, 유지보수가 원활히 시행된다.
단점
VIEW에 집중
뷰에 집중하기 때문에 자질구레한 기능들이 없어 간단하지만, 반대로 없는 기능들이 많아 VIEW 이외의 기능은 써드파티 라이브러리(Third party library)를 이용하거나 직접 구현해야한다는 단점이 있다.
IE8이하는 지원하지 않음
하지만 이제 IE 자체가 지원 종료되어 이 부분은 걱정을 하지 않아도 될 것이다.
