문제 설명
array의 각 element 중 divisor로 나누어 떨어지는 값을 오름차순으로 정렬한 배열을 반환하는 함수, solution을 작성해주세요.divisor로 나누어 떨어지는 element가 하나도 없다면 배열에 -1을 담아 반환하세요.
제한사항
- arr은 자연수를 담은 배열입니다.
- 정수 i, j에 대해 i ≠ j 이면 arr[i] ≠ arr[j] 입니다.
- divisor는 자연수입니다.
- array는 길이 1 이상인 배열입니다.
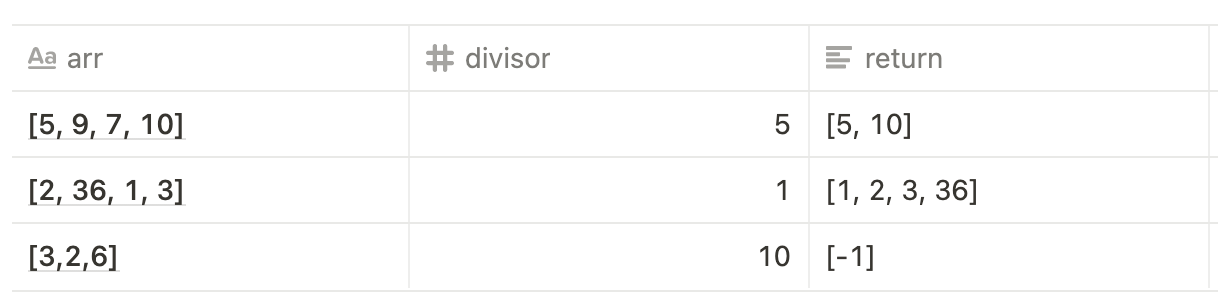
입출력 예

입출력 예 설명
입출력 예#1
arr의 원소 중 5로 나누어 떨어지는 원소는 5와 10입니다. 따라서 [5, 10]을 리턴합니다.
입출력 예#2
arr의 모든 원소는 1으로 나누어 떨어집니다. 원소를 오름차순으로 정렬해 [1, 2, 3, 36]을 리턴합니다.
입출력 예#3
3, 2, 6은 10으로 나누어 떨어지지 않습니다. 나누어 떨어지는 원소가 없으므로 [-1]을 리턴합니다.
문제풀이
function solution(arr, divisor) {
var answer = [];
for(let i = 0; i < arr.length; i++){
if(arr[i] % divisor === 0){ //배열값을 divisor로 나눈 나머지가 0일 경우
answer.push(arr[i]) // answer배열에 arr[i]값을 넣어줍니다.
} else {
continue
} // 나머지가 0이 아닐 경우는 넘어갑니다.
answer.sort(function(a,b){ // 배열을 오름차 정렬해줍니다.
return a-b;
})
//위 식은 <<<<< arr.sort( (a,b) => {return a-b} ) >>>>> 이렇게 간단히 표현할 수 있습니다.
}
if(answer.length === 0) { // 배열에 아무 값도 없으면
answer.push(-1); //배열에 -1을 넣어줍니다.
}
return answer;
}여기서 오름차순 정렬을 해주기 위해 sort()메소드를 사용하였다.
sort()메소드 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
arr.sort(compareFunction)
- sort()함수에 인수로 a와 b를 비교하는 function을 넣지 않을 경우에는,
유니코드에 따라서오름차순으로 정렬된다. compareFunction(a, b)이 0보다 작은 경우 a를 b보다 낮은 색인으로 정렬한다. 즉, a가 먼저 온다.compareFunction(a, b)이 0을 반환하면 a와 b를 서로에 대해 변경하지 않고 모든 다른 요소에 대해 정렬한다.compareFunction(a, b)이 0보다 큰 경우, b를 a보다 낮은 인덱스로 sort한다. 즉, b가 먼저 온다.
내림차순
arr.sort(functioin (a, b) { return b-a; }) 혹은 arr.sort( (a,b) => {return b-a} )
