📒 [실전! 스프링 부트와 JPA 활용 - 김영한] 프로젝트를 완성한 후 부족한 기능을 개선한 후 정리하는 글입니다.
📍 개선한 기능
- 기존의 기능은 앨범(
Album), 책(Book), 영화(Movie) 상품 중 책(Book)에 해당하는 상품만 등록할 수 있었습니다. - 앨범(
Album), 영화(Movie)로 구성된 상품도 GUI를 통해 등록할 수 있도록 기능을 개선하였습니다.
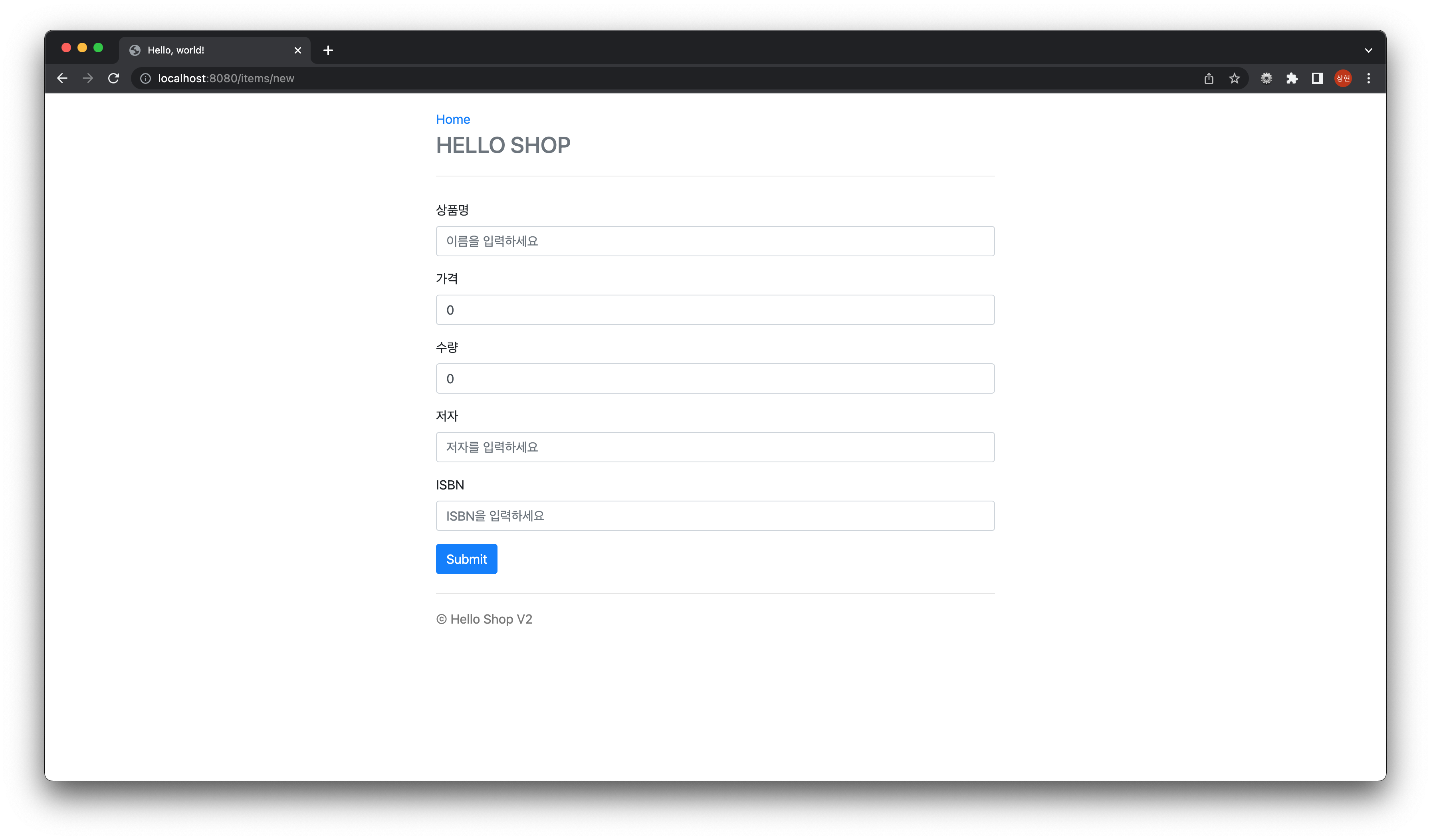
📌 수정 전 회원 목록

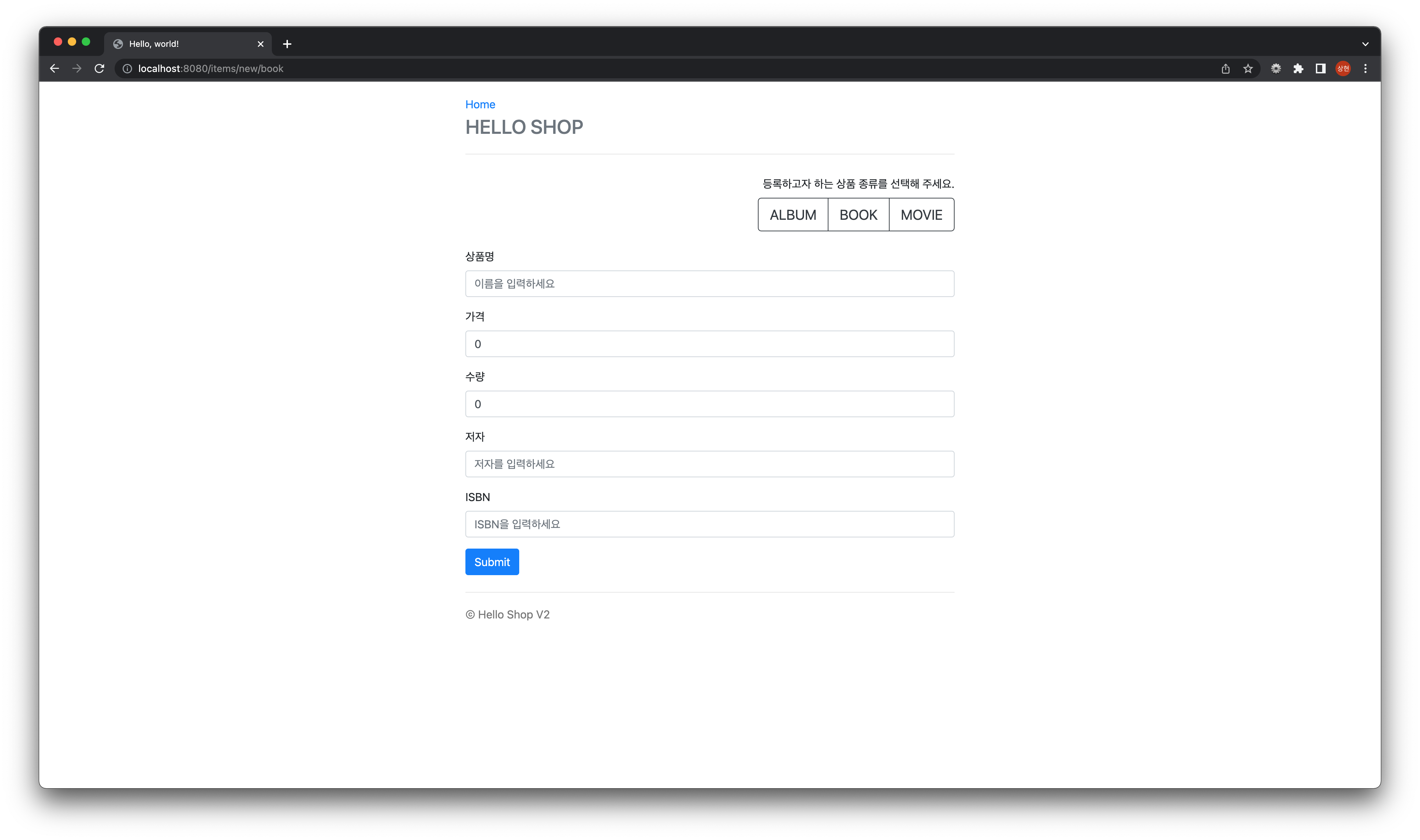
📌 수정 후 회원 목록

📍 문제 해결 과정
📌 상품 등록 페이지 분할
- 기능 개선 이전의 상태는 홈페이지에서
상품 등록버튼을 클릭하면 책(Book) 상품을 등록할 수 있는 페이지만 존재하였습니다. - 앨범(
Album), 영화(Movie) 상품을 등록할 수 있는html을 각각 추가로 작성하였습니다.
🧷 createAlbumForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<!-- select item -->
<div align="right">
<label>등록하고자 하는 상품 종류를 선택해 주세요.</label>
<br/>
<div class="btn-group btn-group-lg" role="group" aria-label="Large button group">
<a type="button" class="btn btn-outline-dark" href="/items/new/album">ALBUM</a>
<a type="button" class="btn btn-outline-dark" href="/items/new/book">BOOK</a>
<a type="button" class="btn btn-outline-dark" href="/items/new/movie">MOVIE</a>
</div>
</div>
<br/>
<!-- itemForm -->
<form th:action="@{/items/new/album}" th:object="${form}" method="post">
<div class="form-group">
<label th:for="name">상품명</label>
<input type="text" th:field="*{name}" class="form-control"
placeholder="이름을 입력하세요">
</div>
<div class="form-group">
<label th:for="price">가격</label>
<input type="number" th:field="*{price}" class="form-control"
placeholder="가격을 입력하세요">
</div>
<div class="form-group">
<label th:for="stockQuantity">수량</label>
<input type="number" th:field="*{stockQuantity}" class="form-control" placeholder="수량을 입력하세요">
</div>
<div class="form-group">
<label th:for="artist">아티스트</label>
<input type="text" th:field="*{artist}" class="form-control"
placeholder="아티스트를 입력하세요">
</div>
<div class="form-group">
<label th:for="etc">기타</label>
<input type="text" th:field="*{etc}" class="form-control"
placeholder="기타 정보를 입력하세요">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer"/>
</div> <!-- /container -->
</body>
</html>📌 각 상품 별 Form 구현
- 상품 등록 페이지에서 사용자로부터 입력받은 정보를 전달하기 위한 용도로 쓰이는
Form을 구현합니다.
🧷 AlbumForm.class
public class AlbumForm {
private Long id;
private String name;
private int price;
private int stockQuantity;
private String artist;
private String etc;
}📌 Controller 구현
🧷 @Get
@GetMapping("/items/new/album")
public String createAlbumForm(Model model){
model.addAttribute("form", new AlbumForm());
return "items/createAlbumForm";
}- 각 상품에 해당하는 네비게이션 버튼 을 클릭했을 경우 새로운 페이지로 전환되도록
@GetMapping()설정을 합니다. model에 해당하는 상품의Form을 추가하여 HTML 페이지에서 사용자로부터 정보를 받아올 수 있도록 설정합니다.
🧷 @Post
@PostMapping("/items/new/album")
public String createAlbum(AlbumForm form){
Album album = Album.createAlbum(form.getName(), form.getPrice(), form.getStockQuantity(), form.getArtist(), form.getEtc());
itemService.saveItem(album);
return "redirect:/items";
}- 사용자가
<input>에 입력한 값을Post방식으로 전달한 데이터인form을 이용하여 새로운Album객체를 만들고itemService의saveItem()메서드를 통해 생성한Album객체를 DB에 저장합니다.
📍 고찰
- 상품 등록 기능 개선 작업을 진행하면서 새로운 기술이나 창의적인 아이디어를 추가한 것이 아니고 단순 복사 붙여넣기만 했다.
Album,Book,Movie객체는Item을 상속(extends) 받기 때문에 공통적인 요소들이 많다.- 공통적인 요소가 있다는 점을 잘 이용했다면 반복적인 노가다 작업이나, 쓸 데 없는 HTML 파일을 새로 만들지 않았을 것 같다.
- Spring에 대한 학습이 부족해서인지, HTML에 대한 학습이 부족해서인지 아직 잘 모르겠지만 분명 오늘 내가 작성한 코드는 쾌적하지 않은 코드인 것은 확실하다.
- Spring 과 HTML에 대해서 더 공부해보고 나중에 다시 수정해야할 것 같다.