아 진짜 킹.받네 /................
1. ENOENT: no such file or directory, open '/opt/build/repo/package.json'
이거는 내가 netlify로 리액트 배포를 처음 해봐서 실수한 부분이 있었다.
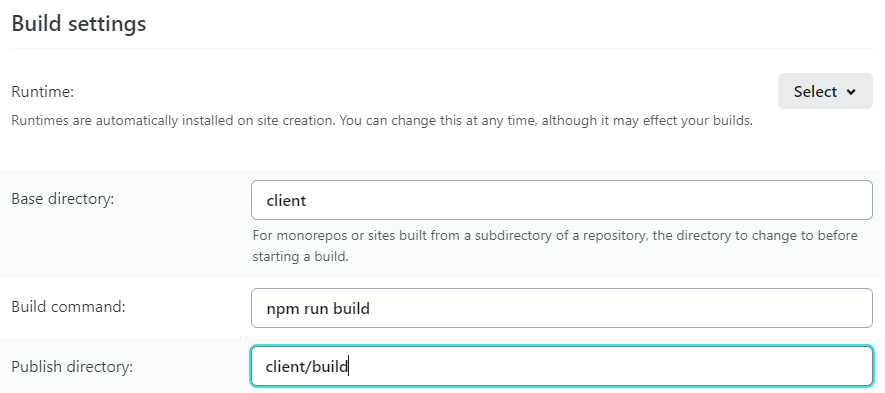
npm run build를 실행하면 원래 build 폴더가 생기는데 그 친구를 배포 폴더로 설정해줘야 한다고... 그리고 가장 바깥 폴더 root 폴더명도 적어줘야 한다고 하네요 ... 그래서 아래처럼 입력해주고 배포했더니 또 오류낫다 ㅇㅅㅇ

2. failed during stage 'building site': build script returned non-zero exit code: 2
열받네... 찾아보니?까 npm run build 말고 CI= npm run build를 command로 써줘야 한다네요?? 근데 또 안 돼서 찾아보니깐 CI= 뒤에 공백이 빠지면 안 된다고 ???
근데 이게 정말 문제가 되는 부분인진 잘 모르겠다................ 중간에 다른 오류 나서 ㄱ- 확인 불가능해짐 ;;
3. dependency installation script returned non-zero exit code: 1
이번엔 코드가 1이네? ^^; 사실 프로젝트 clone 해올 때부터 디펜던시 오류가 댕많이 떠서 걱정했는데 하................. 근데 이거는 배포를 하면서 명령어로 fix해줘야 하는 거라 환경 변수를 입력해줘야 한다고 함. 그래서 열심히 찾아서 써줬음.

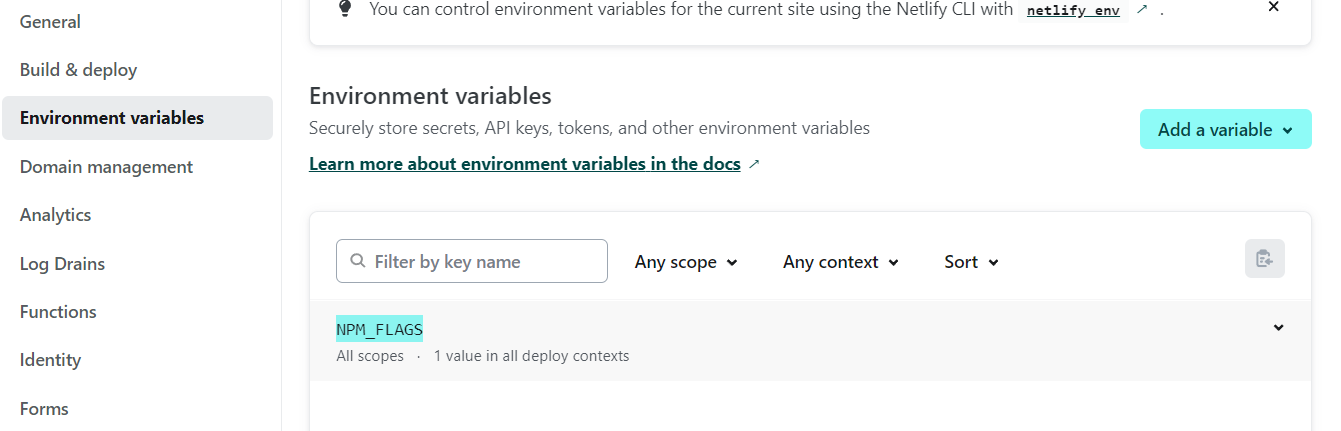
요기에... NPM_FLAGS를 이름으로, value는 npm install --legacy-peer-deps로 넣어줬다. 근데 해결 안 돼서 이것저것 시도해보다가 아래 명령어 입력해서 패키지들 싹 업데이트 해주고 다시 push 해줬다 ^^...
npm i -g npm-check-updates
ncu -u
npm install4. attempted import error: 'switch' is not exported from 'react-router-dom' (imported as 'switch')
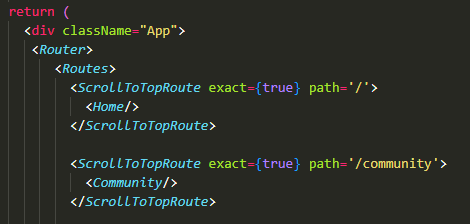
하... 이건 또 뭔가 했더니 이 프로젝트가 내가 직접 첨부터 만든 게 아니라 템플릿 쓴 거라 옛날 코드가 좀 많이 있어서 생기는 버전 문제였다. 최신 react-router-dom에서는 Switch를 사용하지 않는다고... 그래서 적당히 Routes로 바꿔줬다. ( ScrollToTopRoute는 Route임니다 )

5. attempted import error: 'withrouter' is not exported from 'react-router-dom' (imported as 'withrouter')
얘도 4번이랑 똑같은 문제라고 볼 수 있음 ... useNavigate() 써서 코드 수정해줬다.
import React from 'react';
import { Route, withRouter } from 'react-router-dom';
function ScrollToTopRoute(props) {
window.scrollTo(0, 0)
const { ...rest } = props;
return <Route {...rest}/>;
}
export default withRouter(ScrollToTopRoute);이거 쓰는 대신에 Route 사용하고, scroll to top 기능은 아래처럼 js로 추가해주고 app 컴포넌트에 넣어줬다 ㅜ
import { useEffect } from 'react';
import { useLocation } from 'react-router-dom';
const ScrollToTop = () => {
// Extracts pathname property(key) from an object
const { pathname } = useLocation();
// Automatically scrolls to top whenever pathname changes
useEffect(() => {
window.scrollTo(0, 0);
}, [pathname]);
}
export default ScrollToTop;출처 | Scroll To Top when Route Changes - ReactJS & React Router
react-scroll-to-top 이거 같은 경우엔 react에서 뭘... 만든 것 같은데 궁금하지만 잘 적용이 안 돼서 포기 ㄱ-
6. gitlab push 중 remote: the project you were looking for could not be found or you don't have permission to view it.
아니 아까까지 push 잘만 하다가 갑자기 오류나서 날 멘붕시키는 깃랩 ... 왜이러는?? ㅠㅠ 찾아보니까 보통 clone해올 때 private repo를 찾지 못해서 나는 오류라는데 나는 잘 해놓고 왜... 무튼 기존에 있던 remote를 rm -rf ./.git으로 없애주고 다시 init하면서 git remote add origin https://{userID}@gitlab.com/{userID}/{repoName}.git으로 원격 저장소 추가해줬다. 그제서야 뜨는 로그인 창 ... 근데 이거 하다가 수정사항 날림 ㅇㅅㅇ.................................. 그럴수있지! 하하 그래도 배포 성공했으니 그만이라고 생각.
