
02. 네트워크 서비스와 애플리케이션 계층
네트워크 두번째 시간
책 읽고 기록하는 것도 중요하지만
뇌에 새기는 습관도 중요하다....
많이 들어본 내용도 있지만 의미나 활용예시를 몰랐는데
이래서 CS 공부해야한다 하는구나
들어가기 전에
네트워크의 비주얼을 담당하는 애플리케이션 계층
➡️애플리케이션 계층의 프로토콜이 하는 일은 특정 서비스를 제공하기 위해 서버와 클라이언트 사이에서 다양한 메시지나 명령을 주고받는 것이다.
웹 서비스화라는 트렌드
➡️만들어진 지 조금은 오래된 애플리케이션 중에는 웹, 이메일, FTP, VoIP(인터넷 전화)와 같은 서비스들이 있는데, 이러한 서비스는 독자적인 프로토콜을 자체적으로 정의하고 있는 게 보통이다.
그래서 이들 서비스를 이용하기 위해서는 전용 클라이언트와 서버 프로그램이 각각 필요하다.
하지만 최근 SNS와 같은 서비스들은 별도의 프로토콜을 새로 만들지 않고 웹 페이지를 다룰 때 사용하는 HTTP 프로토콜을 활용하고 있는데, 이런 유형의 서비스들을 웹 서비스라고한다.
그렇다면 웹 서비스 형태로 개발하게 될 때의 장점은 무엇일까?
➡️과거의 방식대로 애플리케이션 계층에 새로운 서비스를 만들게 되면, 우선 이 서비스를 위한 프로토콜을 개발, 보급까지 상당한 시간과 비용이 소모된다.
하지만 웹 서비스 형태로 개발한다면 이미 널리 보급된 HTTP 프로토콜을 활용하기 때문에 보다 짧은 시간과 적은 노력으로 서비스를 개발하고 개선하는 게 가능하다.
02.01 애플리케이션 계층의 역할
➡️애플리케이션 계층은 웹, 이메일과 같은 서비스를 제공하는 계층이다. 각 서비스는 자신만의 독자적인 프로토콜을 가지고 있다.
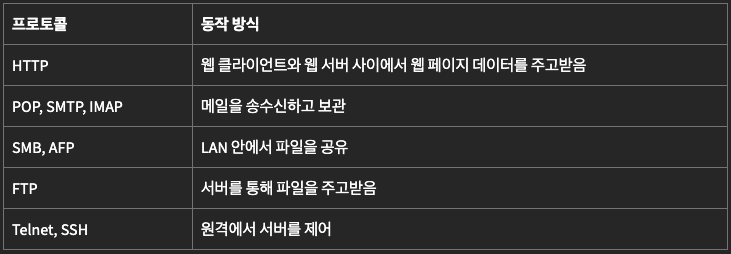
사용자가 직접 사용하는 프로토콜

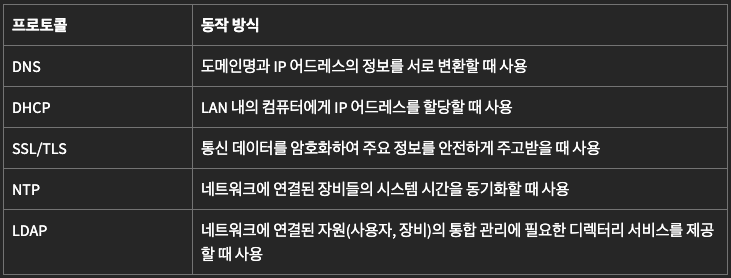
사용자가 간접적으로 사용하는 프로토콜

02.02 웹 페이지를 전송하는 HTTP
➡️인터넷에 사용되는 서비스 중 대표적인 WWW(World Wide Web)은 HTTP라는 프로토콜을 사용
HTTP(Hyper Text Transfer Protocol) 메시지
➡️클라이언트 PC의 웹 브라우저와 웹 서버는 HTTP 프로토콜을 사용하는데, 통신 과정에서 주고받은 정보들은 HTTP 메시지라 부르고, 크게 요청과 응답으로 구분된다.
➡️이건 반도체 기업에 있을 때 사용한 SECS-II 메시지를 적용한 Stream-Function 메시지와 동일한 논리형식인 거 같다.
HTTP는 상태가 없다!
➡️HTTP는 통신 시 정보를 한 번씩 주고받은 후 바로 끊는 형태로 처리된다.
➡️상태 정보를 저장하지 않는 통신 형태를 스테이트리스(Stateless, 무상태)라고 하며 HTTP는 대표적인 무상태 프로토콜이다.
➡️웹 서비스에서는 상태 정보 유지를 위한 별도 처리가 필요하다
➡️쿠키의 등장
HTTP 요청과 URL
➡️특정 웹 페이지를 받아보기 위해선 HTTP 요청을 보내야 하는데, 이때 URL(Uniform Resource Locator) 문자열을 사용

HTTP 응답과 상태코드
➡️응답 데이터의 첫 번째 행에는 요청에 대한 응답 상태를 표시하기 위한 상태 코드가 들어간다.
➡️응답 코드가 정상이라면 메시지 바디에 요청한 웹 페이지의 내용이 들어간다.
02.03 웹 서비스와 웹 애플리케이션
웹 페이지와 웹 서비스의차이
➡️미리 만들어 둔 정적인 HTML 파일로 응답하느냐, 서버 프로그램이 요청 내용에 따라 동적으로 HTML 데이터를 만들어 응답을 하느냐의 차이
GET 방식과 POST 방식
➡️HTML 입력 폼을 통해 HTML 요청을 보낼 때 주로 GET, POST 방식 사용
GET 방식
➡️입력 폼의 내용이 요청 행에 포함

POST 방식
➡️정보를 저장하거나 변경할 때 사용하며 상대적으로 더 많은 데이터를 전송 가능
➡️GET 방식처럼 입력폼의 내용이 육안으로쉽게 노출되지는 않지만, 전송한 메시지를 해석하면 내용이 노출되기 때문에 보안상 안전하다고 할 수 없다.
➡️입력 폼의 내용이 메시지 바디에 포함된다!!
➡️데이터의 암호화가 필요한 경우 HTTPS 프로토콜을 사용한다.(나중에~~!)
웹 서비스의 사용성을 높여주는 AJAX
➡️이제까지 살펴본 웹 서비스의 응답 결과 표시 방식은 웹 페이지 전체를 다시 그려 갱신하는 방식
➡️최근 웹 서비스는 시스템의 사용성을 높이기 위해 AJAX(Asynchronous JavaScript and XML) 기술 적용
➡️HTTP 메시지로 통신한다는 점에서는 일반적인 요청과 비슷하지만 요청을 보내는 주체가 브라우저가 아닌 자바스크립트라는 것에 차이
➡️즉, AJAX는 웹 브라우저가 웹 서버로 요청하는 게 아니라, JS로 작성된 프로그램이 웹 서버와 통신
➡️그리고 응답 결과로 받은 내용에 대해서는 웹 브라우저가 전체 페이지를 다시 그려 화면을 갱신하는 게 아니라,
JS가 웹 페이지의 특정 부분에만 응답받은 내용이 갱신되도록 처리
➡️결과적으로 사용자 입장에서는 전체 페이지를 다시 조회하지 않아도 되고, 서버의 응답을 바로 받아 상호작용할 수 있으므로 자연스러운 사용자 경험 가능
예시: 구글 검색의 입력 필드는 입력 도중에 검색 키워드와 유사한 키워드 후보를 표시
02.04 세션을 유지하기 위한 쿠키
쿠키로 세션을 유지한다
➡️HTTP는 무상태 프로토콜이기 때문에 요청과 응답을 한 번씩 주고받은 후에 통신이 끊어짐
예를 들어 온라인 쇼핑몰에서 옷을 살때를 생각해보자.
쇼핑몰에 접속하여 상품을 선택하고 구입 결정을 한 후 결제 화면으로 이동하는 것처럼
여러 단계의 흐름 처리를 할 때는 각 요청이 동일한 사용자가 보낸 것인지 판단하지 못함!!!
➡️이런 경우 여러 건의 요청 처리를 동일한 사용자 접속 세션으로 인식할 수 있도록 쿠키(cookie)를 사용!!!
➡️처음 접속하는 경우 요청에 대한 응답에 서버에서 쿠키를 함께 보냄!
쿠키가 하는 일
➡️웹 브라우저는 응답받은 메시지에 'Set-Cookie:' 문자열이 있는지 확인하고, 있다면 그 내용을 로컬 디스크에 쿠키 형태로 저장함!
➡️보안 문제로 쿠키가 생성된 웹 서버와 동일한 도메인을 사용하는 웹 사이트에만 쿠키가 전송되도록 제한하거나, 유효기간을 정함
02.05 이메일
송신과 수신에 다른 프로토콜을 사용한다
➡️이메일에서 사용되는 애플리케이션 게층 프로토콜에는 발신 시 SMTP(Simple Mail Transfer Protocol)와
수신 시 사용하는 POP(Post Office Protocol)이 있다.
➡️그래서 메일 발신자는 SMTP를 사용하여 수신자의 메일 서버로 메일을 보내고, 메일 수신자는 POP을 사용해서 메일 서버로부터 자신의 메일을 받아옴
SMTP 동작 방식
➡️SMTP 프로토콜은 클라이언트 PC가 메일 서버로 메일을 보낼 때만 사용되는 게 아니라, 발신자의 메일 서버에서 수신자의 메일 서버로 메일을 중계할 때도 사용됨
➡️HTTP 프로토콜과 달리 상태를 가지는 스테이트풀(Stateful) 프로토콜이기 때문에 전송 종료 명령이 보내져야 통신을 종료
이메일을 수신하는 POP
➡️SMTP 프로토콜을 통해 전송된 메일을 최종적으로 수신자의 메일 서버에 저장
이후 메일 서버에 저장된 메일을 확인할 때는 POP 프로토콜을 사용(최신버전은 pop3)
➡️인증, 정보확인, 메일 데이터 취득과 같이 POP은 사용자 인증을 먼저 한 후에 메일 관련 통신을 시작
SMTP에도 인증은 필요하다
➡️SMTP에는 POP과 같은 사용자 인증 체계가 없기 때문에 스팸 메일 발송 등에 악용되기도 함
➡️이를 방지하기 위해 SMTP Auth 프로토콜이라는 게 만들어짐(인증되지 않으면 송신할 수 없음)
02.09 Voice over IP와 영상 스트리밍
➡️인터넷에서 음성/동영상을 보낼 때는 데이터를 압축하거나 분할해서 보냄
실시간으로 음성과 동영상을 보내기 위한 기술
➡️음성/동영상 데이터는 데이터 용량이 크기 때문에 통신의 신뢰성 보다는 전송 속도를 우선시하는 UDP 사용
➡️전송 시에는 데이터를 압축하되 수신된 정보를 바로 재생할 수 있는 스트리밍 기술을 활용
✍🏻 송신하는 쪽에서는 녹음하면서 바로 전송하고, 수신하는 쪽은 메시지가 마지막까지 수신되는 것을 기다리지 않고 데이터가 들어오는 대로 바로 재생
전송 중에 일부 데이터가 누락되더라도 신경 쓰지 않는다
➡️녹음한 데이터가 일부 누락되더라도, 듣기에는 거북하지만 내용 전달에는 큰 무리가 없다
➡️통화가 중간에 끊기는 이유
클라이언트 서버 방식과 조합
➡️음성/동영상을 주고받는 서비스는 중간에 서버를 경유하지 않고 컴퓨터나 스마트폰끼리 직접 통신하는 피어 투 피어 방식 채택이 일반적이다.
다만, 이 방식은 서로 통신할 상대를 찾는 게 어렵기 때문에 우선 클라이언트 서버 방식으로 디렉토리 서버에 접속하여 상대를 찾은 다음,
상대방과 통화할 때 피어 투 피어 방식으로 직접 통신하는 하이브리드 방식도 많이 활용됨