Toss 클론코딩을 진행하게 된 이유
Dart 언어와 Flutter 레이아웃 기초 튜토리얼을 끝마칠 때 쯤
만들어 나갈 결과물이 있었으면 좋겠다는 생각을 했다.
혼자서 앱을 만들때면
기능 개발 이슈보다는 디자인 리소스의 부재와 레이아웃 구성에 대한 고민이
훨씬 더 오랜 시간을 잡아먹었던 경험이 있었고,
당장 스마트폰 메인 화면에 가면 보이는 앱들중
"가장 리소스를 적게 들여도 되는 앱" 을 찾아 따라 만들기로 결심했다.
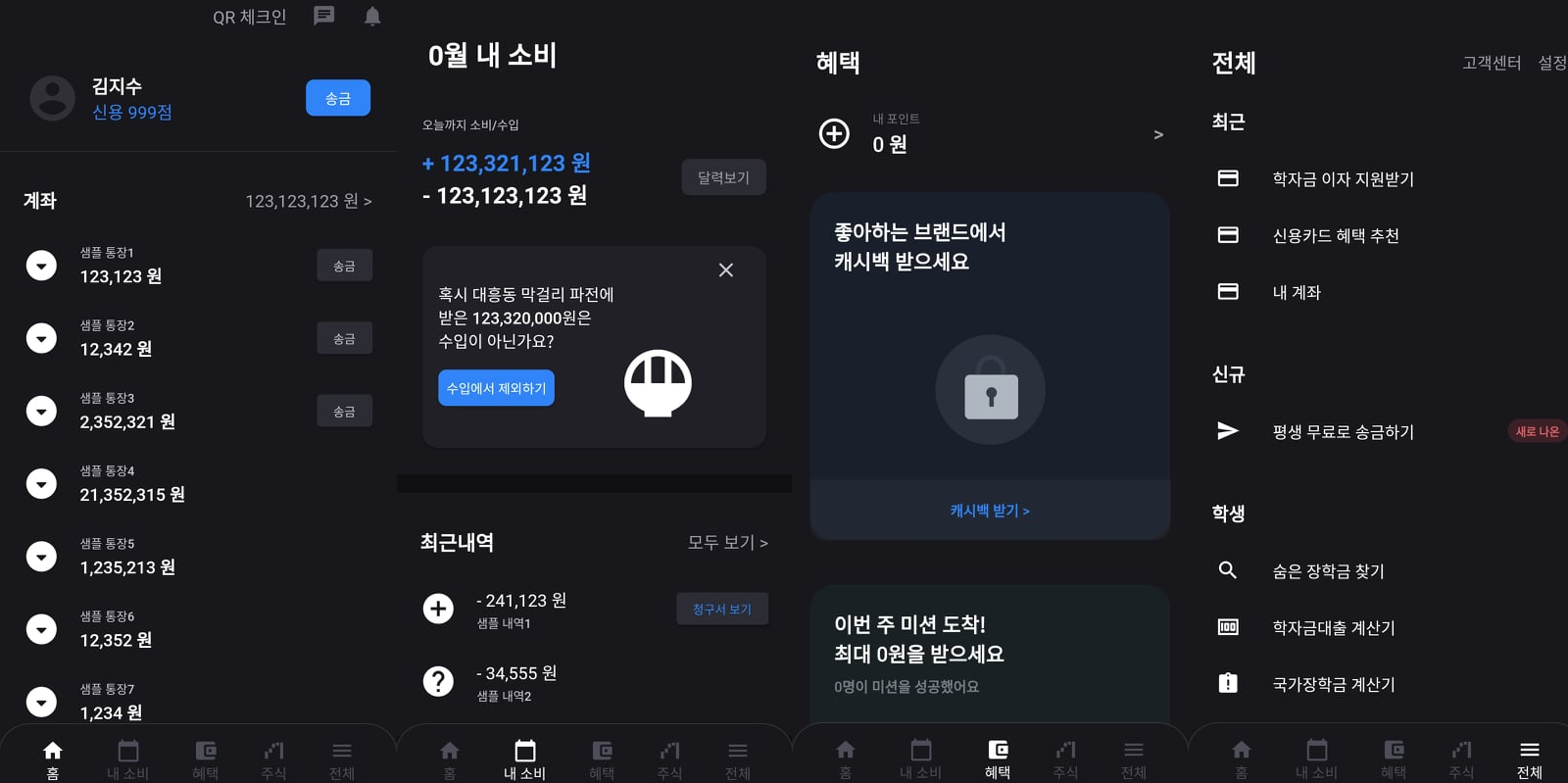
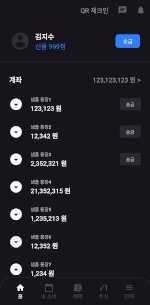
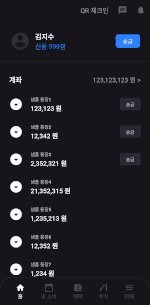
그 결과 채택된 것이 Toss 였다.
실제로 위 결과물은 flutter 기본제공 Icon들과
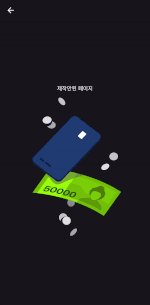
무료 lottie Animation 만을 이용해 최대한 그럴싸 하면서
간단하게 구현이 가능했다.
결과

내부에서는 어떤 데이터도 실제로
동작하지 않는 껍데기까지만 구현했다.
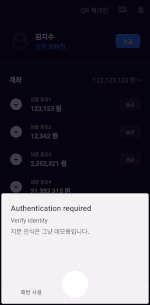
지문 인식을 완료하고 나면, 빈 페이지가 동작한다
Toss clone 전체 소스코드: Git: ISHNN032/toss_clone