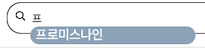
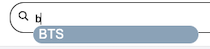
오늘은 프로젝트를 진행하면서 자동완성 기능을 만들어봤다.
자동완성 기능은, 게시물들의 아티스트 태그를 확인해서 사용자가 입력한 값과 같은 태그값이 있으면 리스트로 보여준다.
이름이 긴가민가할 때와, 오타의 위험을 줄여주는 효과가 있을 것 같다.


다 완성하면 위와 같이 나타난다.
export async function autocomp() {
let artistNameList = [];
const q = query(collection(dbService, 'posts'));
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
artistNameList.push(doc.data()['artistTag']);
});
const setArtistNameList = [...new Set(artistNameList)]; // Set으로 중복제거 위치 주의 (forEach로 artistNameList에 값을 넣어야 제대로 작동하기에, forEach보다 아래에 위치해야한다.)
$(function () {
$('#searchvalue').autocomplete({
source: setArtistNameList, // 자동 완성 대상
minLength: 1, // 최소 글자수
// autoFocus: true, //첫번째 항목 자동 포커스 기본값 false
delay: 100, //검색창에 글자 써지고 나서 autocomplete 창 뜰 때 까지 딜레이 시간(ms)
// disabled: true, //자동완성 기능 끄기
position: { my: 'right top', at: 'right bottom' }, //자동완성창이 뜨는 위치
});
});
}JQuery의 autocomplete 기능을 사용하였다.
query로 db에 있는 posts collection에 접근하여, artistTag들을 artistNameList라는 빈 배열에 넣었다.
검색을 게시물에 달린 artistTag로 하게되니 중복이 발생하였고, 리스트에 중복된 값들이 전부 나열됐다.
그래서 [...new Set(artistNameList)] 이 부분처럼 Set을 사용해서 중복을 없앴다.
Set은 유일한 값만 담을 수 있기 때문에 배열을 Set 형태로 만들어 중복을 제거하고,
배열 안에서 전개연산자(...)를 사용하여 중복이 제거된 배열로 만들었다.

점점... 전문성이 있는 글들이...!