useState의 Generic


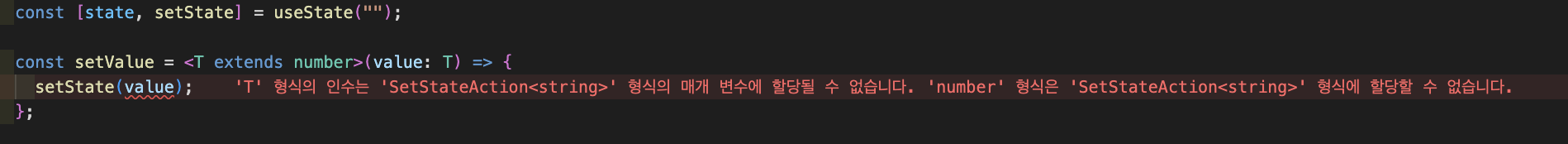
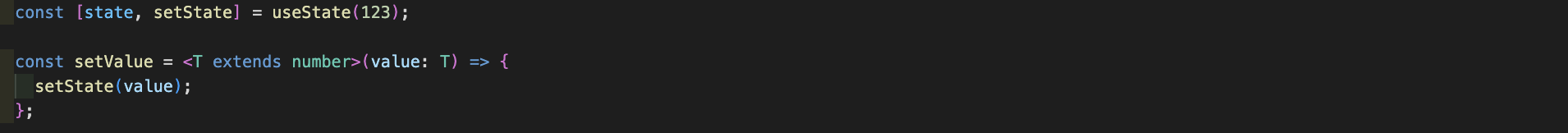
두 사진 모두 타입으로 number를 줬지만 오류가 나는 이유는,
useState는 현재의 state를 입력 받아서 리턴을 하는데,
현재의 state의 타입이 첫번째 사진에는 string(“”), 두번째 사진은 number(123)이기 때문에 그렇다.
아래의 코드에서 useState가 어떤 타입을 받고 어떤 타입을 리턴하는지 알 수 있다.
// Unlike the class component setState, the updates are not allowed to be partial
type SetStateAction<S> = S | ((prevState: S) => S);
// Since action _can_ be undefined, dispatch may be called without any parameters.
type Dispatch<A> = (value: A) => void;
/*** initalState을 지정한 경우 ***/
function useState<S>(initialState: S | (() => S)): [S, Dispatch<SetStateAction<S>>];
//Type S나 그를 리턴하는 함수를 입력받아 배열을 리턴
// 해당 배열의 0번째 인덱스는 해당 state을, 1번째 인덱스는 state을 지정하는 함수를 리턴(하단의 2번 예제 참조할 것)
/*** initalState을 지정하지 않은 경우 ***/
function useState<S = undefined>(): [S | undefined, Dispatch<SetStateAction<S | undefined>>]; //아래 예시처럼 쓸 수 있겠다.
function Modal({item, setItem,}: {item: itemType, setItem: Dispatch<SetStateAction<boolean>>;
}) {- SetStateAction 타입은 S(initial state)라는 제너릭을 가지고 있고, S 타입의 Parameter(prevState)를 입력받아 S타입의 값을 리턴하는 함수다.
- Dispatch는 위 SetStateAction을 Generic으로 받아 실행시키는 역할을 한다.
- useState의 parameter type을 보면 S 타입의 state를 입력하거나, 그것을 return하는 함수를 입력할 수 있다.
