Next.js는 리액트 프레임워크이며, SSR(Server-Side rendering)이다.
시작하기
리액트의 cra처럼 npx create-next-app 폴더명으로 프로젝트를 만들 수 있다.
프로젝트 속 파일과 폴더

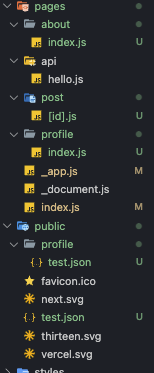
- pages폴더
이 폴더 안에는 랜더링할 때 필요한 페이지들이 들어있다.
- _App.js
각 페이지가 랜더링 될 때 가장 먼저 실행되는 파일이다.
export default function App({ Component, pageProps }) {
return (
<div>
<div>header</div>
<Component {...pageProps} />
<div>footer</div>
</div>
);
}header와 footer사이에 페이지들이 들어가게 된다.
http://localhost:3000/about 주소를 입력한다면
pages속 about속 index.js가 보여진다.
post폴더 속 js파일의 이름이 대괄호로 되어있는 걸 볼 수 있는데,
어떤 파라미터가 오든 해당 js파일을 보여준다는 의미다.
// [id].js
import { useRouter } from "next/router";
const Post = () => {
const router = useRouter();
const { id } = router.query;
return <div>post : {id}</div>;
};
export default Post;
