

머리글
^ 나의 깃허브 프로필에는 매일 갱신되는 벨로그 총 조회수 통계가 표시되고 있다.
개발자도구에서 API만 따면 될 것 같지만, 인증/인가를 위해 가상브라우저를 사용하는 것이 핵심이다.
puppeteer를 사용해서 소셜로그인을 진행하고 cookie를 취득한다.
Github Action을 사용해 스케줄링 리소스는 무료이다.
약간의 개발지식만 있다면, GithubRepo < 를 참조해서 바로 적용할 수 있다.
#Github-Action #puppeteer #totp
1. totp 로그인 세팅하기
깃허브 세팅에 가서 반드시 투팩터 인증 (totp 방식) 으로 세팅해야합니다.
2FA 인증을 사용하지 않으면, 로그인에 필요한 인증코드를 이메일로 받게 된다.
GithubAction은 여러분의 노트북이 아니라 CI 환경이기 때문에 Github 입장에서는 새로운 장소에서의 로그인이라고 인식하고 ID/PW 이외의 인증코드를 요구합니다.
CI 환경에서, 코드에서 이메일까지 확인해서 인증코드를 입력하는 봇을 만들어야 할까요? 어렵습니다. 그래서 totp 인증 방식을 사용합니다.
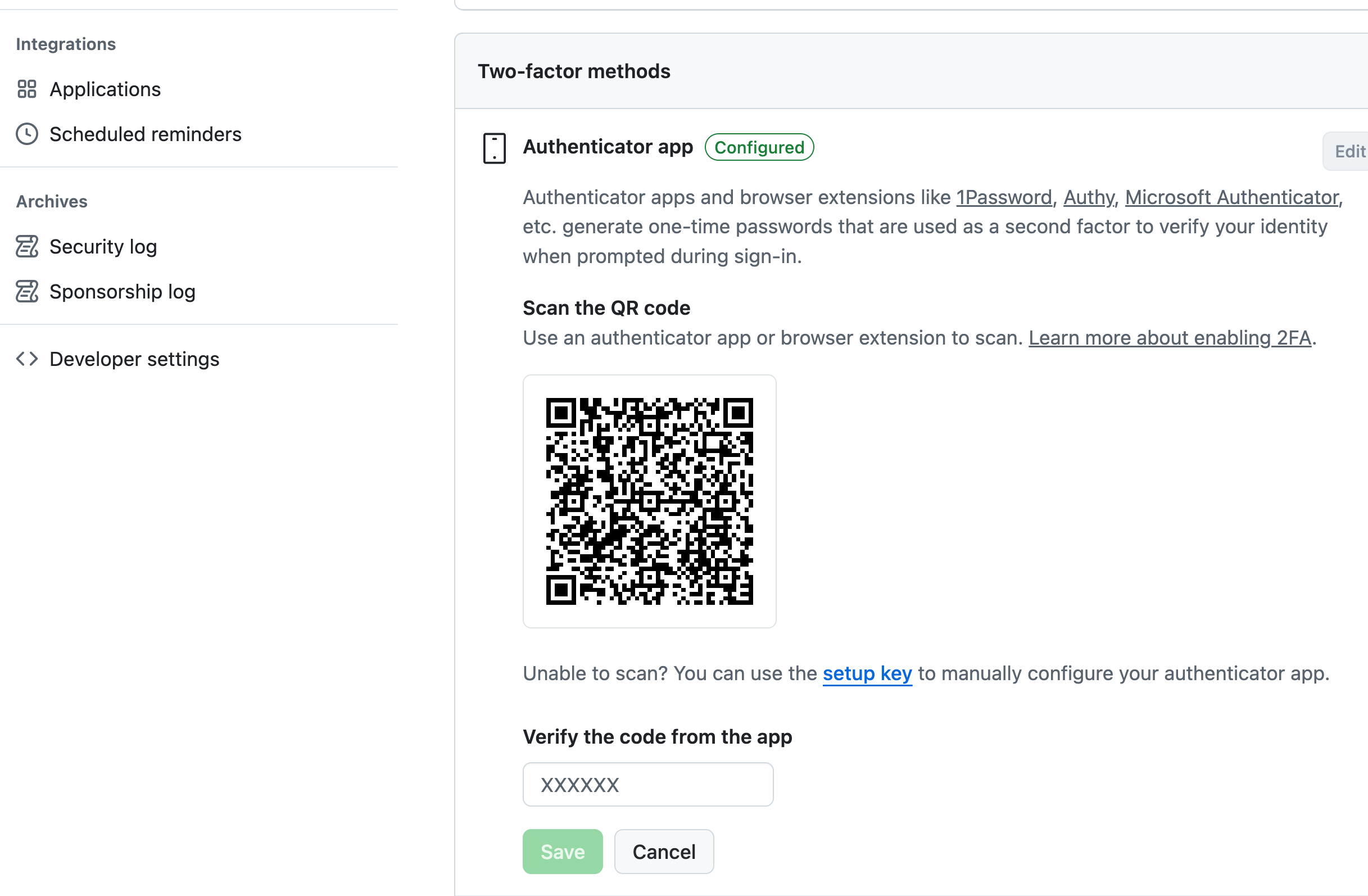
Github > Settings > Password and authentication 경로에서 셋팅이 가능합니다.

해당 화면에서 반드시 setup key를 눌러 시크릿키를 따로 저장해두고 OTP 앱을 통해 시크릿키를 등록합니다.
그렇게 되면, 깃허브에 로그인할 때마다 아래 화면처럼 2FA 인증을 해야합니다.

이렇게 세팅해두면 필수과정은 끝났습니다.
totp 코드가 뭔지 안다면 어떻게 로그인시킬지 감이 올 겁니다.
여기에 사용하는 6자리 숫자는 특정 시크릿키를 기반으로 절대시간 30초마다 새로 생성됩니다. 이 6자리 숫자는 시크릿키만 같다면, 전세계 어디에서는 공통으로 유효합니다. 30초간.
https://www.npmjs.com/package/speakeasy
저는 speakeasy 라는 라이브러리를 통해 인증코드를 생성했습니다.
코드는 간단합니다.
import * as speakeasy from 'speakeasy'
const token = speakeasy.totp({
secret: totpSecret,
encoding: 'base32'
})이 토큰을 깃허브 2FA 로그인 화면에서 사용하게 됩니다. 30초가 지나기 전에 입력할 수 있도록 코딩하십시오
2. Github Action 시크릿 세팅하기
깃허브 프로필 README를 업데이트하고 origin에 푸시까지 해야하기 때문에
프로필 레포지토리에 푸시권한을 가진 깃허브 토큰과
소셜로그인을 하기 위한 깃허브 아이디와 비밀번호,
totp 토큰 생성을 위해 코드 내에서 사용할 시크릿키
4가지 정보는 공개되면 위험한 정보이기 때문에, Github Action 시크릿에 등록해서 사용해야합니다.
깃허브 토큰 생성하기 << 해당 블로그를 참고해서 깃허브 토큰을 생성하고 저장해둡니다. 깃허브 토큰 생성방법 포스팅은 아주 많습니다
이제 Github Action 시크릿에 등록할 4가지 정보를 모두 모았습니다
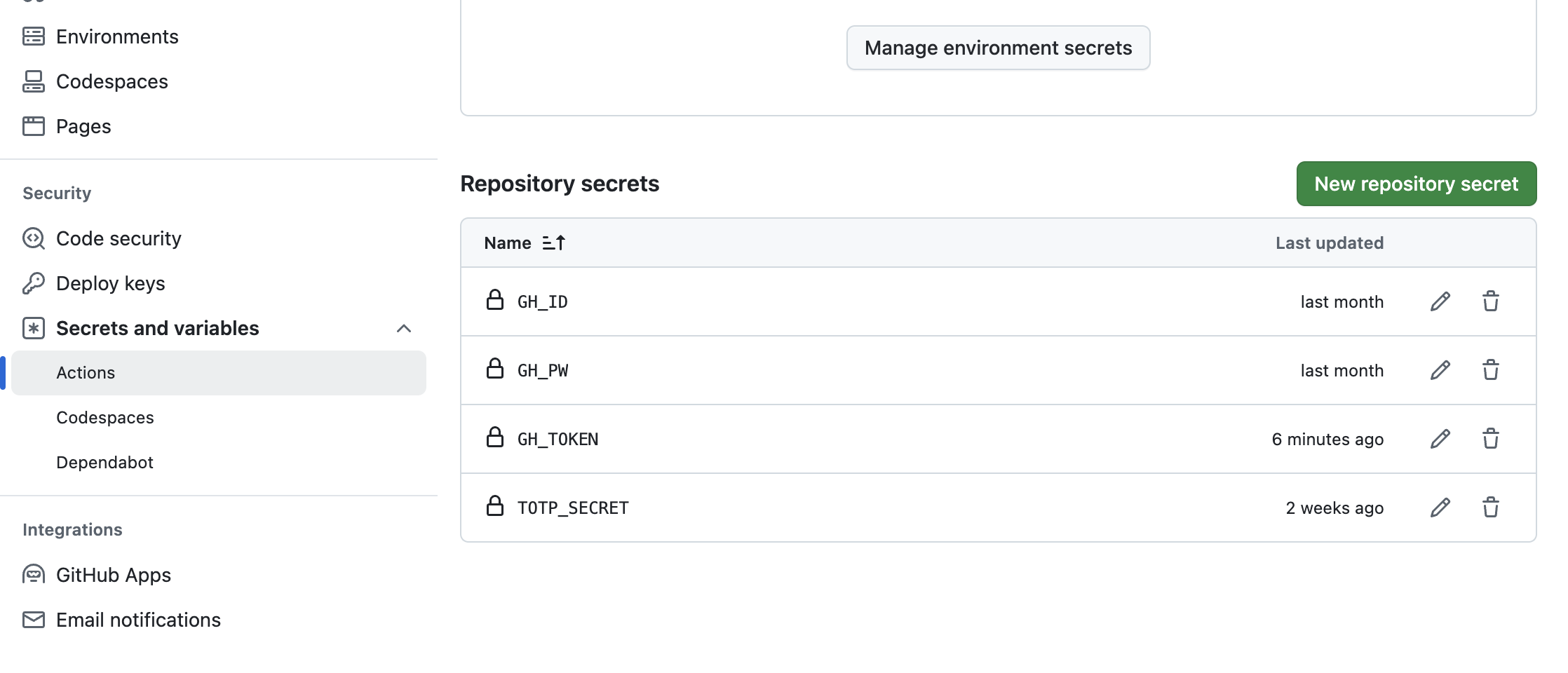
이제 프로필 레포지토리의 Settings > Secrets and variables > Actions
로 들어가서 아래와 같이 깃허브 액션 환경변수로 사용할 시크릿을 등록합니다.

3. Github Action 스케줄링 등록하기
프로필 레포지토리에 .github/worksflows 하위에 yml 파일만 생성하면 Github Action은 알아서 돌아가게 됩니다.

name: Update README daily
on:
schedule:
- cron: "0 0 * * *" # 매일 자정에 실행
workflow_dispatch:
jobs:
update-readme:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Install dependencies
run: |
sudo apt-get update
- name: Set up Node.js
uses: actions/setup-node@v4
with:
node-version: "16"
- name: Install dependencies
run: npm install
- name: Run update script
env:
GITHUB_ID: ${{ secrets.GH_ID }}
GITHUB_PW: ${{ secrets.GH_PW }}
TOTP_SECRET: ${{ secrets.TOTP_SECRET }}
run: node app.js
- name: Commit and push changes
run: |
git config --global user.name 'GitHub Actions'
git config --global user.email 'actions@github.com'
git pull
git add README.md
git commit -m "TEST: Automated update of README"
git push https://x-access-token:${{ secrets.GH_TOKEN }}@github.com/isntkyu/isntkyu.git저는 NodeJS 를 사용해서 조회수를 집계하고 README를 업데이트 하도록 프로젝트를 구성했습니다.
프로젝트가 실행되기 위한 환경과 절차를 구성해주면 됩니다.
Run update script 단계를 보시면 환경변수를 주입해주고 있습니다.
GITHUB_ID: ${{ secrets.VARIABLE }} 형태로 사용하시면 됩니다.
NodeJS의 경우 process.env.GITHUB_ID와 같은 형태로 바로 사용할 수 있습니다.
4. 코딩
모든 단계가 끝났으니 코딩만 하면됩니다.
저는 NodeJS를 선택해서 speakeasy, fs, got, puppeteer를 조합했지만,
어떤 언어를 사용하든 세션을 얻어내서 Http 요청으로 통계를 집계하고 README.md 파일을 업데이트 할 수만 있으면 됩니다.
글을 쓰는 현재의 벨로그 API(graphQL)은 한 번의 호출로 모든 postId를 받아올 수 있어서 간편하게 집계했습니다.
개발자도구를 통해 직접 따시는걸 추천합니다. (버전이 바뀔 수 있어서..)
혹은 레포지토리의 코드를 참고해주세요 https://github.com/isntkyu/isntkyu
각자 언어로 구현해보시는 것도 추천해요