
a = {
'info': {
'result':'data'
}
}json 데이터 a 를 예시로 들 때
내부의 데이터를 참조할 경우 undefined 를 이용해야할 경우가 있다.
if 조건문으로 예를 들자면
if (!a.info.result.error) {
console.log('error');
}혹은
if (a.info.result.error === undefined) {
console.log('error');
}의 경우 error라는 property 가 undefind 이기 때문에 error가 콘솔에 출력된다.
하지만
if (!a..info.result.error.code) {
console.log('error');
}혹은
if (a.info.result.error.code === undefined) {
console.log('error');
}의 경우는 에러나 난다. undefined 의 property를 참조하려고 하기 떄문인듯
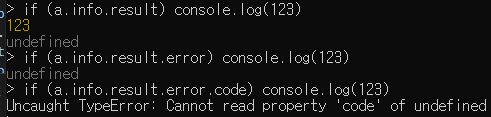
Uncaught TypeError: Cannot read property 'code' of undefined
if (a.info.result.error && a.info.result.error.code) {
console.log('error');
}이런식으로 json데이터의 뎁스를 확인하여 먼저 상위 뎁스를 먼저 참조해서 체크할 수 있게 해야합니다.
2022-12 ) 이 때의 나는 옵셔널체이닝을 몰랐다