<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
#container{
}
.navi{
display: flex;
position: fixed;
top: 20px;
right: 20px;
}
.navi li{
margin-left: 10px;
color: #fff;
}
.track{
display: flex; flex-wrap: wrap;
align-items: center;
position: fixed;
left: 0;
top: 50%; transform: translateY(-50%);
}
.item{
margin: 0 10px;
width: 270px;
height: 380px;
background-image: url(images/p1.jfif);
background-size: cover;
background-position: center top;
position: relative;
border-radius: 12px;
overflow: hidden;
box-shadow: 3px 3px 3px rgba(0,0,0,0.65));
}
.item .txt{
position: absolute;
bottom: 0; left: 0;
width: 100%; box-sizing: border-box;
padding: 16px 12px; color: #fff;
background-color: rgba(0,0,0,0.65);
}
</style>
</head>
<body>
<div id="container">
<ul class="navi">
<li>Artwork 01~05</li>
<li>Artwork 06~10</li>
<li>Artwork 11~15</li>
<li>Artwork 16~20</li>
</ul>
<div class="track">
</div>
</div>
<script src="js/jquery-3.6.0.min.js"></script>
<script>
var src = ["p1.jfif","p2.jfif","p3.jfif","p4.jfif","p5.jfif","p6.jfif","p7.jfif"]
var num = 0;
var srcLeng = src.length;
for(i=0; i<20; i++){
var idx = num % srcLeng;
var item = `
<div class="item">
<img src="images/${src[idx]}">
<div class="txt">
<h3>Artwork ${i+1}</h3>
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</p>
</txt>
</div>
`
$(".track").append(item);
num++;
}
var itemLeng = $(".track .item").length;
var itemWidth = $(".track .item").width();
var itemMarg = 20;
var trackWidth = (itemWidth + itemMarg) * itemLeng
$(".track").width(trackWidth);
$("#container").height(trackWidth);
$(window).on("scroll", function() {
var scr= $(this).scrollTop();
$(".track").css("left",-scr)
});
function setItem(elem,itemW, itemH) {
expanded = itemW;
elem.siblings().stop().animate({
"width" : 270,
"height" : 380
});
elem.stop().animate({
"width" : itemW,
"height" : itemH
}).find("img").css({
"width" : itemW,
"height" : itemH
});
}
var expanded;
$(".item").on("click", function() {
var nW = $(this).find("img")[0].naturalWidth;
var nH = $(this).find("img")[0].naturalHeight;
$(".track").width(trackWidth + (nW - itemWidth));
var rat = nW / nH;
if(rat === 1 && nH >= 700){
setItem($(this),700,700);
} else if(rat > 1 && nW >= 1000) {
setItem($(this),1000, 1000*rat);
} else if(rat < 1 && nH >= 700) {
setItem($(this),700*rat, 700);
} else {
setItem($(this),nW, nH);
}
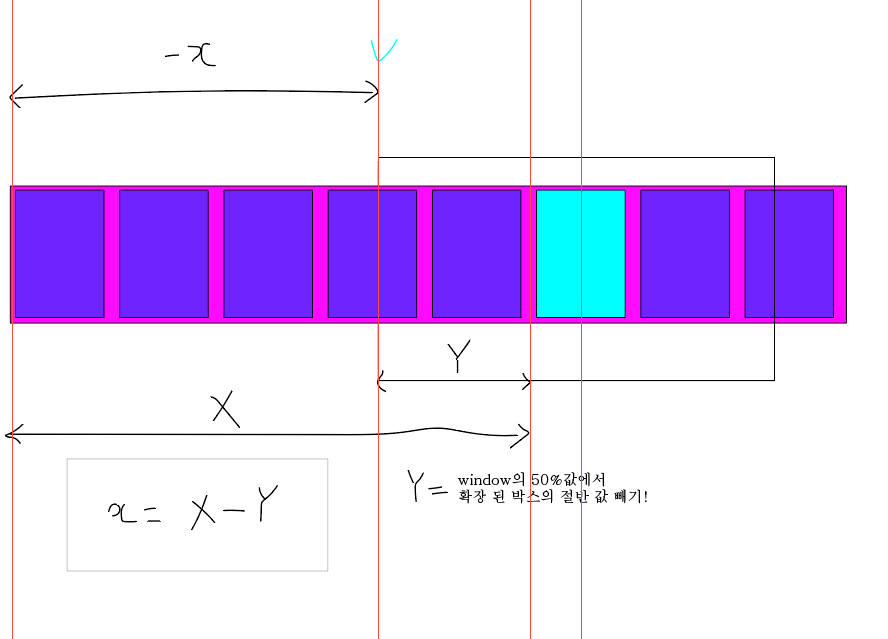
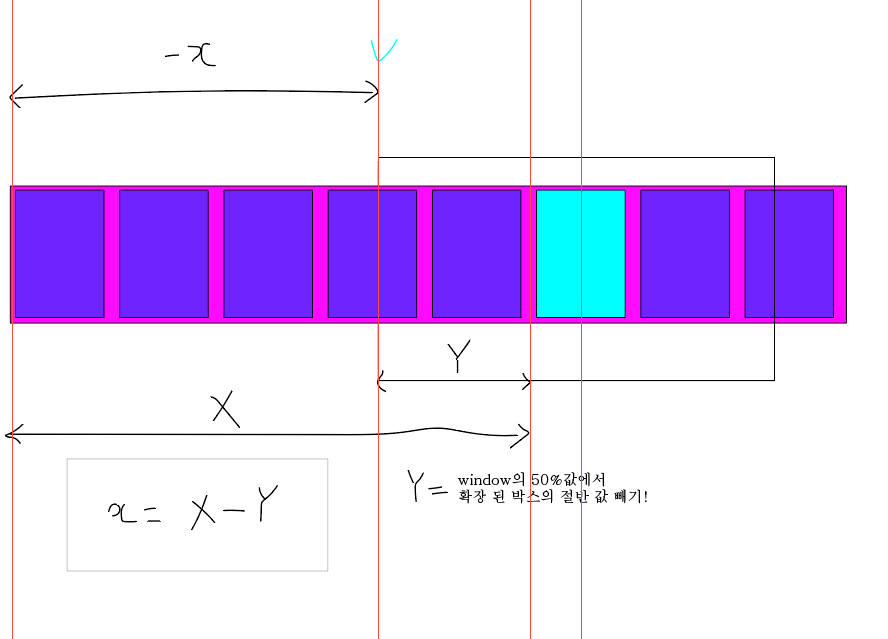
var i = $(this).index();
var w = $(window).width() / 2 + itemMarg / 2;
var Y = w - expanded / 2;
var X = (itemWidth + itemMarg) * i
$("html, body").stop().animate({
"scrollTop" : X - Y
})
});
</script>
</body>
</html>