Github Issue Templates 만들기를 하기로 한 이유는?
- 이슈 가이드를 미리 작성함으로써 이슈 메시지 통일하기
- 이슈 상세 작성을 간편하게 하기 위한 목적
팀 협업을 하면서 이슈를 올릴때 각 사람마다 이슈 메시지 작성하는 것이 다르게 됩니다. 통일 되지 않은 글은 빠르게 내용을 파악하기도 힘들 것이라고 판단했습니다.
그래서 이슈 작성을 간편하게 하면서 상세하게 작성할 수 있도록 유도하기 위해 Github Issue Templates 만들기로 했습니다.
템플릿 설정하기
Github에서 제공해주는 issue 템플릿으로 이슈를 간편하게 작성하는 법

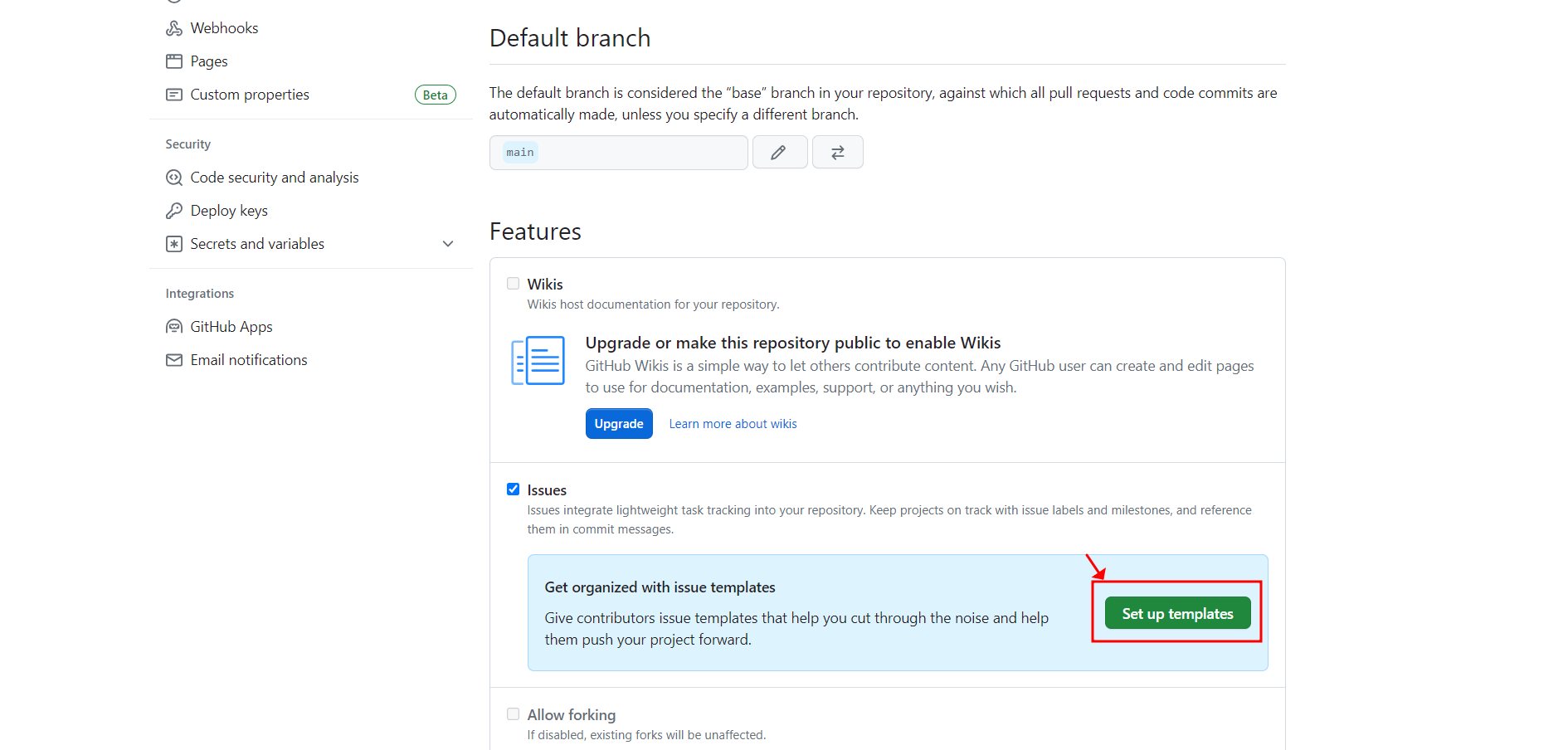
- 저장소에서 settings를 누르게 되면 아래 Features에 Issues가 있습니다.
- Set up template를 눌러 페이지 이동을 합니다.

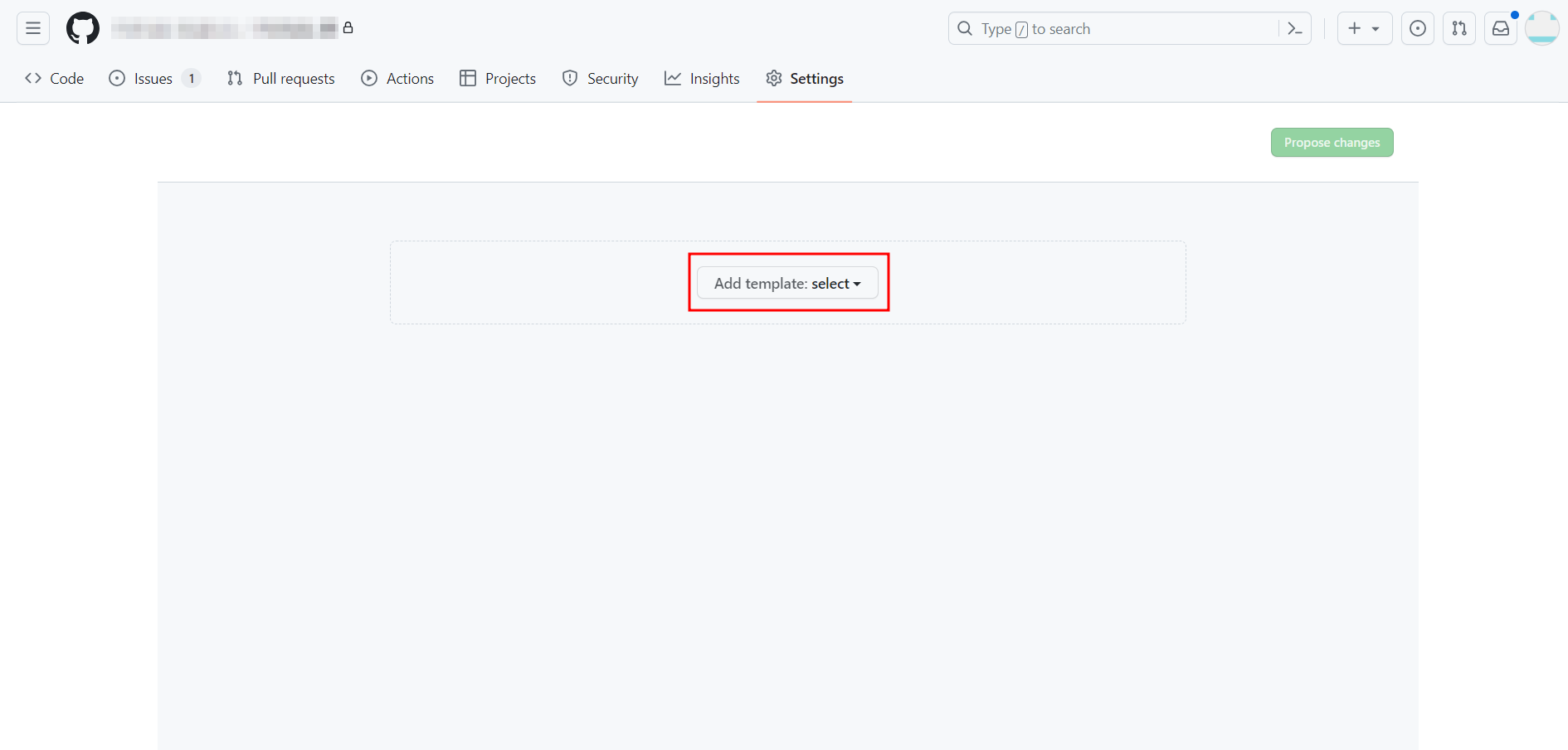
- 화면 가운데의 Add template: select를 눌러줍니다.

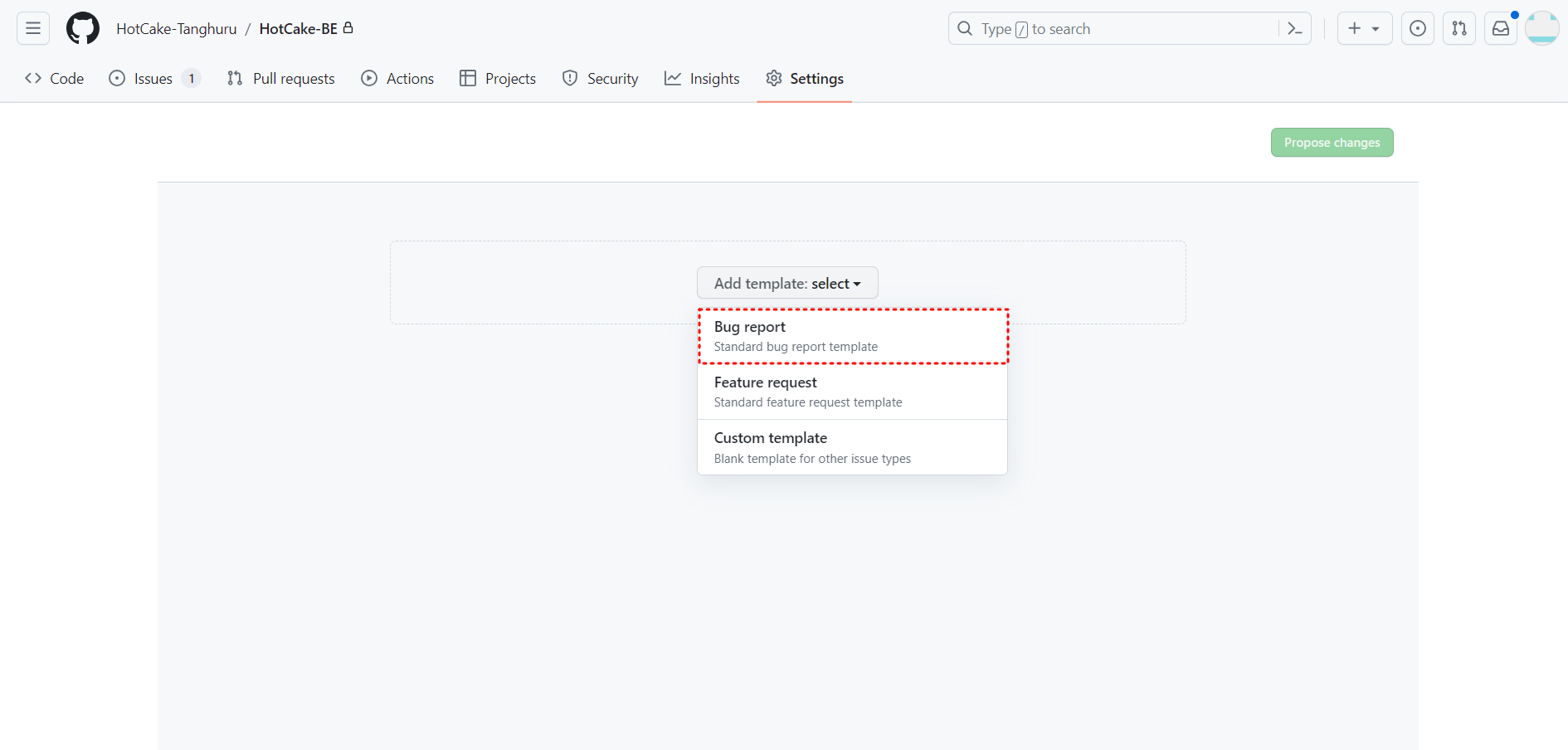
- 버그 발생 표준 템플릿, 기능 개발 표준 템플릿, 다른 이슈 커스텀 템플릿이 있습니다. 일단 Bug report 생성을 해볼게요!

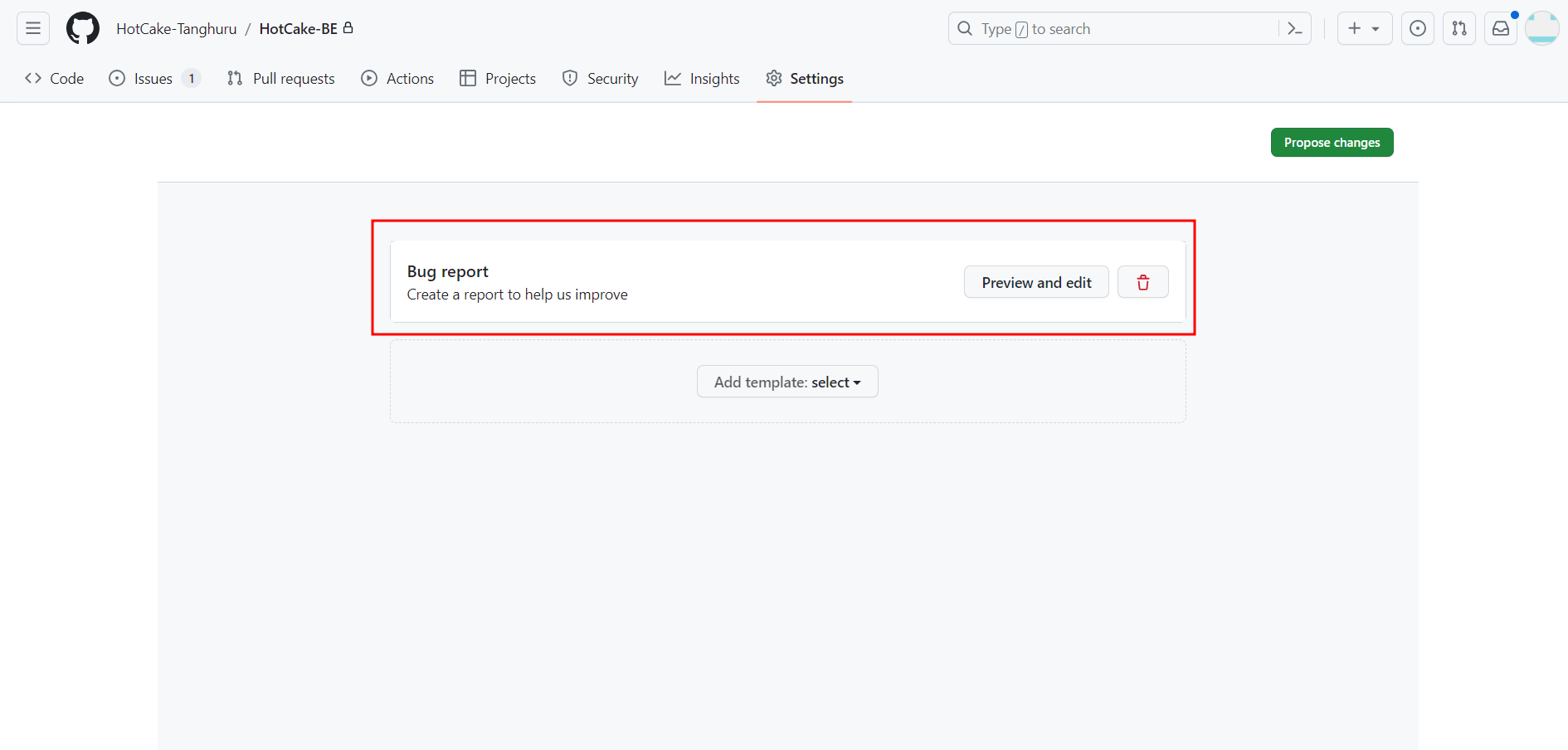
- Bug report가 생성된 것을 확인할 수 있습니다.
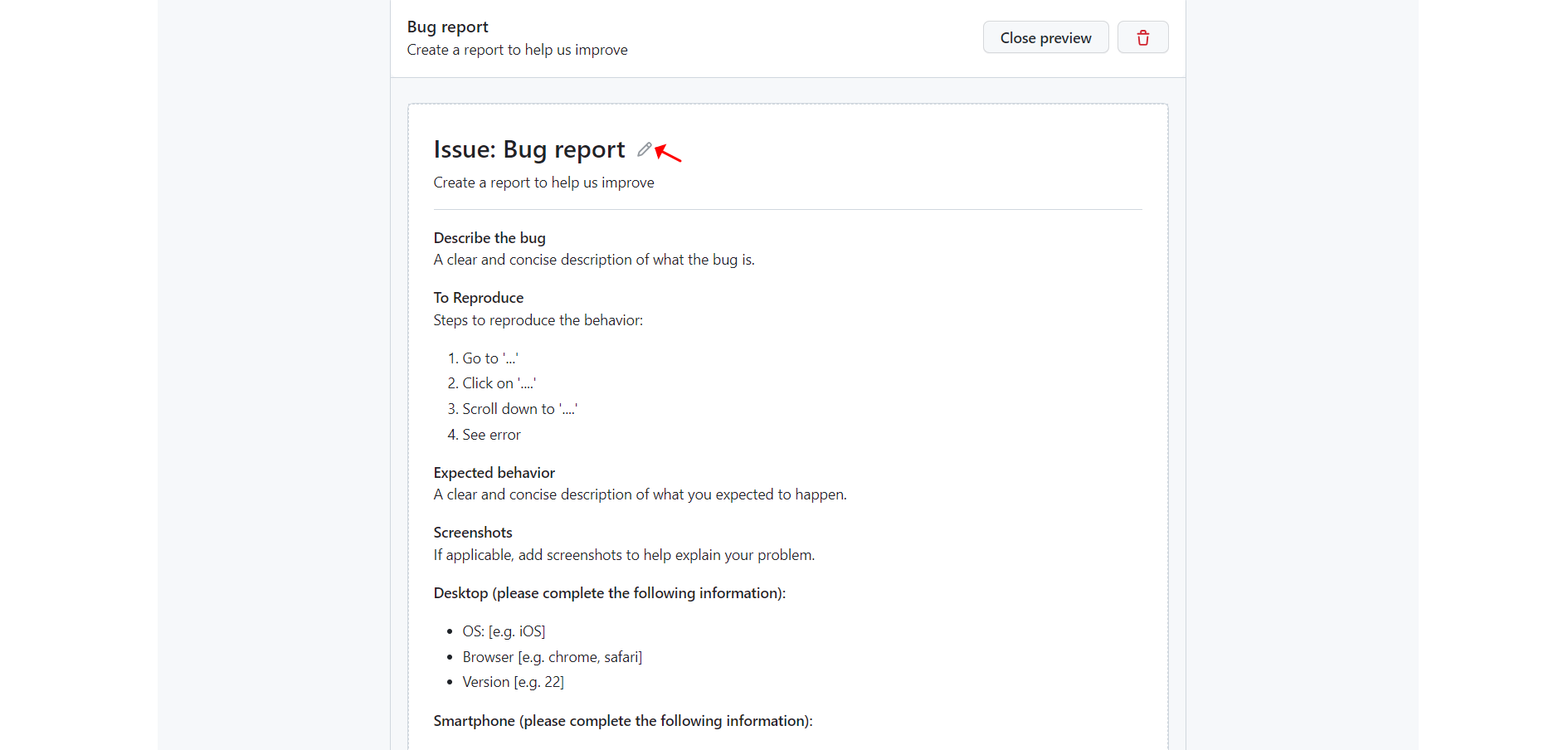
- 더 자세히 보고 싶으면 Preview and edit 버튼을 눌러줍니다.

- 수정을 하고싶다면 연필 모양의 버튼을 눌러줍니다.

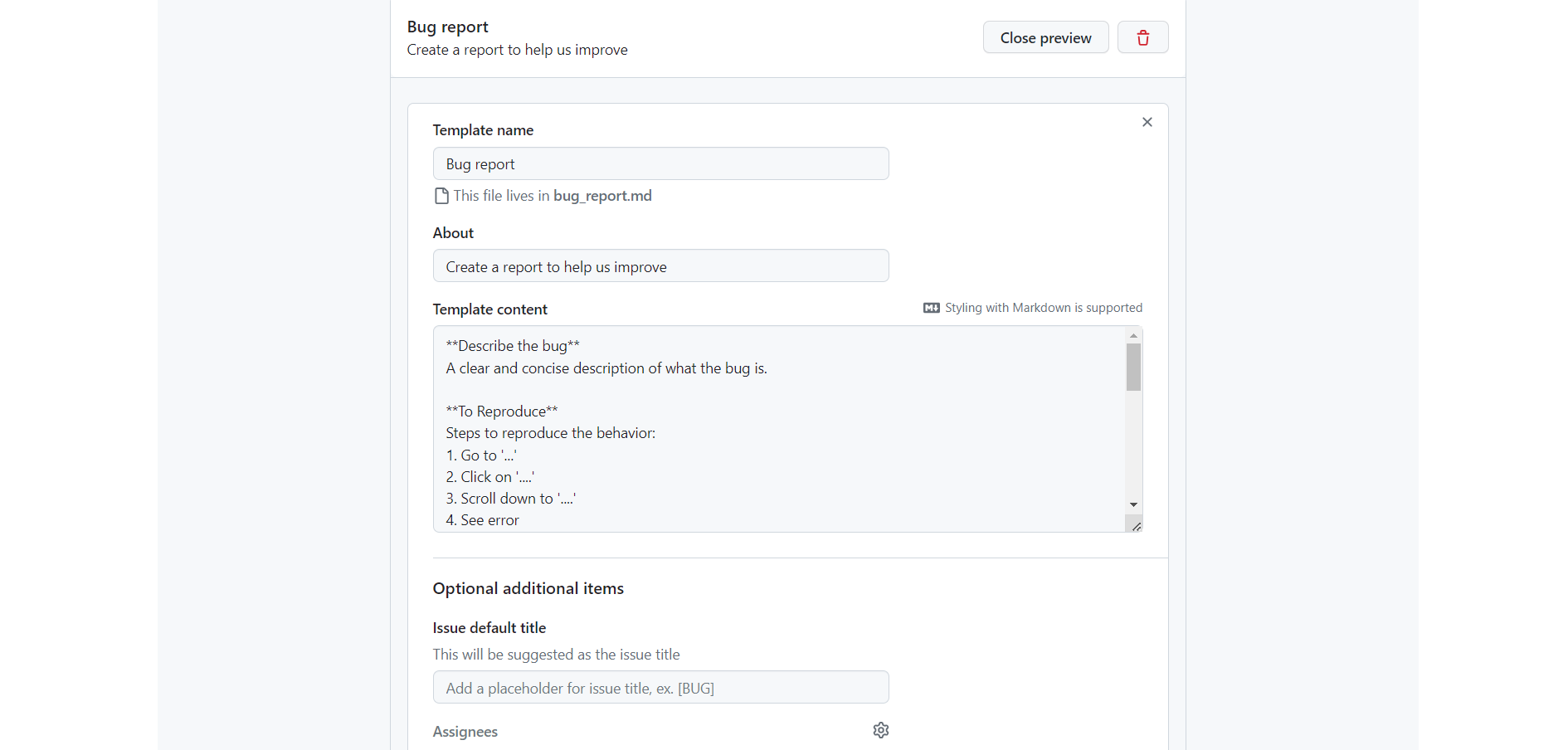
- 수정할 수 있는 창이 나타납니다.
- Template name : 템플릿 이름
- About : 템플릿에 대한 설명
- template content : 템플릿 내용
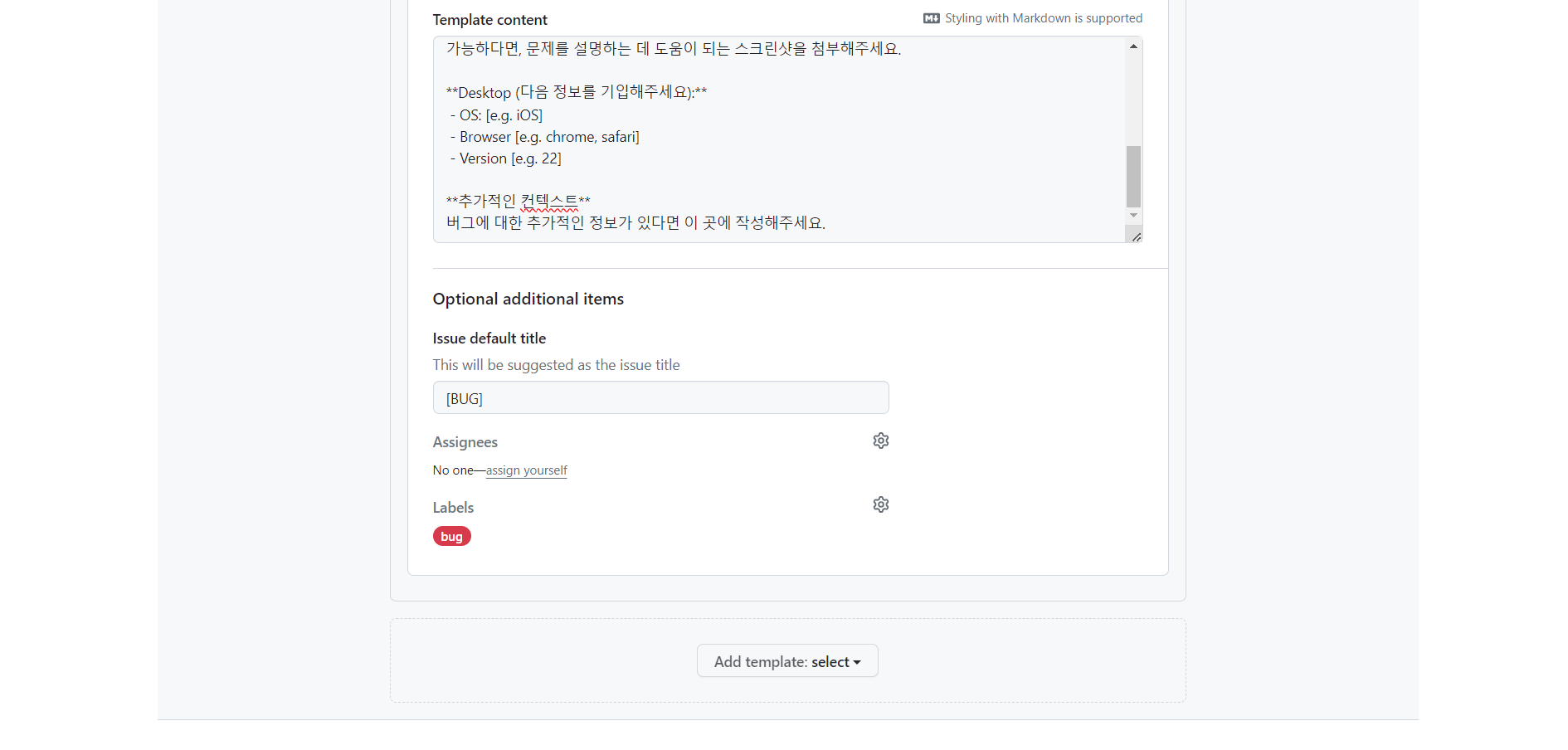
- Optonal additional items : 추가 항목(선택)

- Issue default title : 이슈 생성 시 기본적으로 제안되는 제목 설정
- Assignees : 담당자 설정
- Labels : 라벨 설정
- close preview 또는 X버튼을 눌러 수정한 내용을 저장합니다.
수정을 취소하는 법은 없는 것 같습니다..

같은 방법으로 Feature도 생성해 주었습니다.
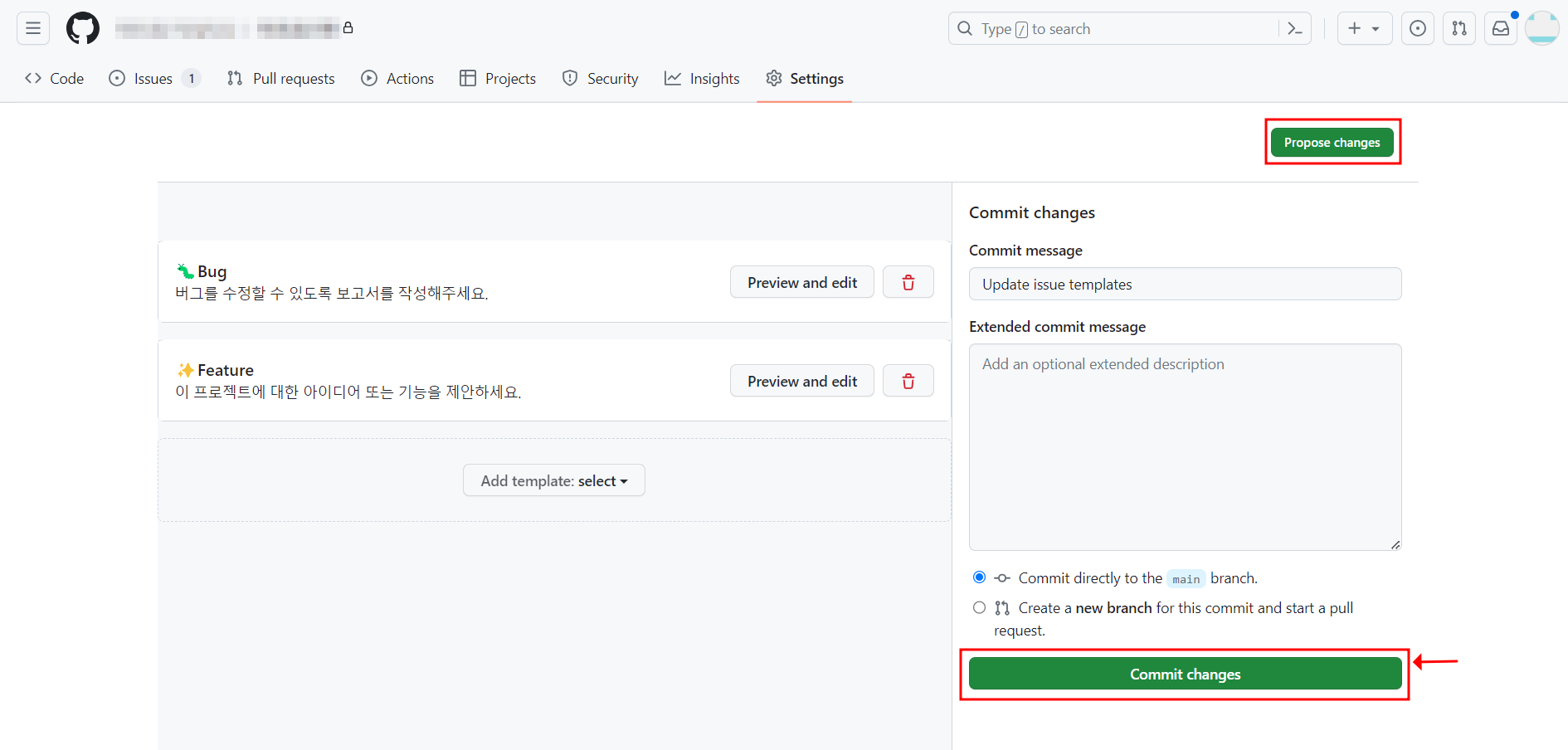
10. Propose changes(초록색 버튼)을 눌러서 commit changes를 눌러줍니다.
Issue 작성하기

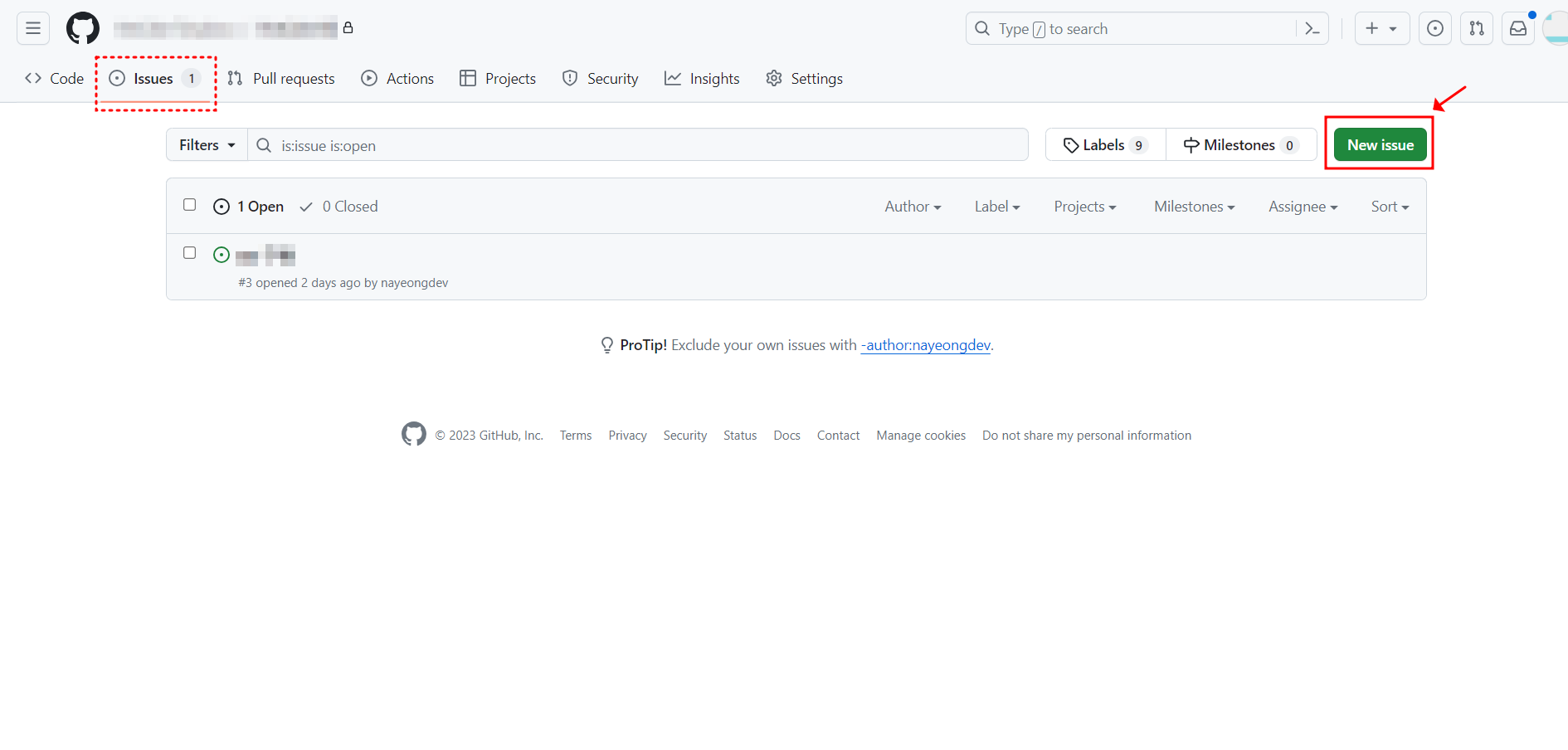
- 저장소의 Issue에 들어가서 New issue 버튼을 눌러줍니다.

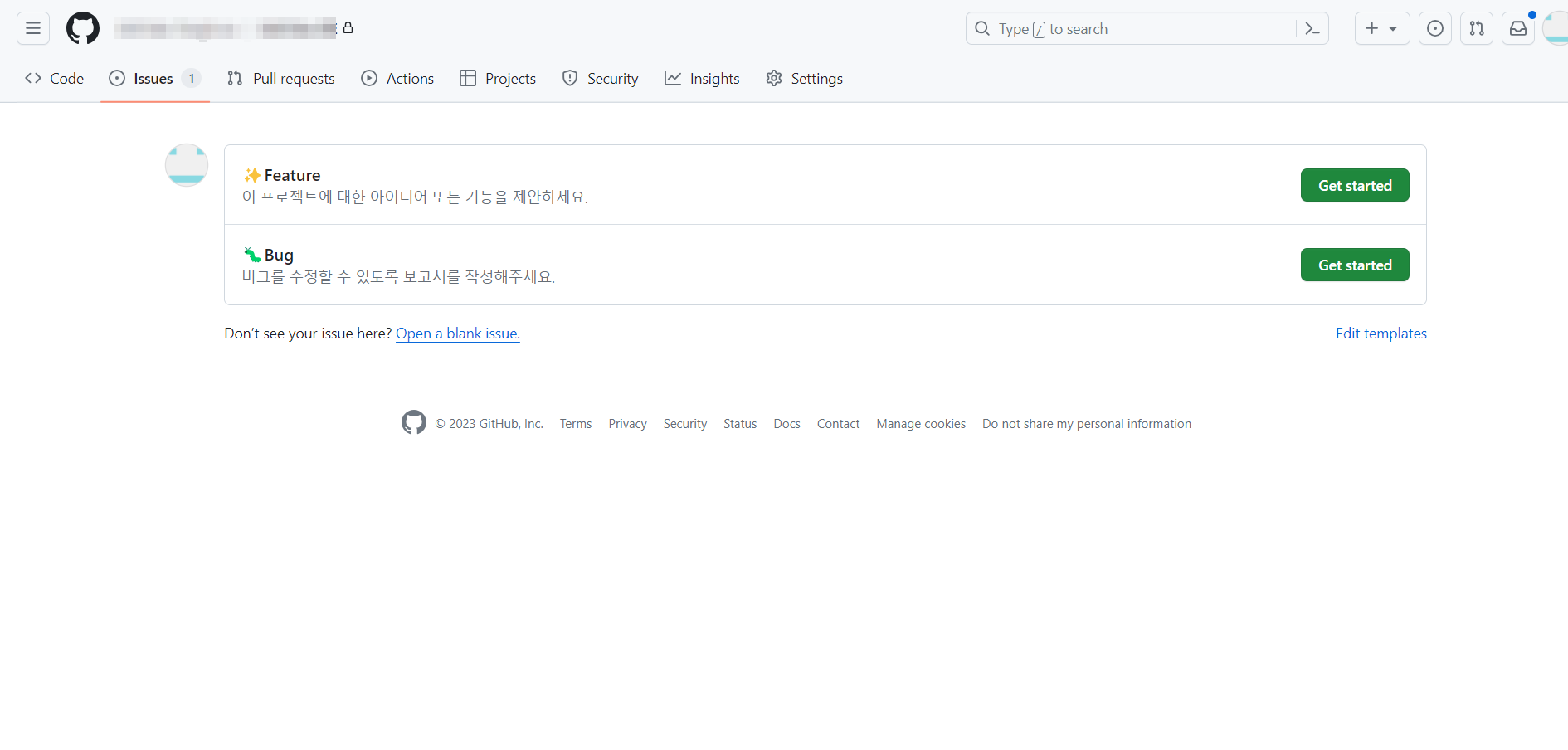
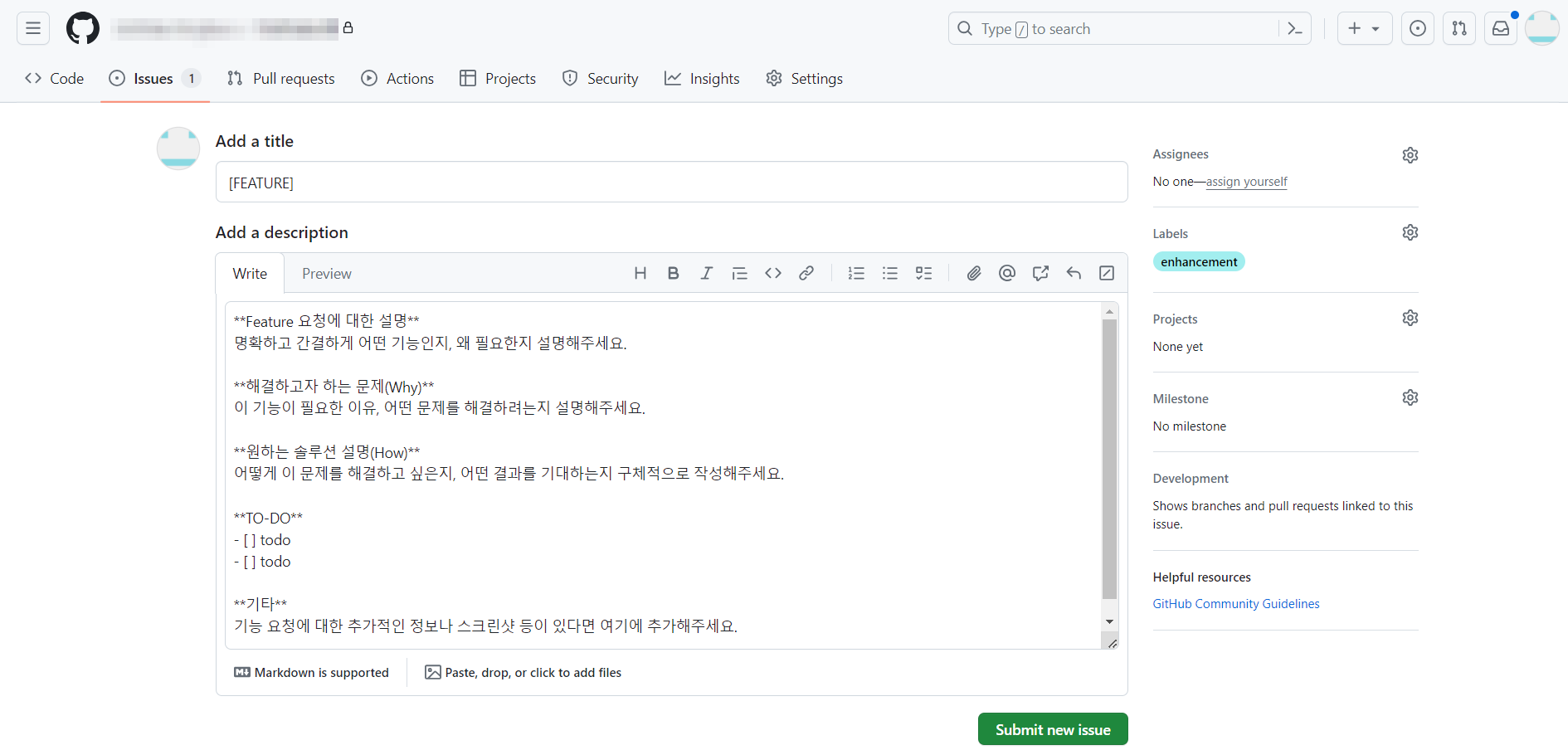
- 원하는 이슈를 선택해서 작성해주면 됩니다.

3. 이슈를 다 작성하면 submit new issue 버튼을 누르면됩니다.