TabBar
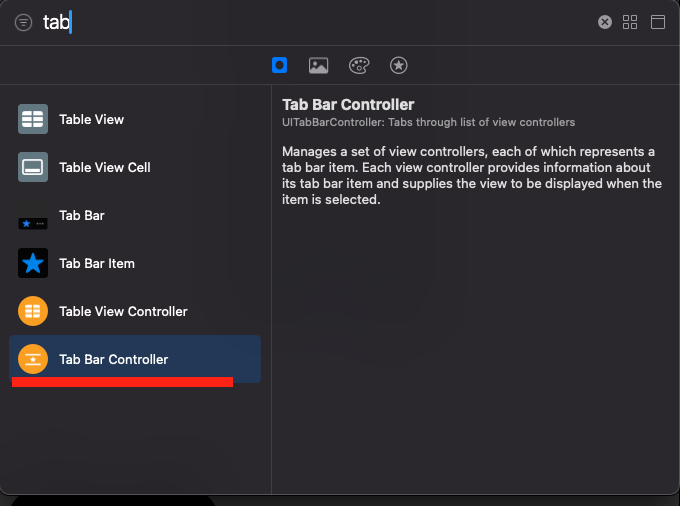
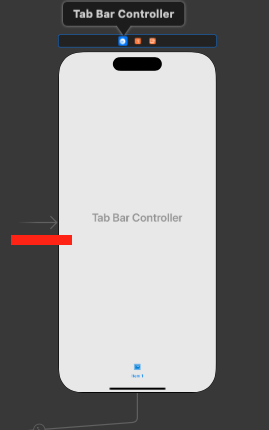
- 라이브러리에서 tab bar controller를 선택한다

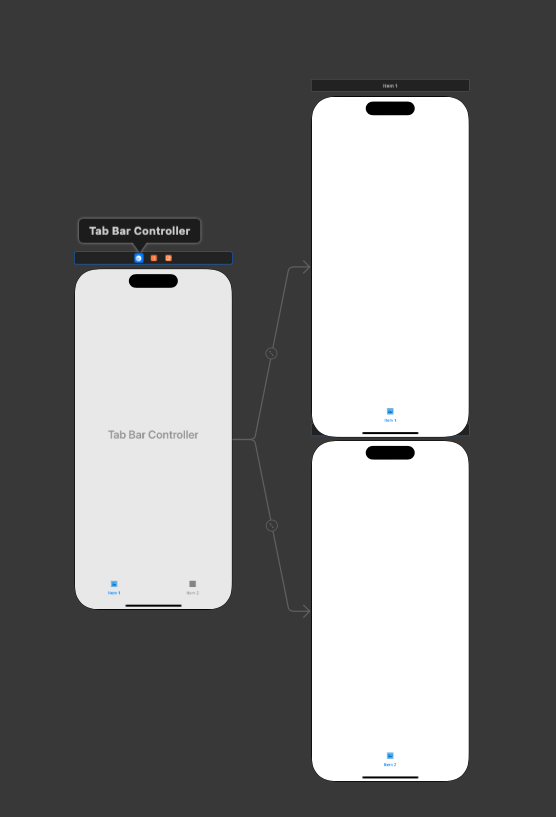
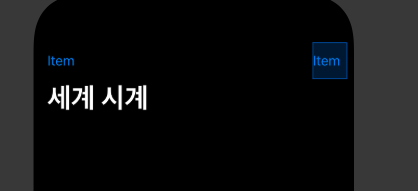
- 해당 화면 과 같이 출력되면 성공

- 탭 메뉴 아래 것은 지워준다

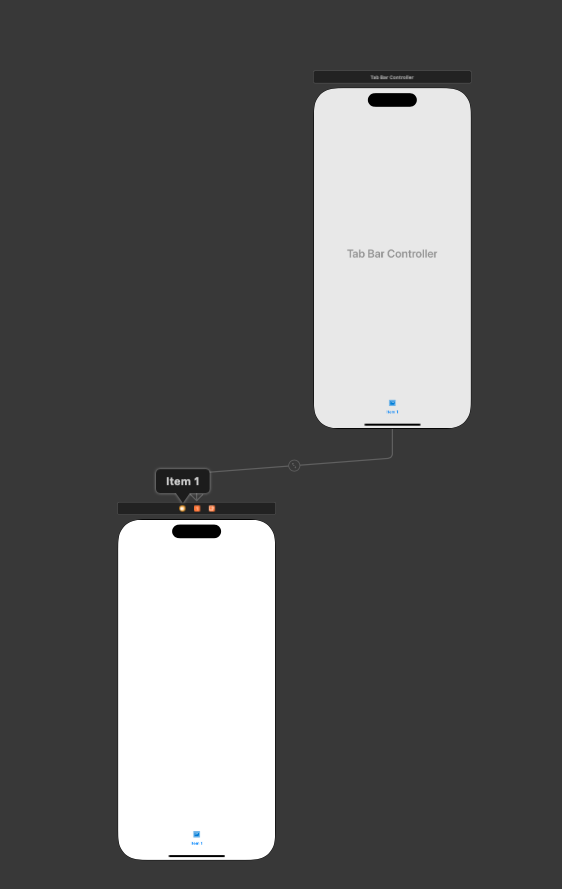
- 그리고 위치를 아래로 옮기고 첫번째 tab bar controller를 클릭해서 앱을 실행하면 첫 화면이 tabbar가 되도록 한다

- 체크박스를 선택하면 화면과 같이 화살표가 추가 되면 성공

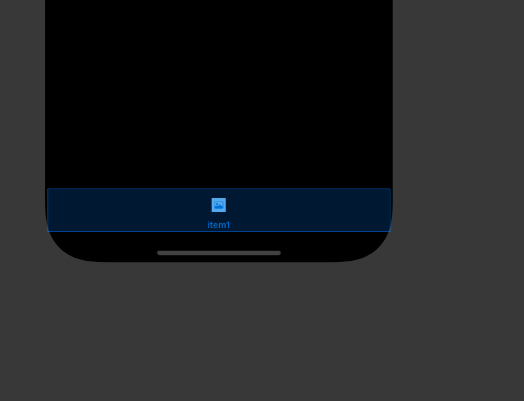
- 다크모드로 바꾼 후 실행해준다

tabBar Icon과 title 수정
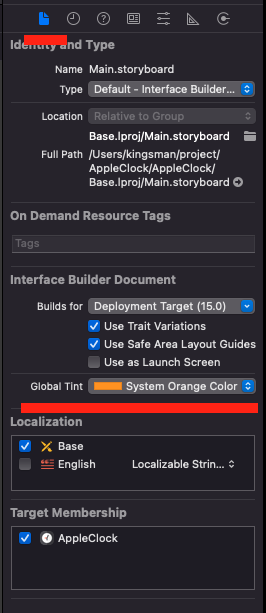
- 해당 부분을 클릭한다

-
해당 사진 으로 보는 것 처럼 수정 할 수 있는 부분이 보이는데 원하는 대로 수정 하면 된다

-
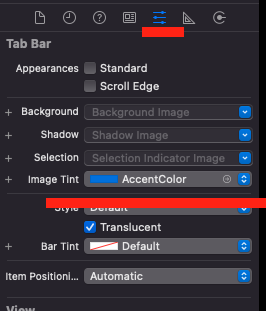
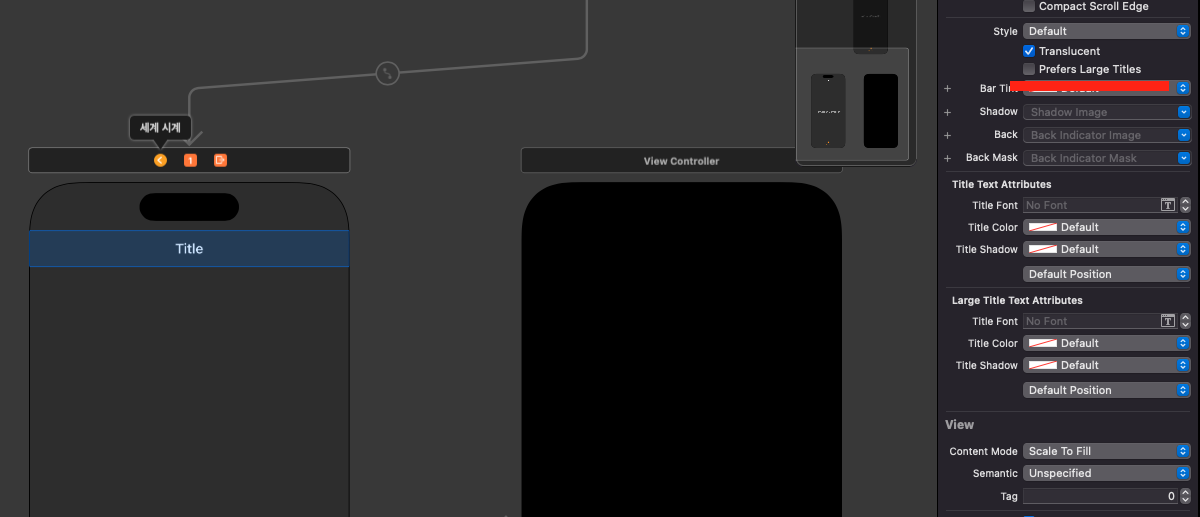
해당 부분에서 global Tint의 색상도 바꿔준다

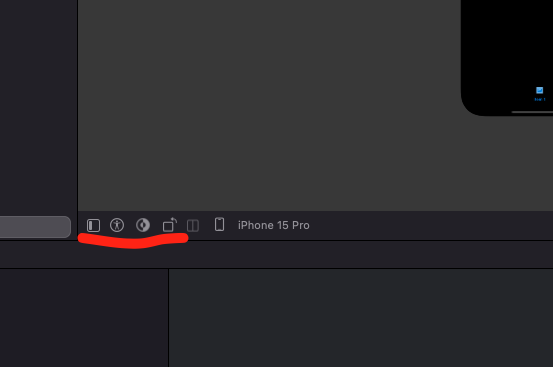
- 화면처럼 바뀌지 않는 부분이 있다면
- 클릭해 사진에 체크된 부분을 변경한다


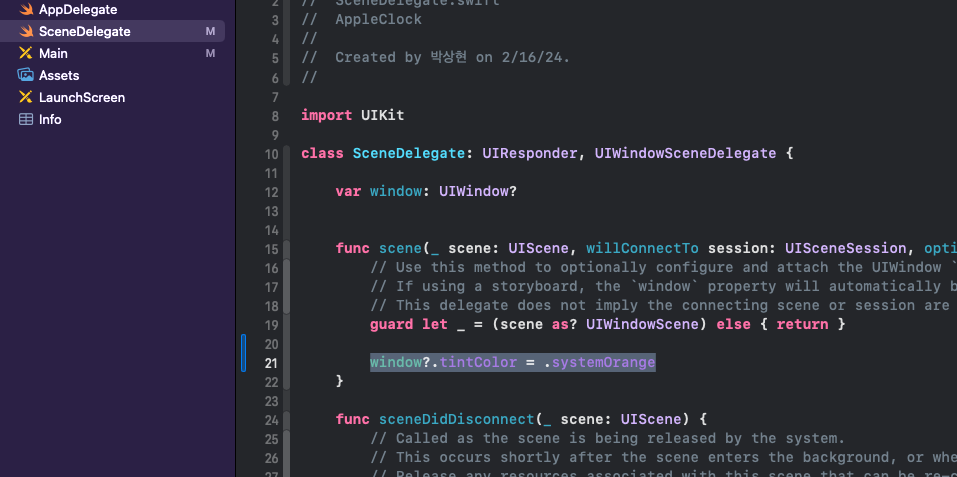
- 위와 같은 작업을 코드로도 가능하다

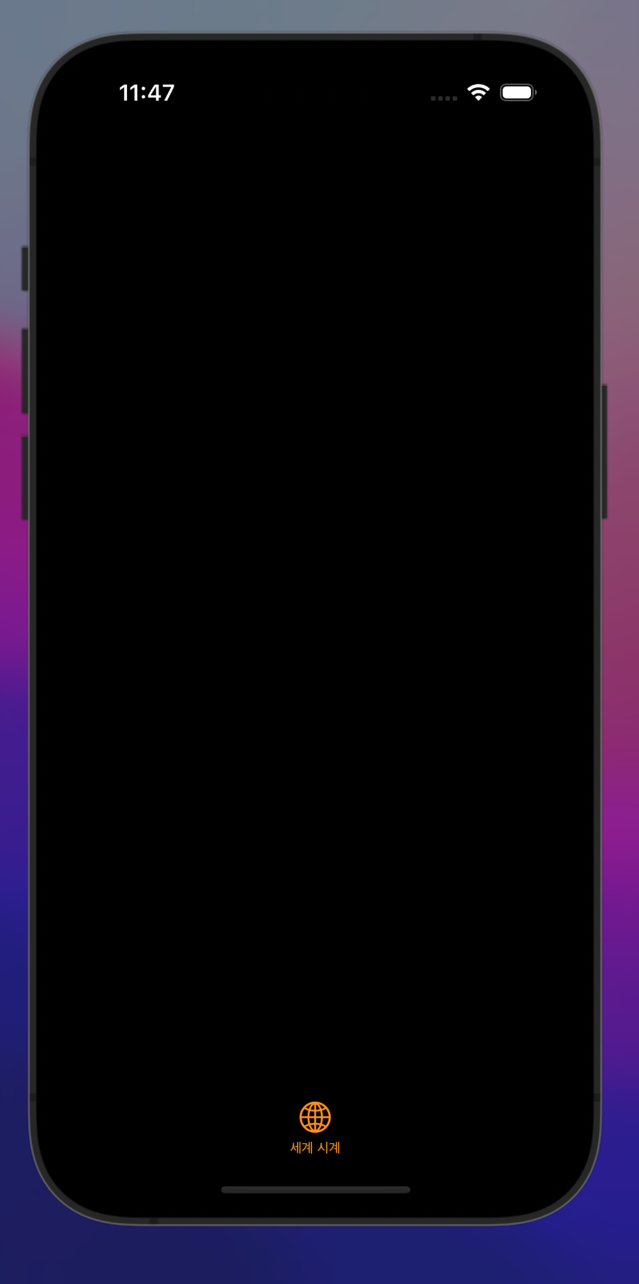
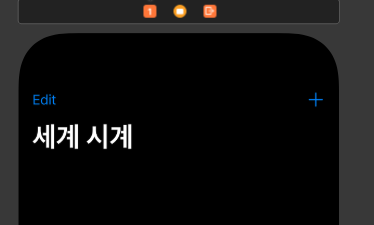
window?.tintColor = .systemOrange- 사진과 같이 출력이 잘 된다

- 사진과 같이
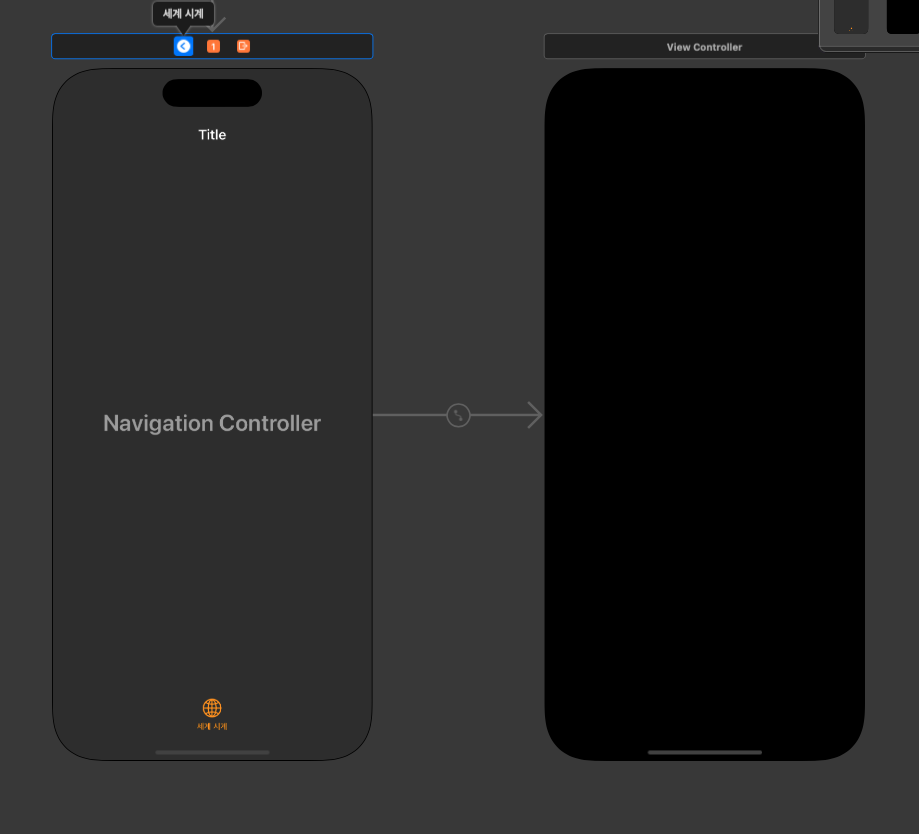
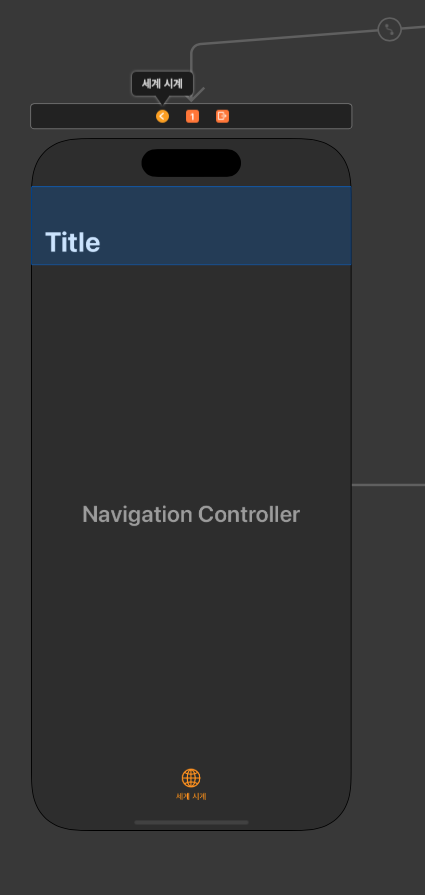
TabBar영역을 클릭 후 아래 버튼 누르면Navigation Controller를 클릭한다

- 이러한 화면이 나오면 성공

- Large Titles 체크 해준다


- 해당 영역을 클릭하고 title 부분에 입력하면 title이 변경 된다

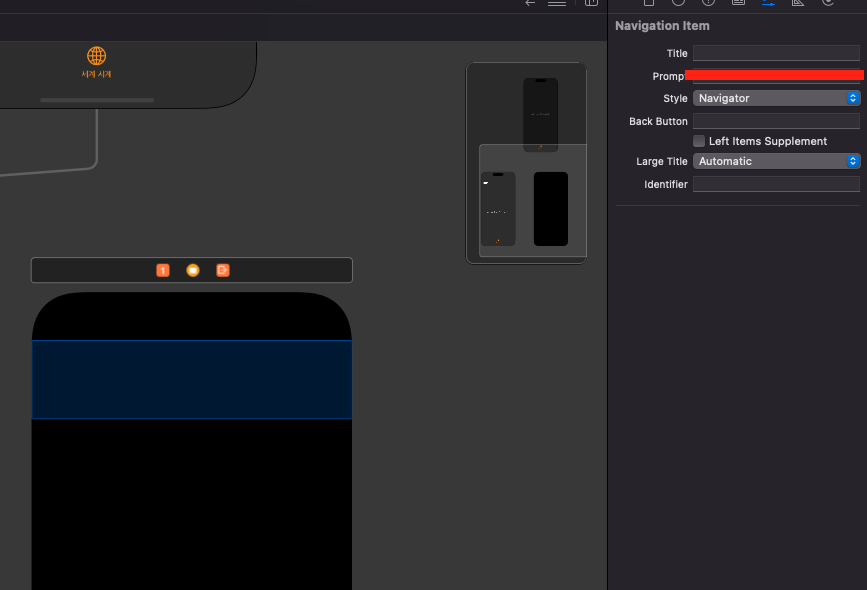
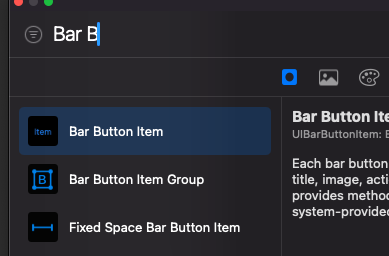
bar button item을 왼쪽하나, 오른쪽 하나 추가해준다


-
아이콘을 용도에 맞게 변경해준다

-
아까 코드로
window?.tintColor = .systemOrange를 추가해서 실행하면 잘 뜨지면 혼동을 막기위해 설정도 바꿔준다

-
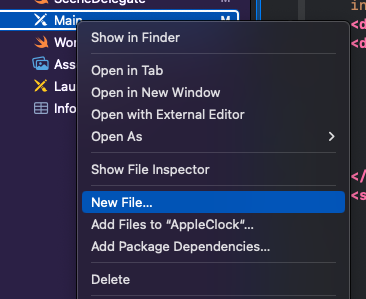
main에 new file 해준다

-
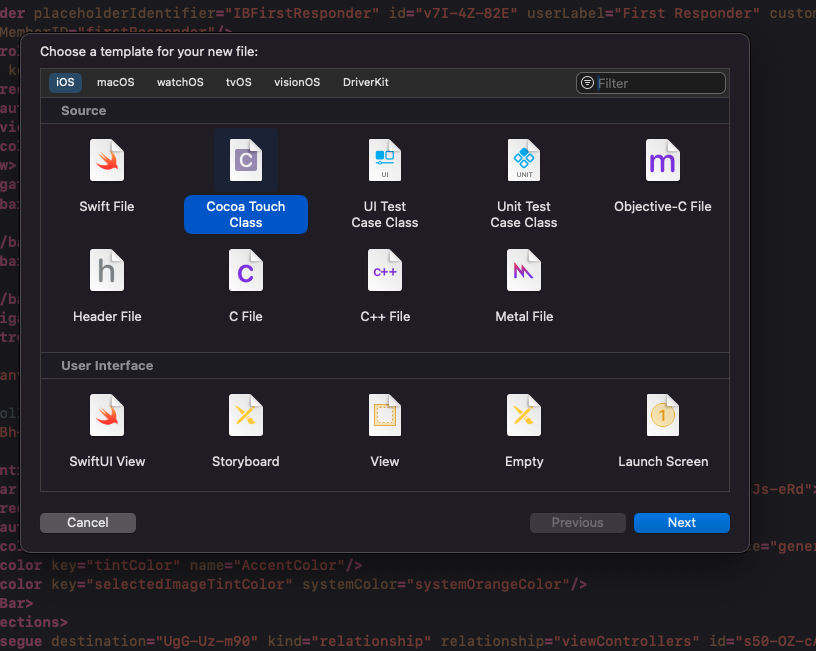
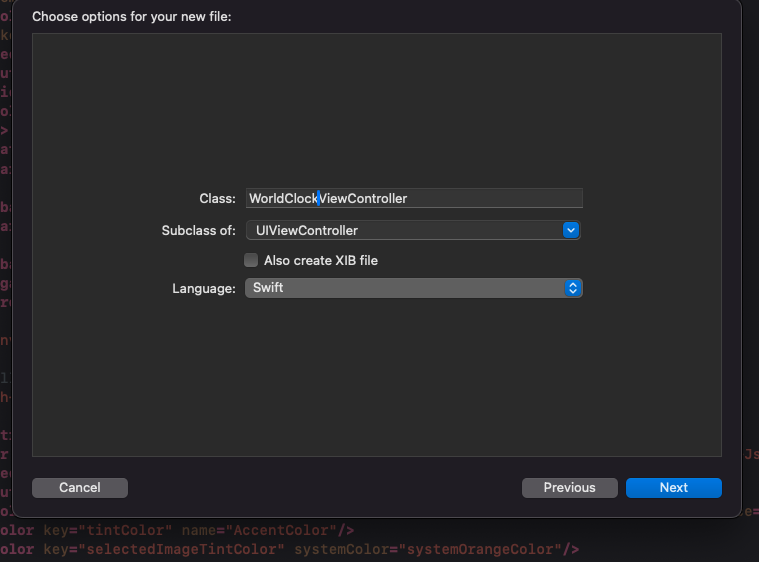
cocoa Touch Class로 만든다

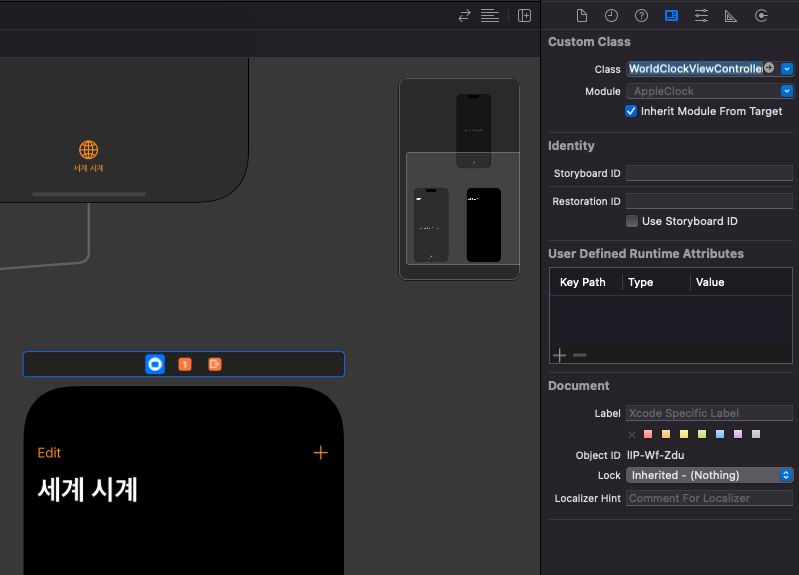
- 이름은
WorldClockViewController

- 해당 부분에 class를 추가해준다