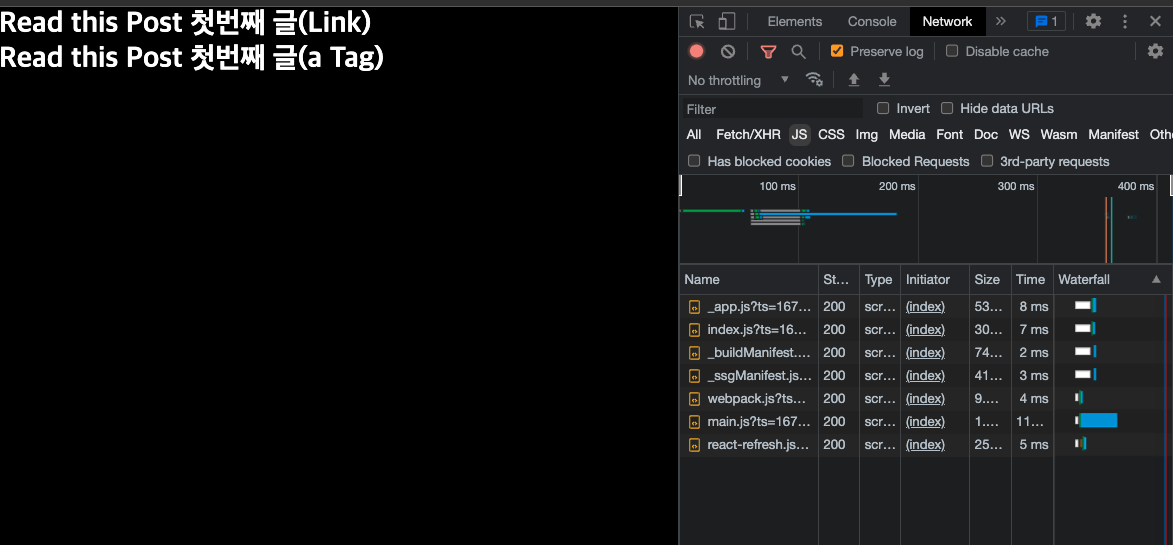
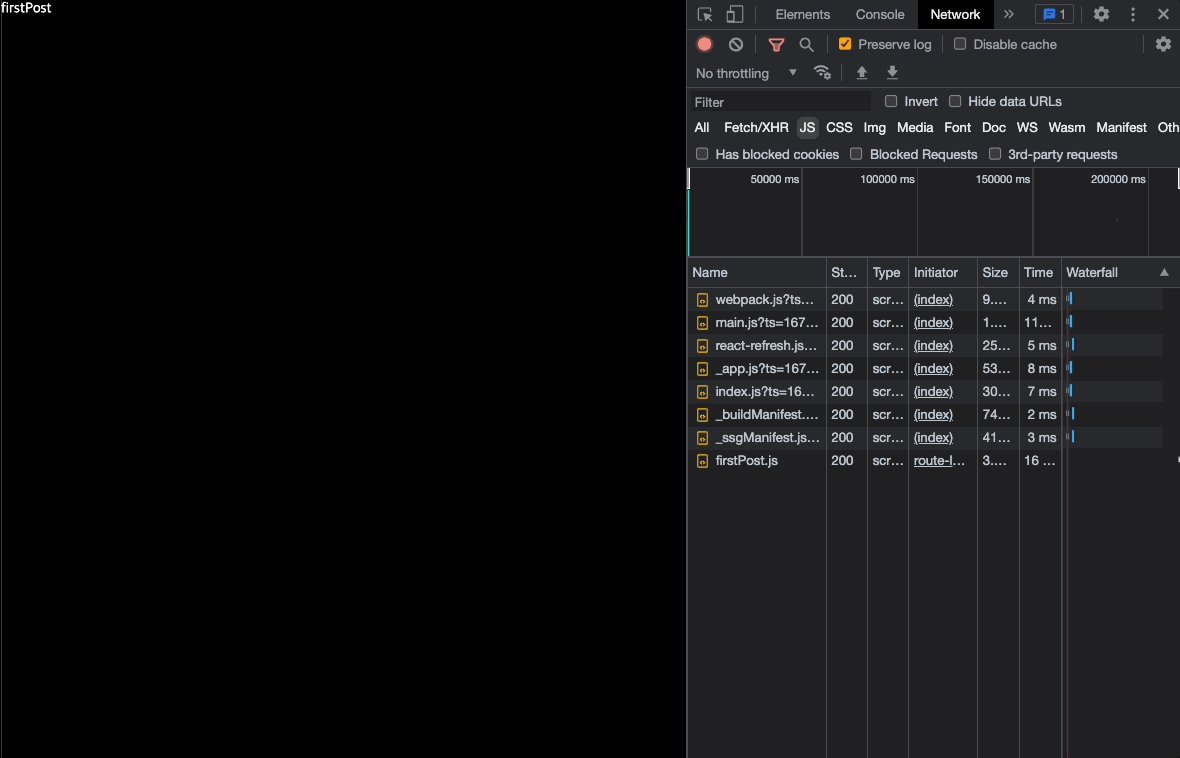
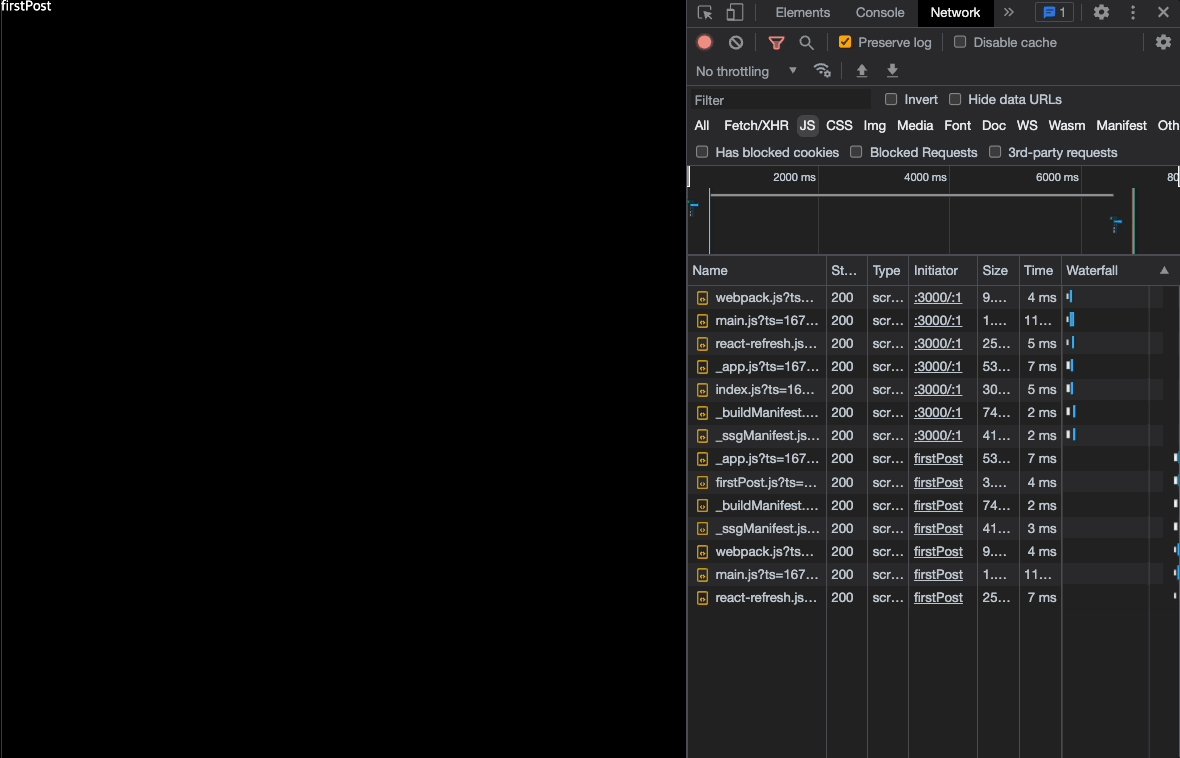
처음 index 상태일때 개발자 모드 f12를 눌러 Network에 접속해서 JS를 본다

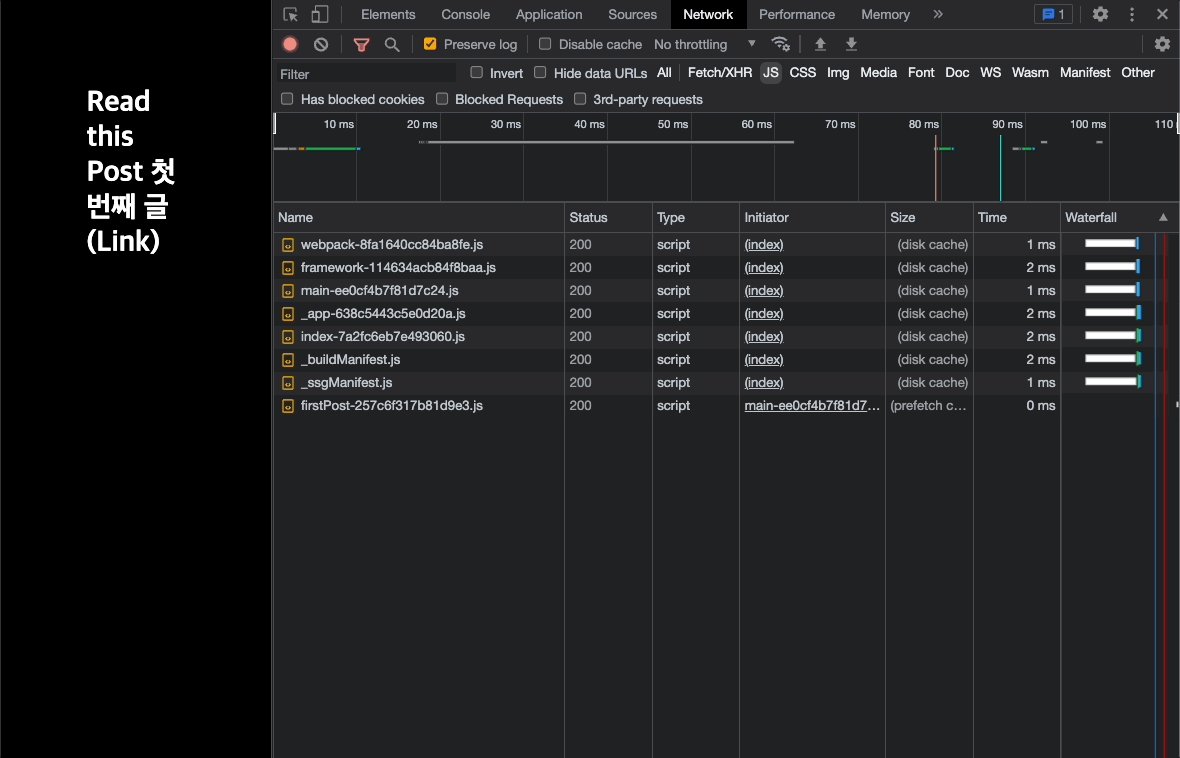
그럼 위와 같은 화면이 나온다 그러면 여기서 Link를 클릭해서 이동해 보자

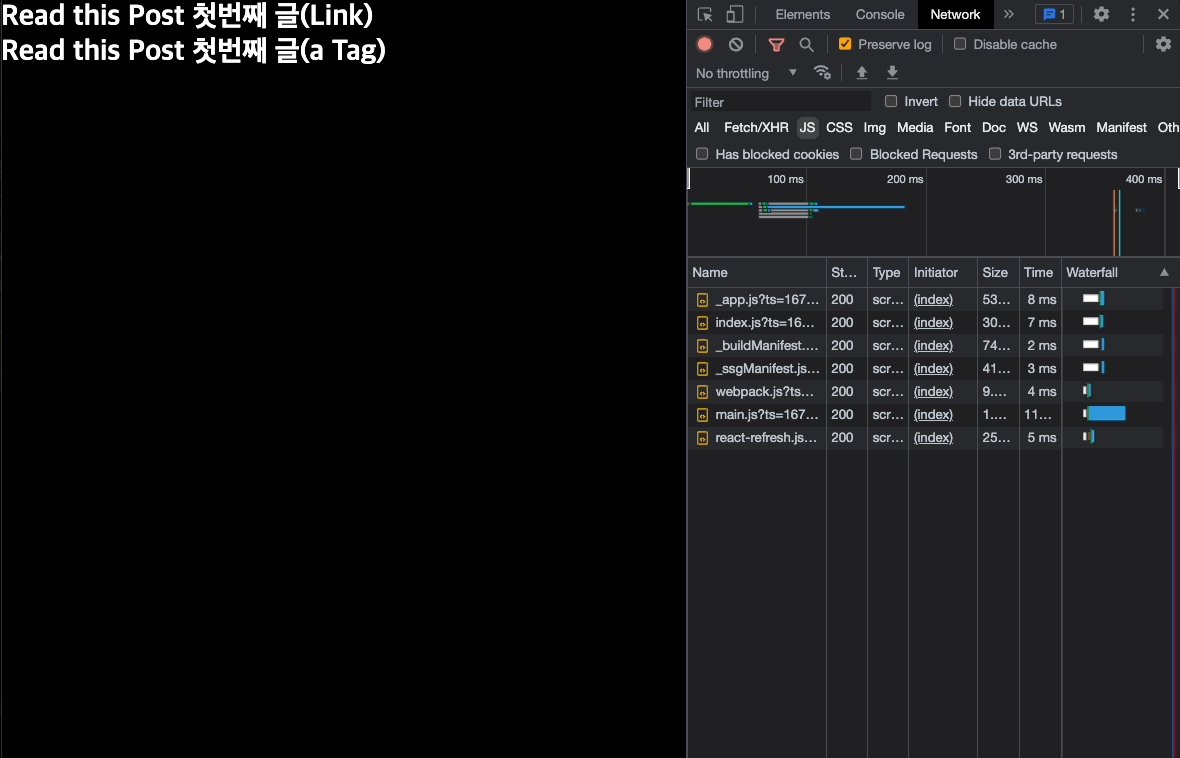
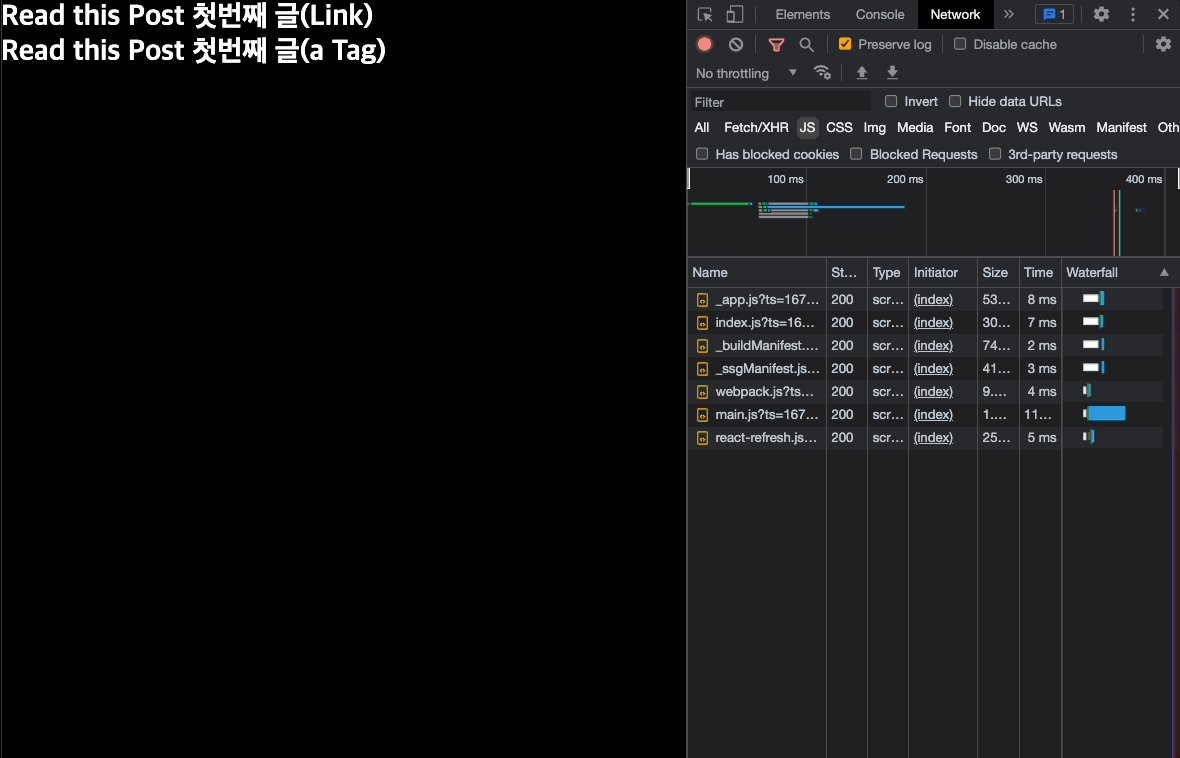
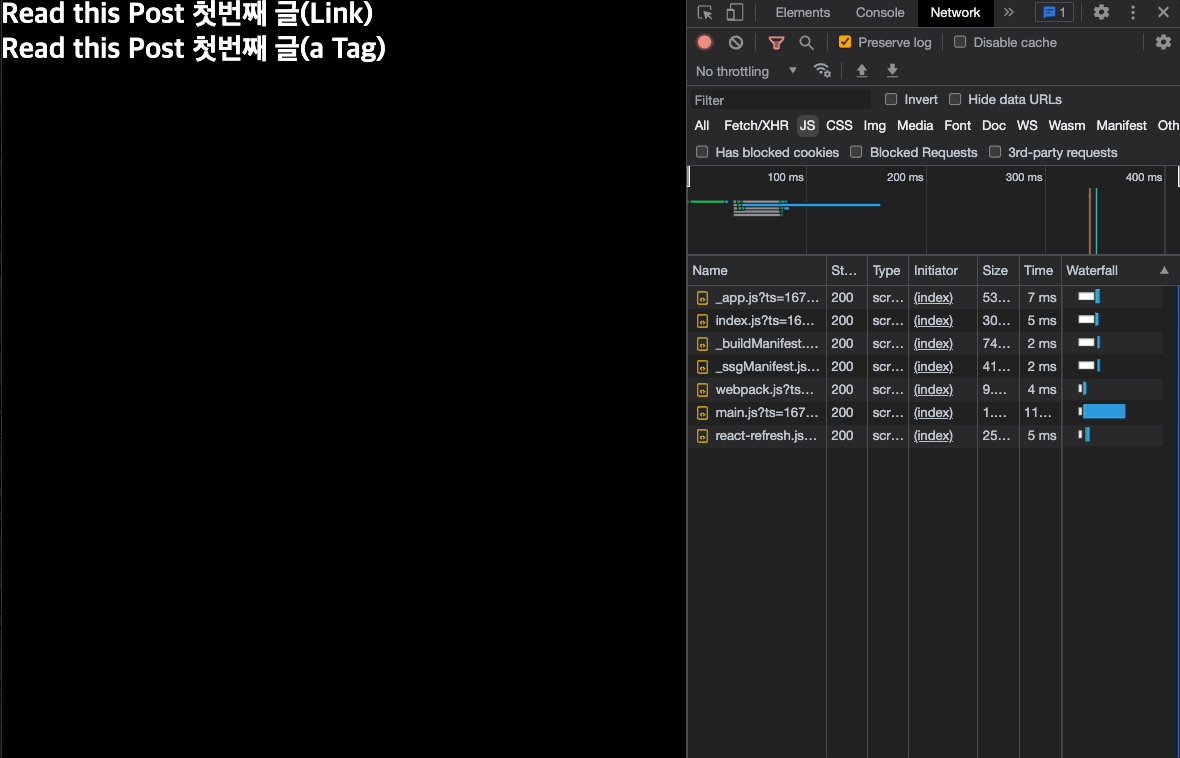
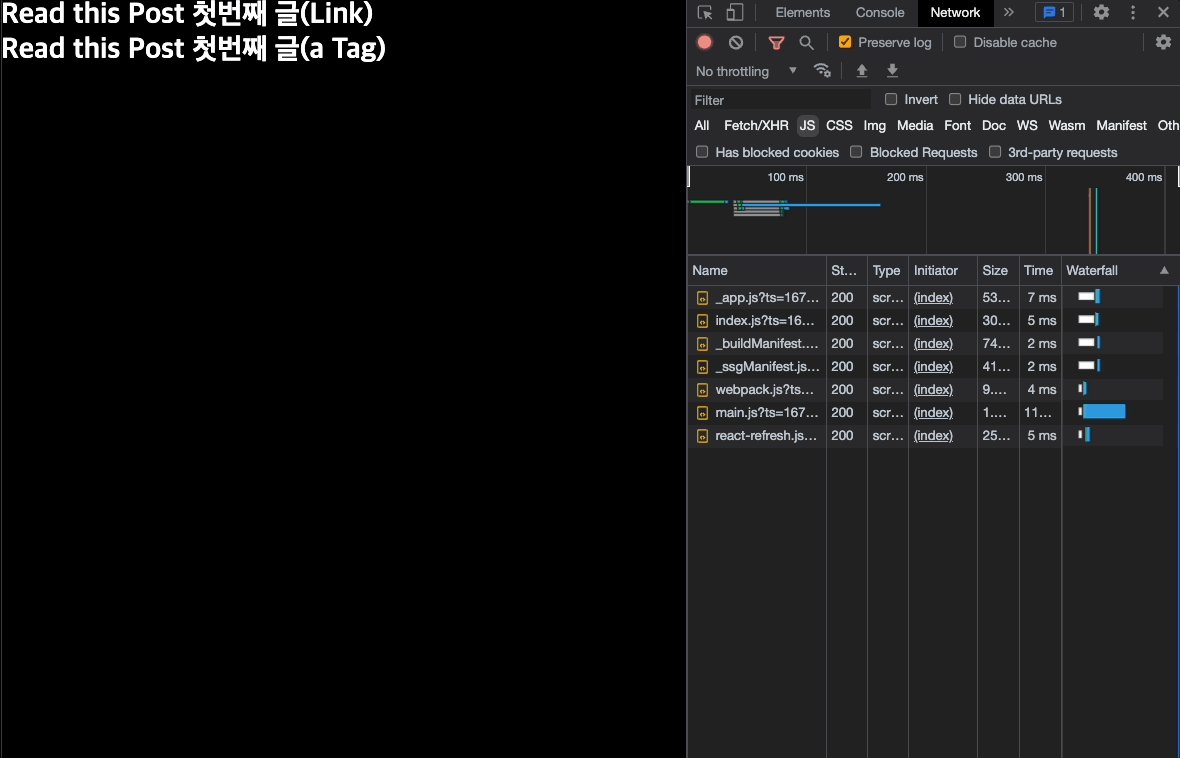
개발자모드 Network에 추가되는것을 볼 수 있다
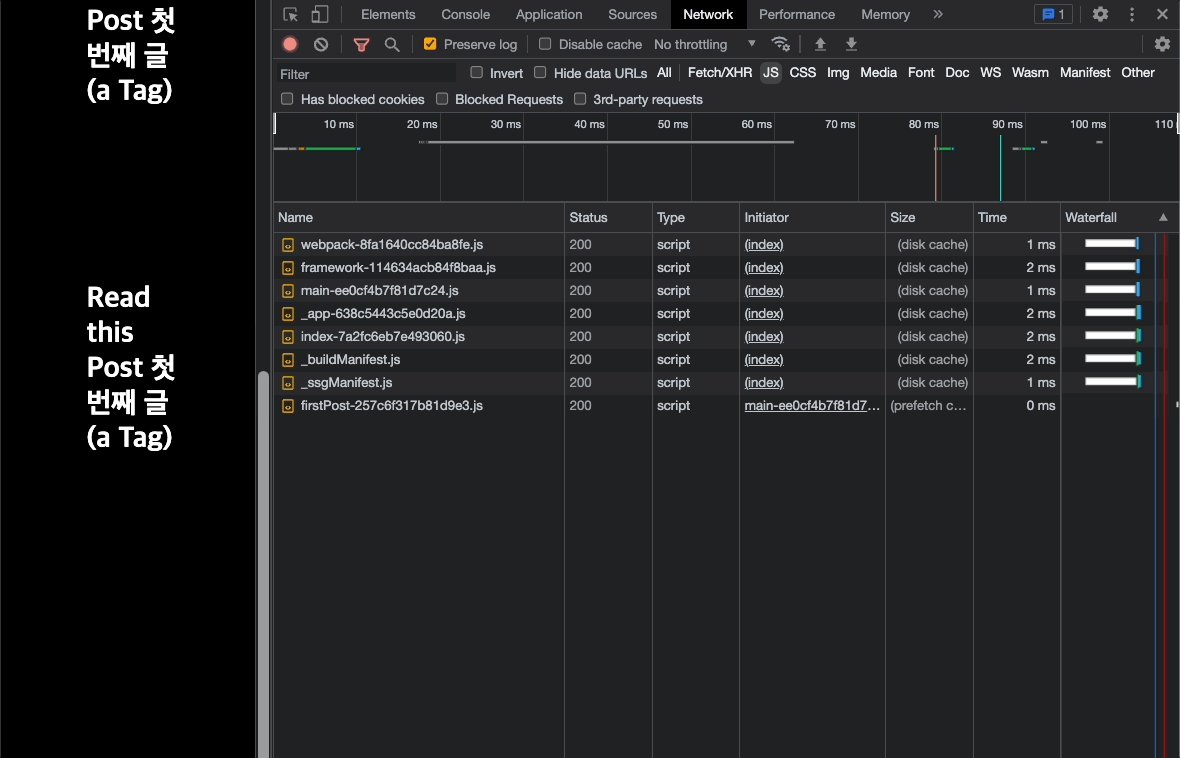
이제 a tag를 클릭해 보자

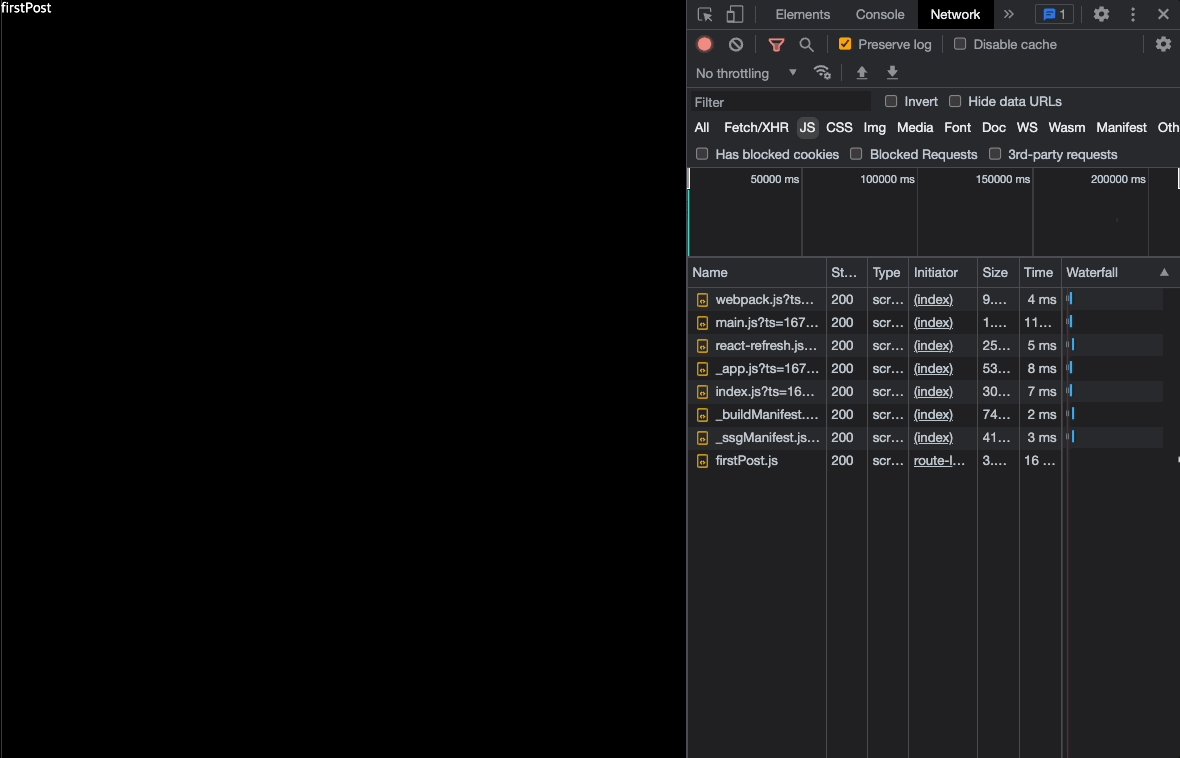
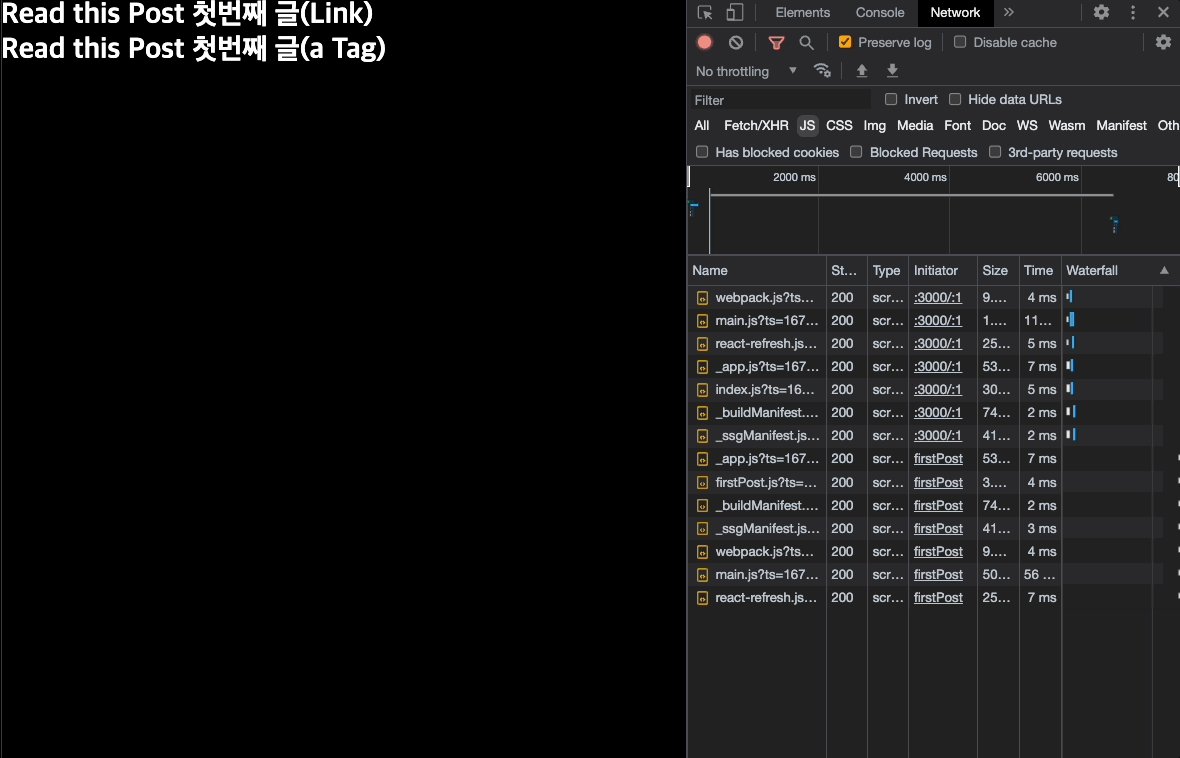
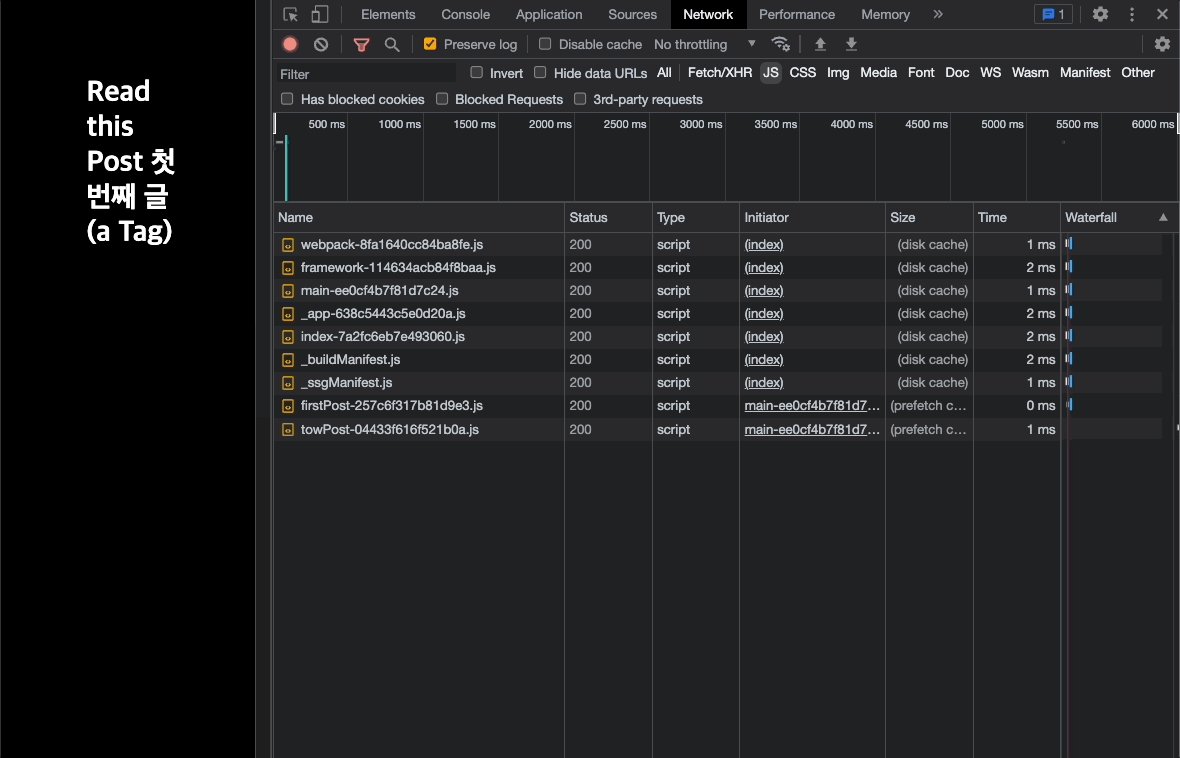
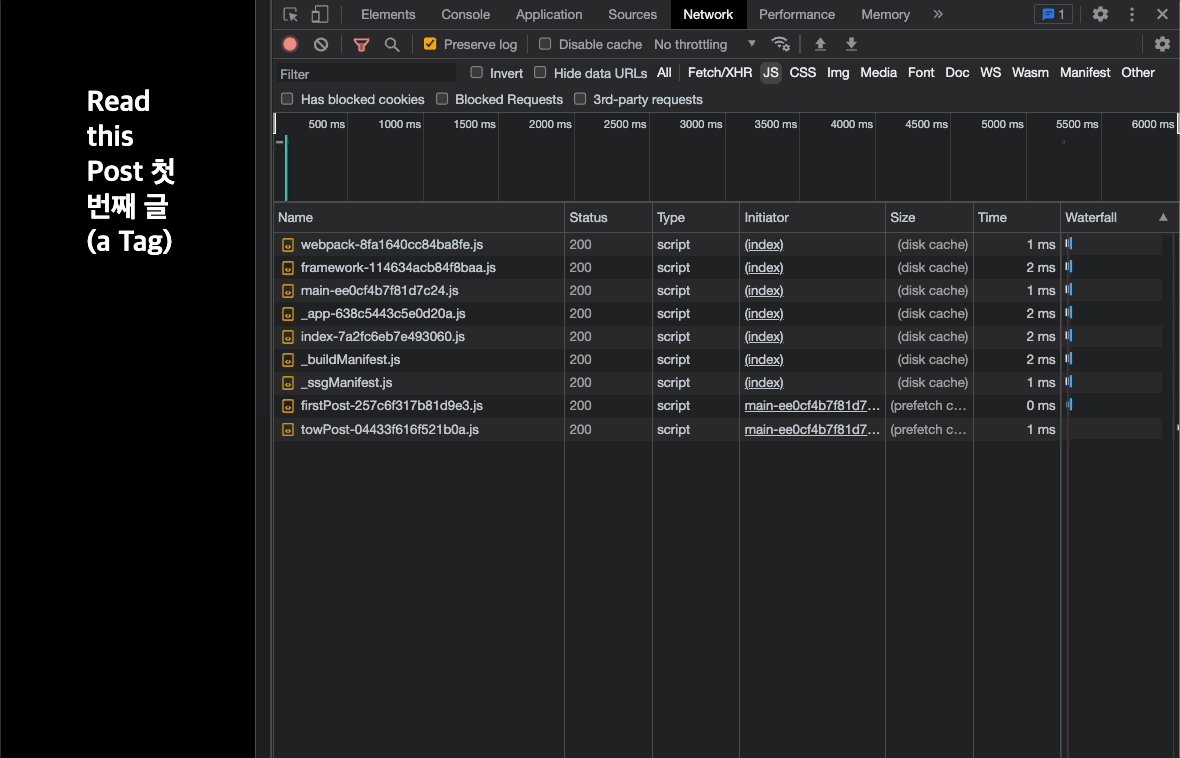
아까와 다르게 많은 것들을 받아오는 것을 볼 수 있다.
a tag는 브라우저에 새로운 링크를 입력해서 접속한 것과 똑같은 효과이다. Link tag가 제공하는 최적화 기능을 사용하지 않는다.
Link 콤포넌트를 이용하면 안에서 필요한 정보들만 추가로 불러오는 식이다.
Client Side Navigate
브라우저에서 url을 직접 쳐서 이동하는 것과 달리, JS상에서 page컴포넌트를 교체하는 것을 Client Side Navigate라고 부른다.
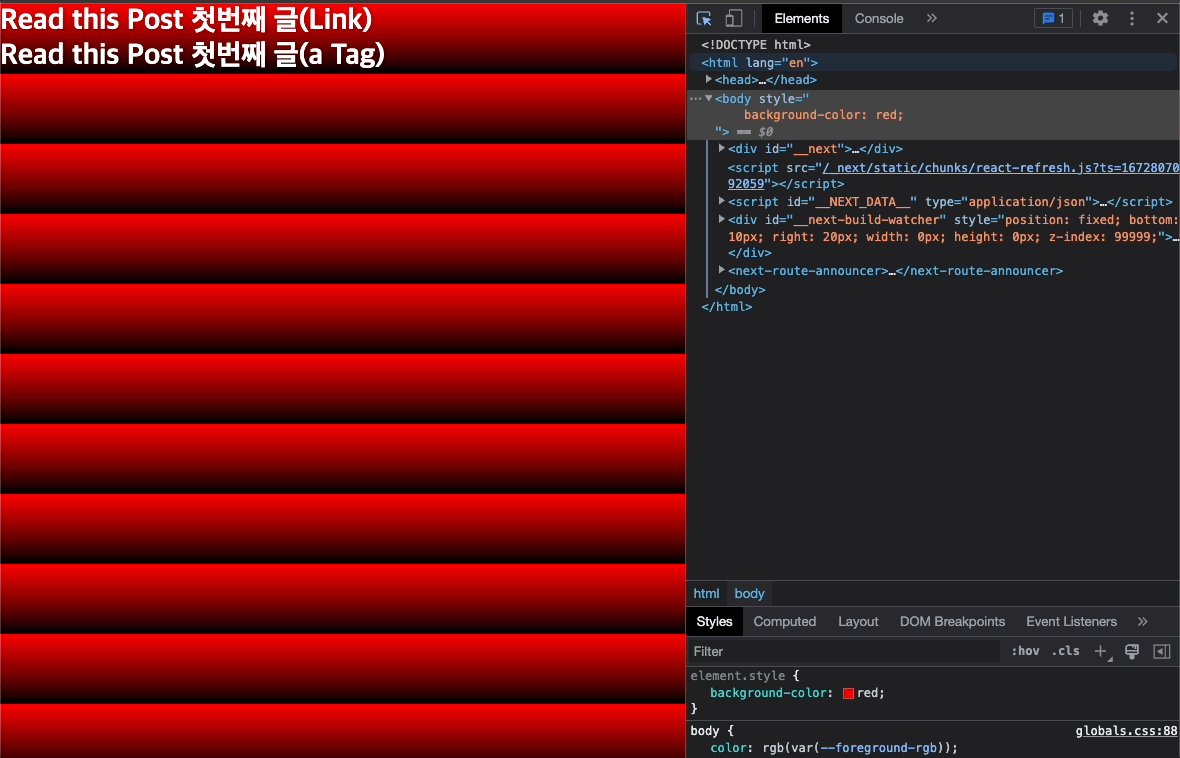
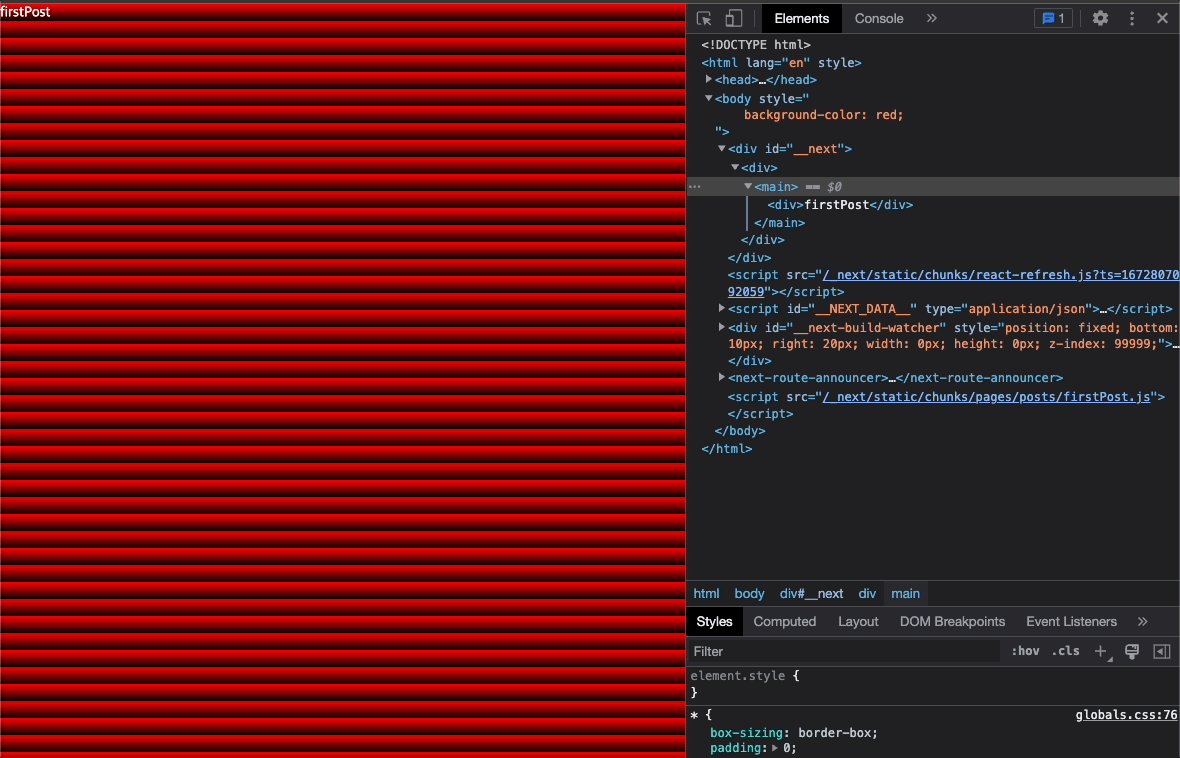
확인하기 위해서는 간단하게 background-color를 body에 주고 navigate를 해보면 확인 할 수 있다.
Link tag

Link tag를 타고 들어가도 gackground-color가 유지 된다
- 특징
- 본 서비스 외부 링크로 연결 할 때는
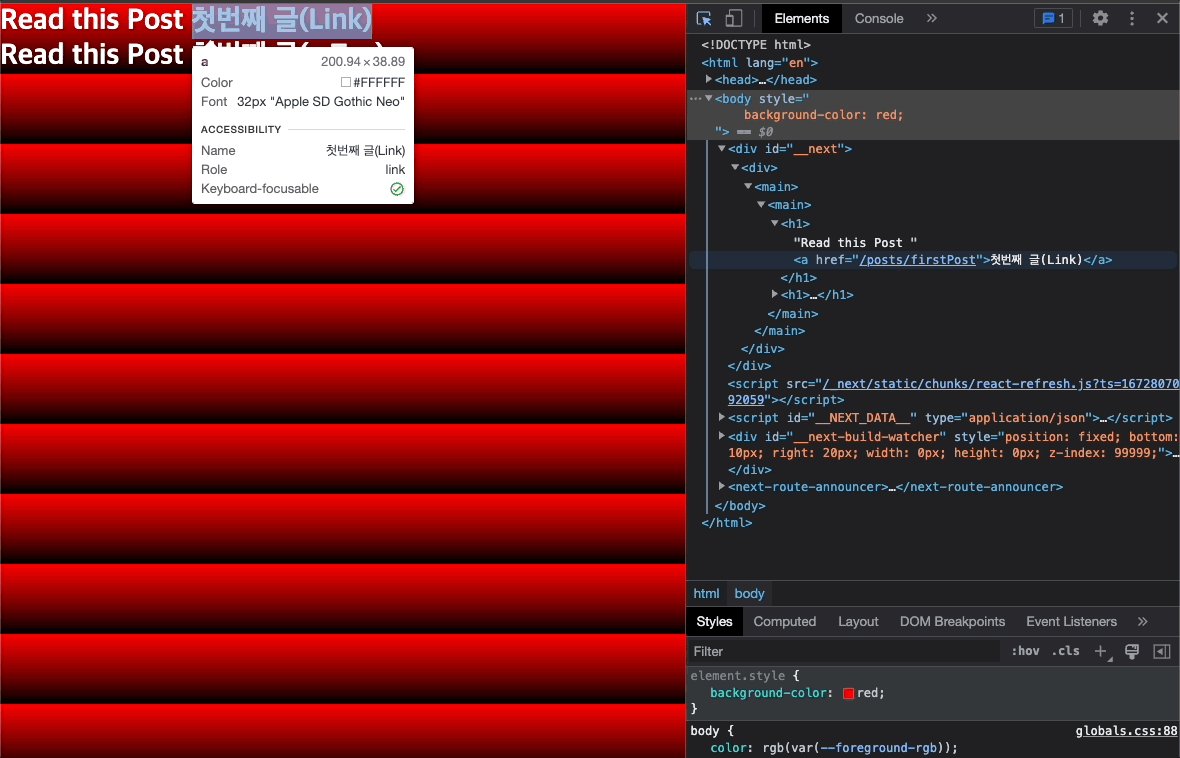
<a>tag 만 쓰면 된다 - Link Component에 스타일을 줄 때는
<a>tag에 줘야 된다
- 본 서비스 외부 링크로 연결 할 때는
<Link href="/posts/firstPost">
<a>첫번째 글(Link)</a>
</Link>이런식으로 작성을 해야 한다
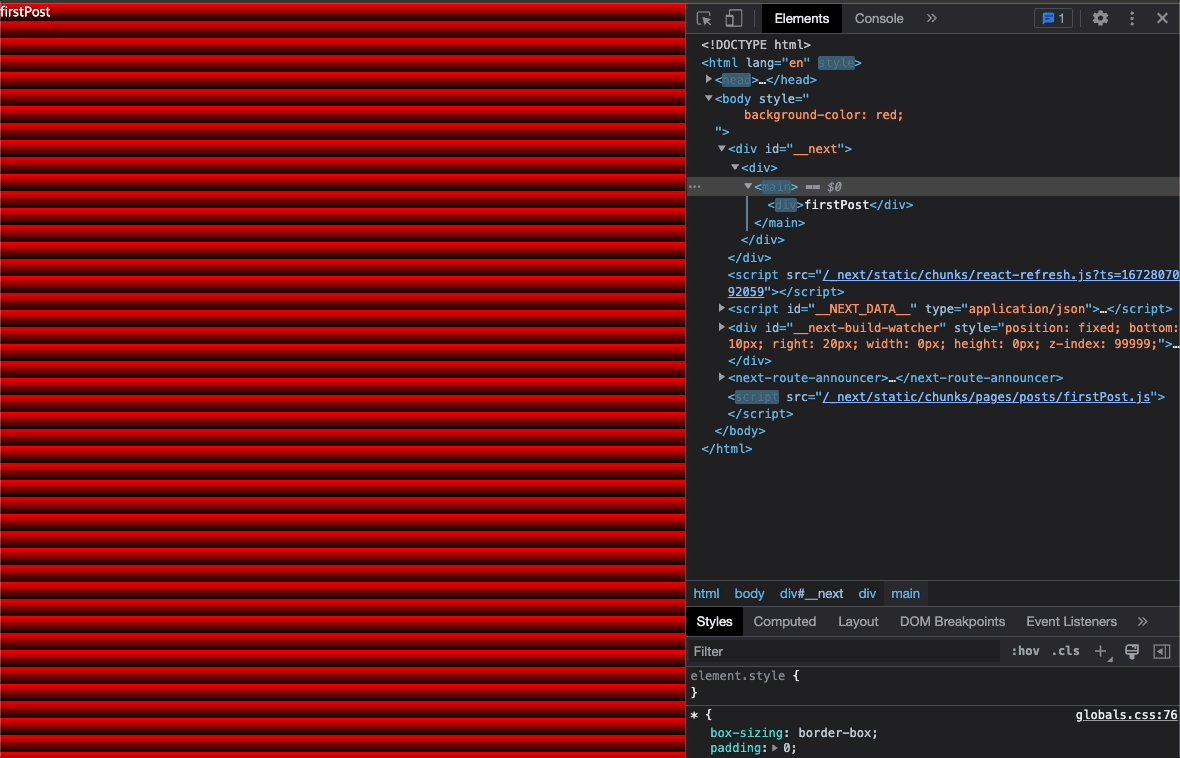
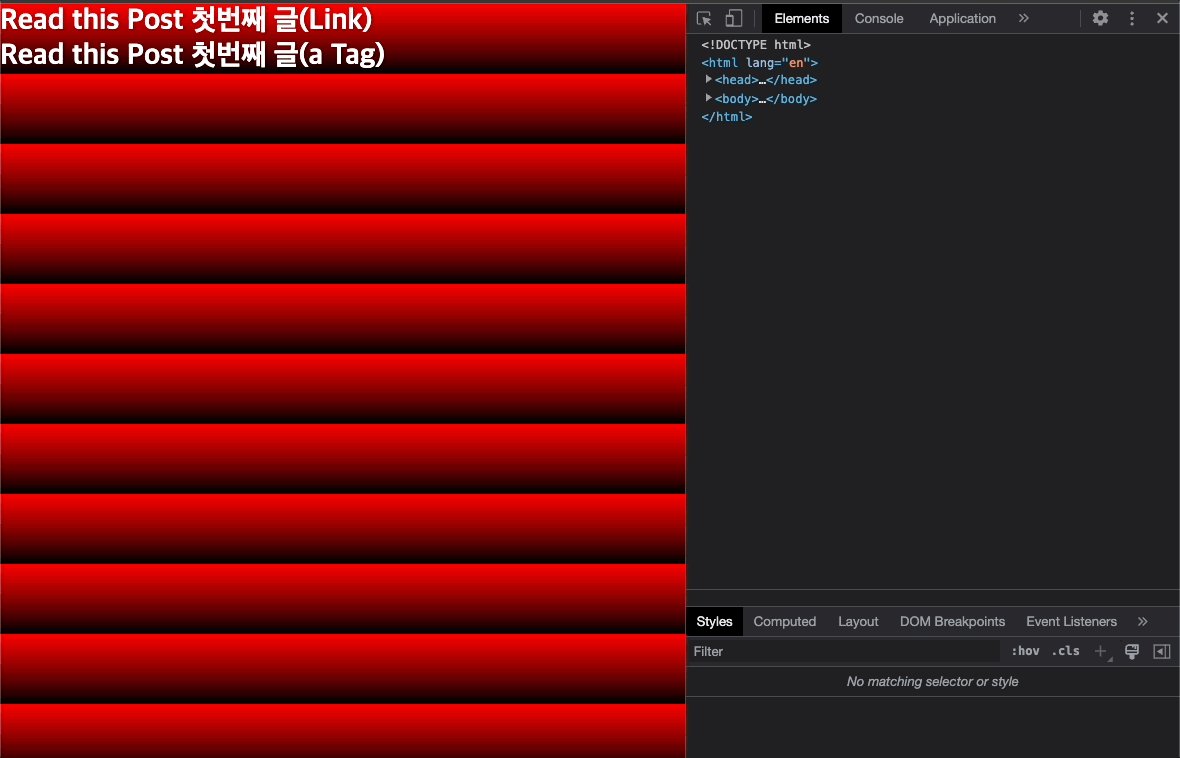
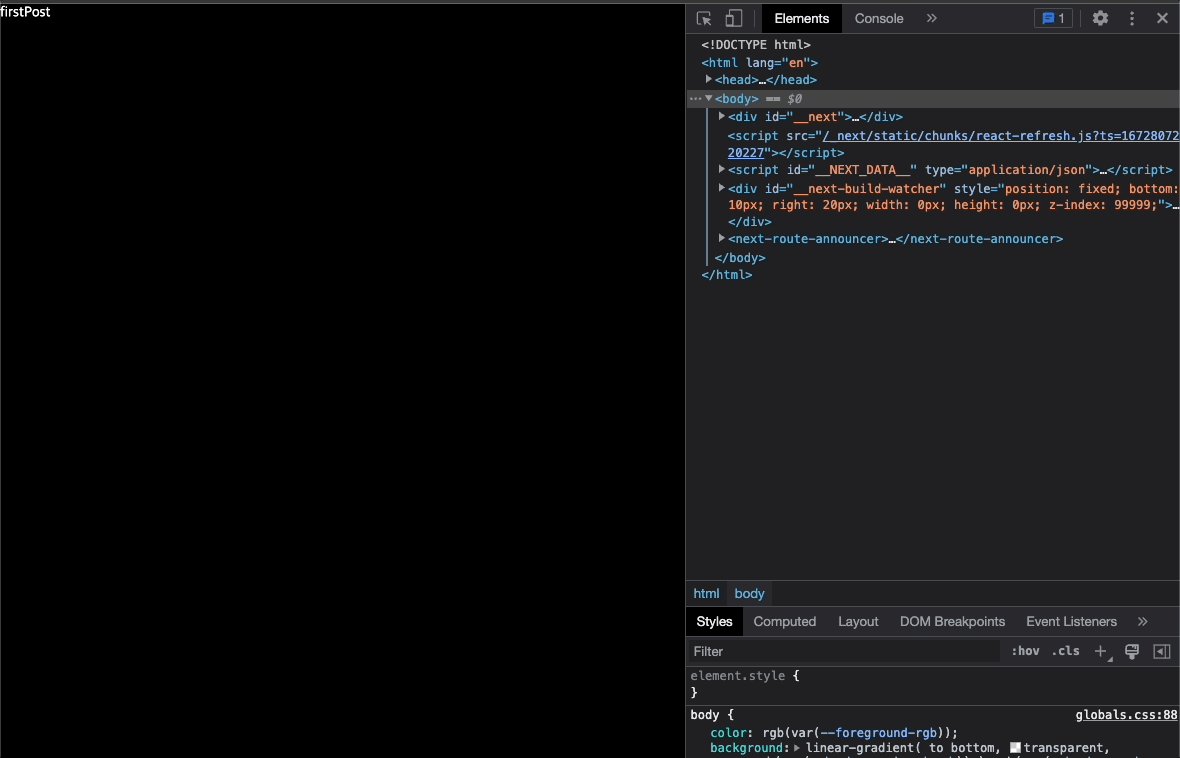
a tag

a tag를 타고 들어가면 gackground-color가 없어진다
Code Splitting
특정 페이지에 접근 할 때는 해당 페이지를 그릴때 필요한 부분만 로드
페이지 이동을 할 떈 목적지 페이지에 추가적으로 필요한 부분만 추가 로드
Prefetching
Link 컴포넌트를 이용하면, Viewport에 LInk 컴포넌트가 노출되었을때 href로 연결된 페이지의 부분을 로드한다.

스크롤을 내려서 Link가 노출되면 미리 필요한 데이터를 로드한다
