
React Native AppLoading
install
npx expo install expo-app-loading- expo loading을 install 진행
App.js

- app.js파일에 return 값을
<AppLoading />을 추가 해서 실행시키면 로딩 화면만 출력후 로딩화면이 잘 나오는지 테스트 진행
실행화면

- 위 화면처럼 로딩 화면이 계속 출력 되면 잘 install된 상태
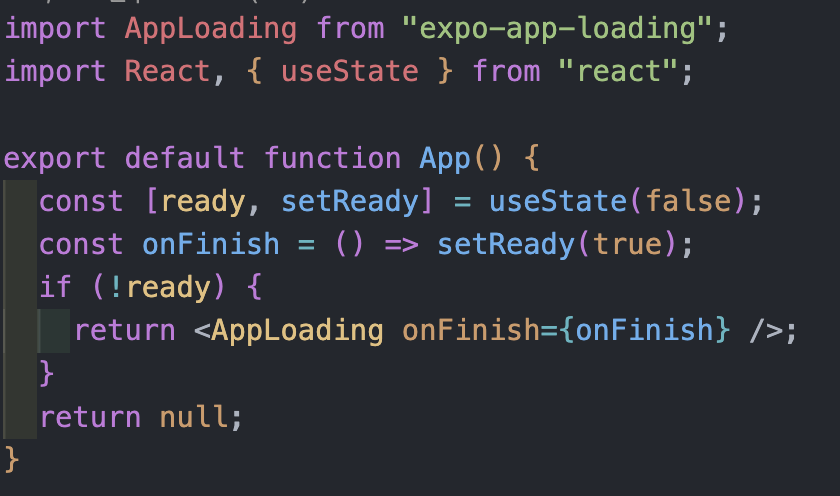
onFinish
-
onFinish는 loading이 끝나면 자동으로 실행 되는 함수 이다 로딩이 끝나면 ready함수를 true로 바꿔 로딩 화면을 종료

-
app.js에
ready라는 변수를 하나 생성 후ready가 ture가 되면 로딩화면이 꺼지도록 if문을 추가
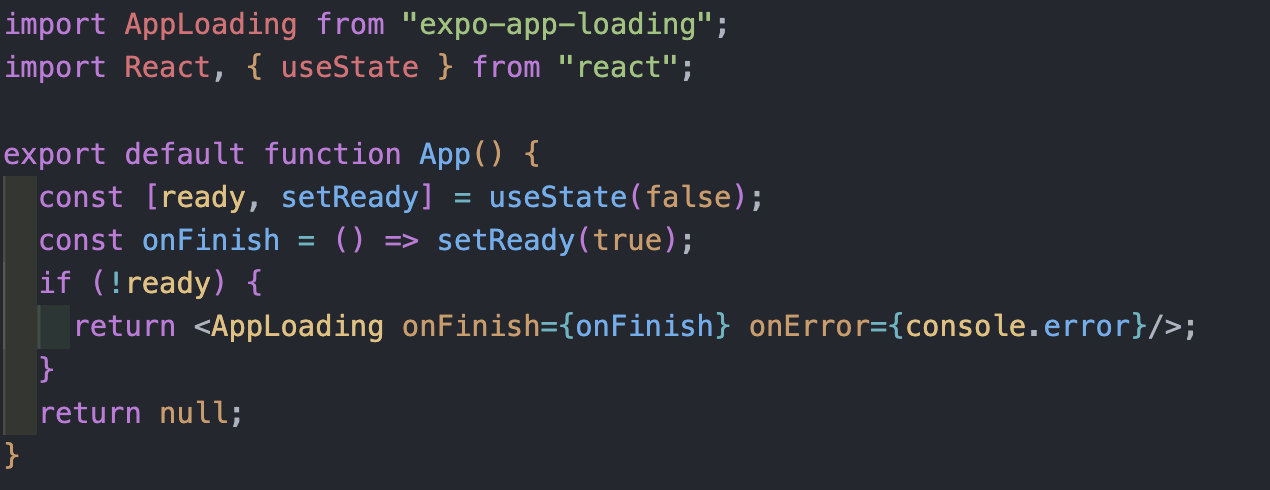
onError

- onError안에
console.log
console.error
console.warn
중에 하나를 추가
startAsync
startAsync는promise가 종료되거나resolve될때promise를 반환해주는 함수 그러면<AppLoading />이onFinish함수를 호출한다.

- startLoading함수가 종료되면 onFinish함수가 실행된다
- 로딩이 종료 되기 전에 실행되어야될 함수를 startLoading함수에 추가하면 startLoading이 끝나고 로딩화면이 종료된다
