🌼 React
-
A javaScript library for building for user interface
-
리액트가 하는일(핵심모듈)
- 리액트 컴포넌트(ReactDOM)는 htmlelement를 연결 (reactdom.render())
- react는 리액트 컴포넌트를 만들때 사용
- React Point 요약
- import {useState} from 'react';
- let [변경전state, 변경후state] = useState('보관할자료')
- 배열: let [변경전state, 변경후state] = useState(['a','b','c']) => {변경전state[0]}='a'
- state변경 => state변경함수(새로운 state) ex. onClick={()=> { 변경후state('변경')}}
- 참고로 array/object담은 변수엔 화살표만 저장됨
📕 React 설치
- node.js가 설치되어있어야 react 설치 가능
1. create-react-app 설치
- npm install -g create-react-app: npm을 사용하여 시스템에 전역적으로 create-react-app을 설치(-g : global) 즉, 패키지가 컴퓨터의 중앙 위치에 설치되고 모든 디렉토리에서 엑세스 가능

- npx create-react-app 프로젝트 이름: npx를 사용하면 전역적으로 명시적으로 설치하지 않고도 패키지를 실행 즉, 현재 디렉토리에 새로운 React 애플리케이션을 생성
- 설치된 버전 확인

- 설치된 버전 확인
- react실행할 폴더에 create-react-app , .은 현재 디렉토리를 의미

📌 참고
-
npx : npm5.2.0 이상부터 함께 설치된 커맨드라인 명령어(최신버전의 라이브러리 실행)
-
code . : vsCode로 실행
-
react-scrips : create-react-app과 동일

-
npm start : 개발모드로 로컬에서 띄울수 있는 기능
📙 React 소스코드 수정
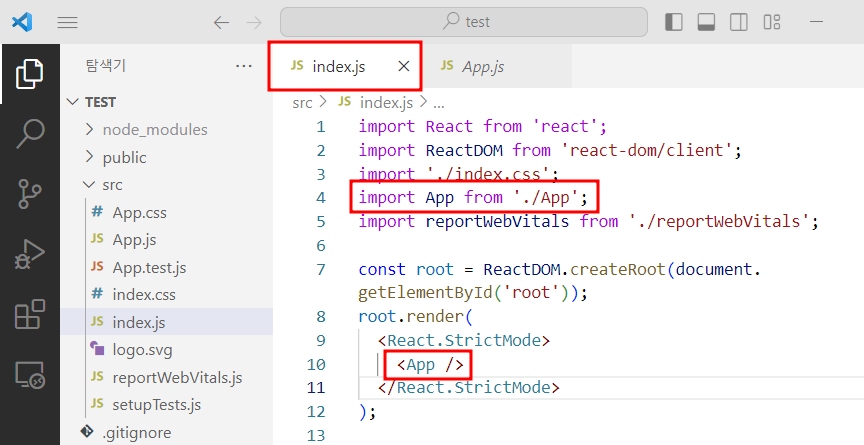
- index.js : 입구로 전역적인 설정이 들어감
- ./App : 현재 디렉토리의 App.js(확장자 js는 생략가능)에서 가져옴

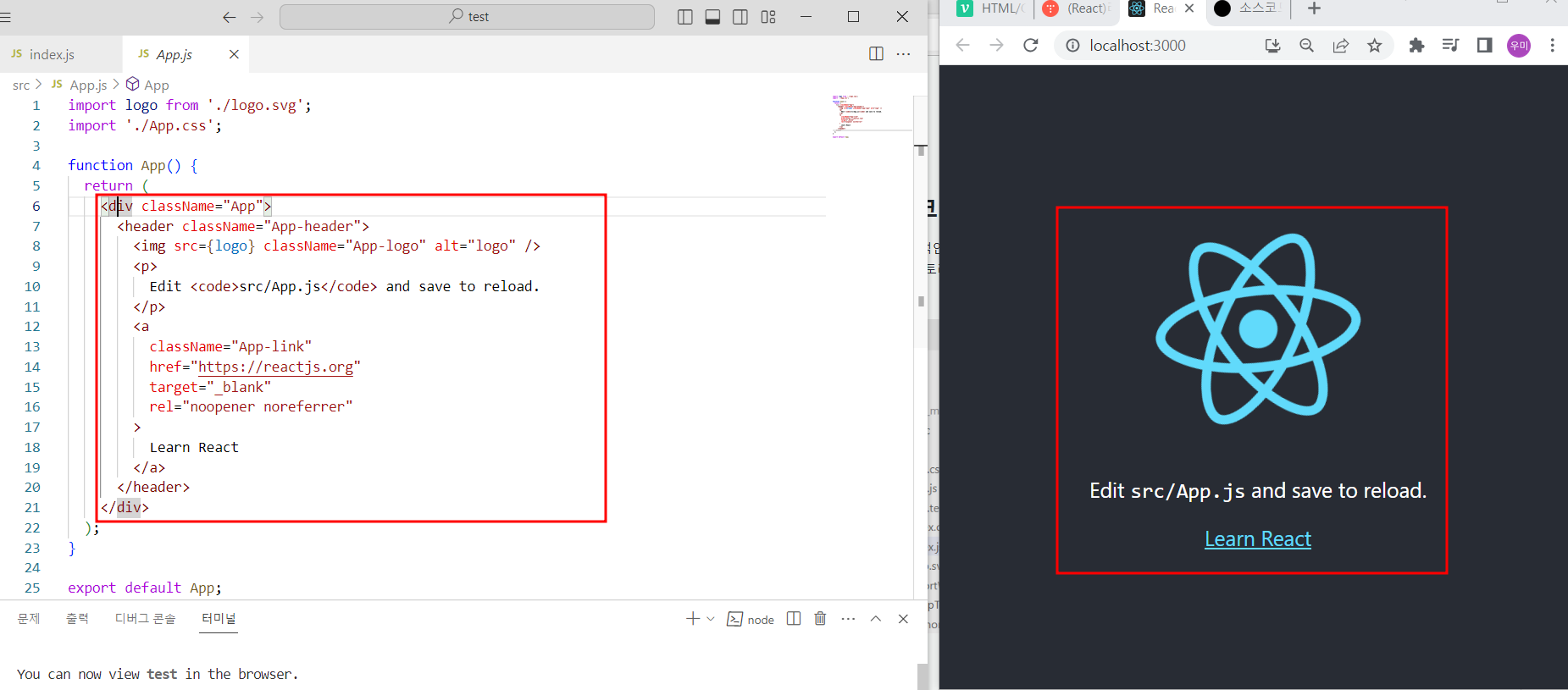
- App.js : div부분이 출력되는 내용으로 내용 편집하며 UI 생성

- index.js의 코드에서 id가 root인 것을 찾아 렌더링하라는 코드가 있다.
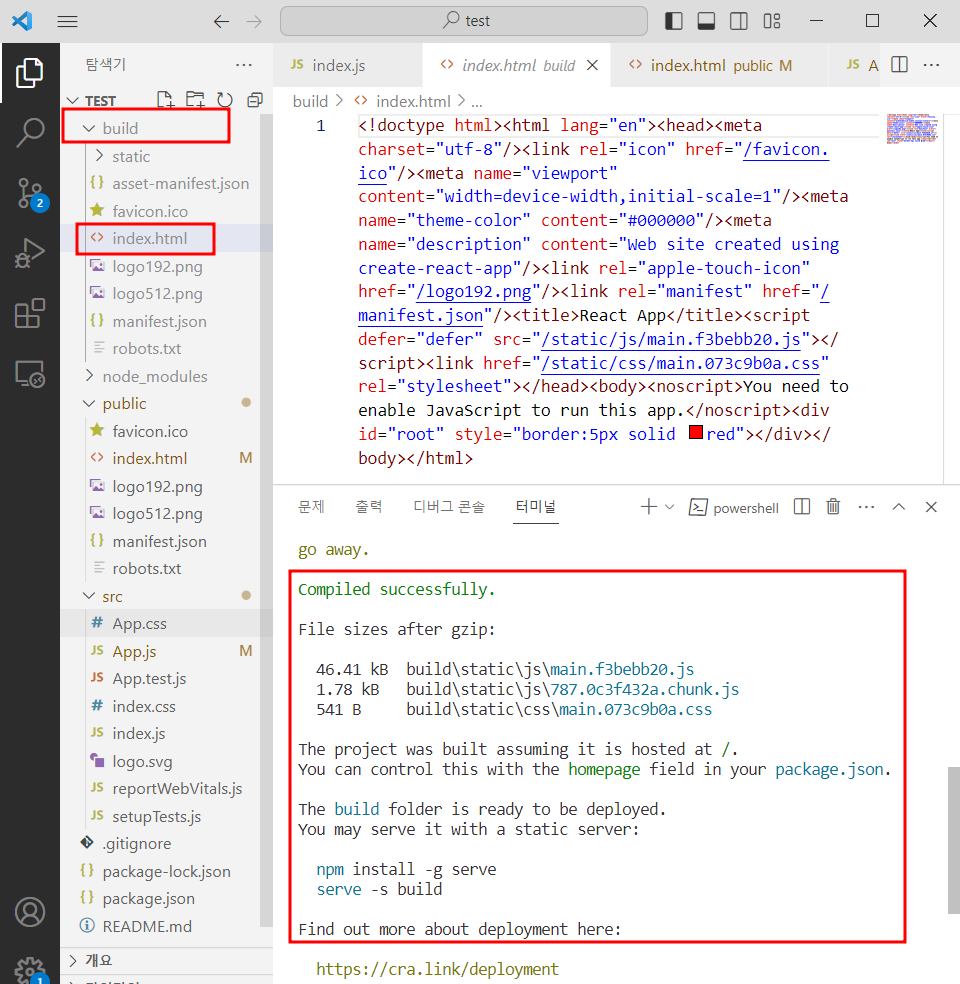
- root는 public > index.html 안에 존재 style을 변경하여 확인 가능

- ./App : 현재 디렉토리의 App.js(확장자 js는 생략가능)에서 가져옴
📒 React 배포
-
Ctrl + C를 통해 진행중인 과정 종료
-
npm run build : 배포판을 만드는 과정
- 완료되면 build파일 생성됨 (index.html 들어가보면 공백이 사라짐 → for 용량 최소화)

- 완료되면 build파일 생성됨 (index.html 들어가보면 공백이 사라짐 → for 용량 최소화)
-
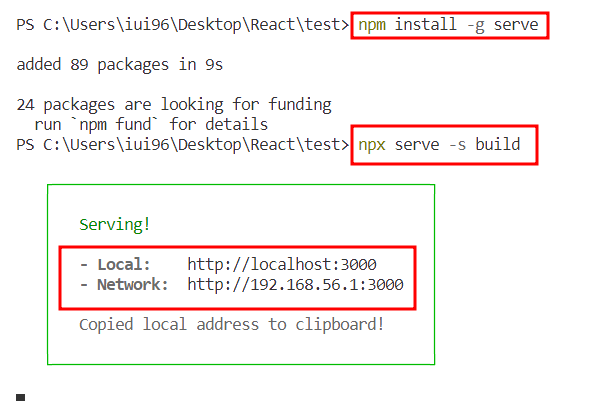
npx serve -s build : 빌드 명령
- npx : node.js를 간편하게 실행
- serve라고 하는앱(웹서버)의 -s(옵션: 사용자가 어떤 경로로 들어오든 간에 index.html파일을 서비스하겠다.) build라고 하는 폴더를 지정을 하면 폴더에 있는 index.html파일을 서비스하겠다.
- serve앱이 설치되어있지 않은 경우 설치후 실행하면 접속할 수 있는 주소 확인 가능

-
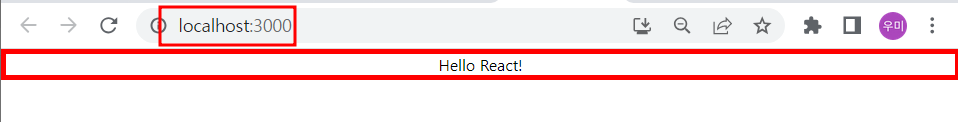
주소로 접속하면 개발 환경 버전이 아닌 서비스에서 사용할 수 있는 버전으로 서비스된것 확인 가능

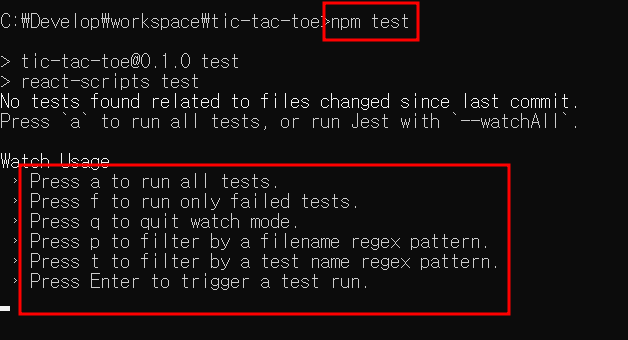
📌 React Test
- create-react-app에서는 jest를 기반으로 test code작성 가능

- a: 샘플로 작성된 App.test.js라고 하는 파일이 test됨
📌 eject
- npm run eject 실행 시 한번 더 확인 메시지 출력됨
- eject: create-react-app에서 리액트 프로젝트 관리를 받지 않겠다
- (cra내에서 해결이 안되는 설정)환경설정을 자유롭게 사용하기 위해서 사용
📗 ESLint
-
자바스크립트 문법 중 에러가 있는 곳에 표시를 달아높은 도구
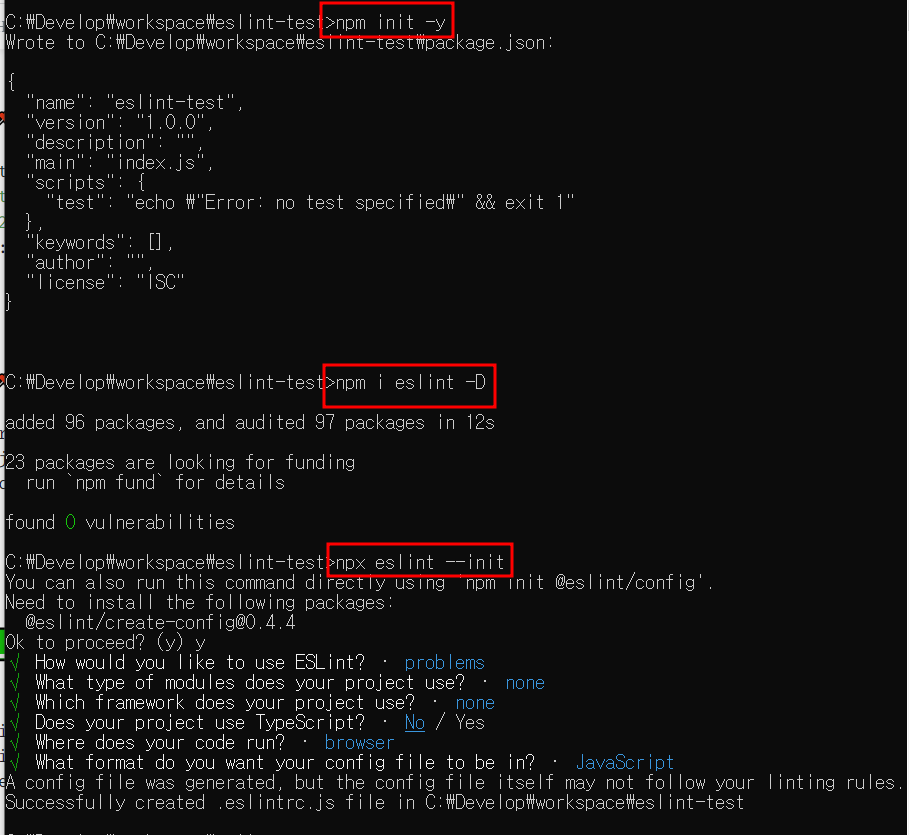
- npm init -y : npm프로젝트로 만들겠다
- npm i eslint -D : eslint 설치 (-D: devdependency)
- npx eslint --init : 초기화 (설정필요)

-
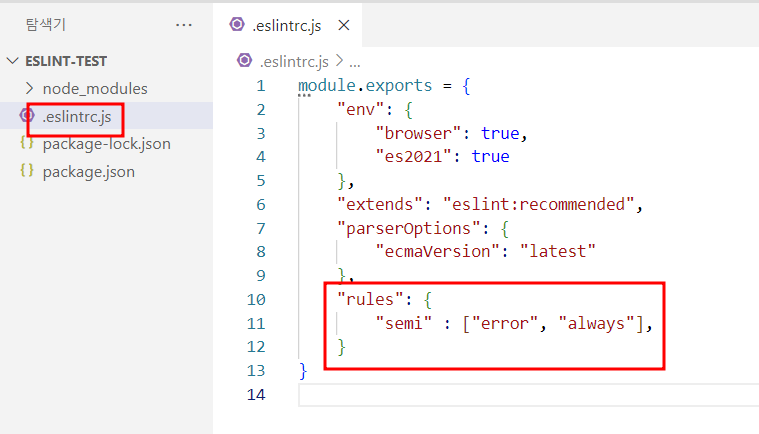
생성된 eslintrc.js확인 가능
- rules: 다양한 설정 가능
- ex. semi를 안찍으면 항상 에러를 발생시키겠다.

- npx eslint 파일이름 으로 에러 확인 가능

-
npx eslint 파일명 --fix 로 자동 수정 가능
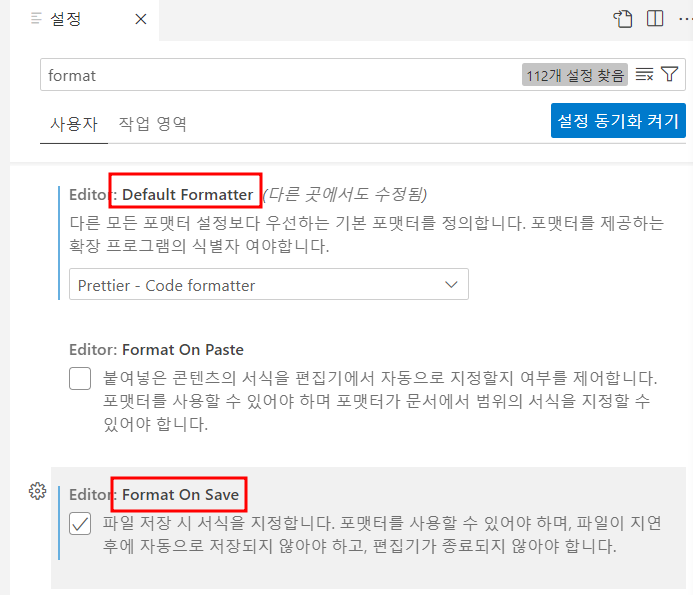
💡 prettier (formatter)
- 설정

📌 husky (git hooks made easy)
- git-hook 제어를 간편하게 하기 위해 사용
- git hook: git에서 이벤트가 생겼을 때 자동으로 특정 스크립트를 실행할 수 있게 함
- git이 설치되어있는 곳에서만 설치 가능
📘 리액트 컴포넌트 디버깅
- 크롭 확장프로그램에서 다운로드 가능

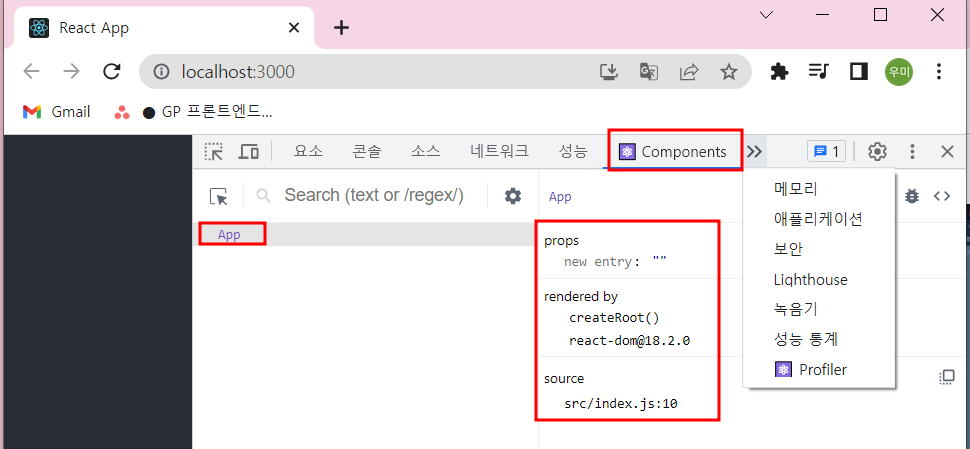
- 확장 프로그램 실행

- components클릭하면 component기준으로 내용 확인 가능
- props, state 변경 가능
- props, state 변경 가능
- profiler: 컴포넌트가 얼마나 걸려서 render됐는지 지표로 확인 가능