
🌼 Visual Studio Code 설치
-
https://code.visualstudio.com 운영체제에 맞게 다운로드
-
코드 편집기로 통합개발환경 중 하나임
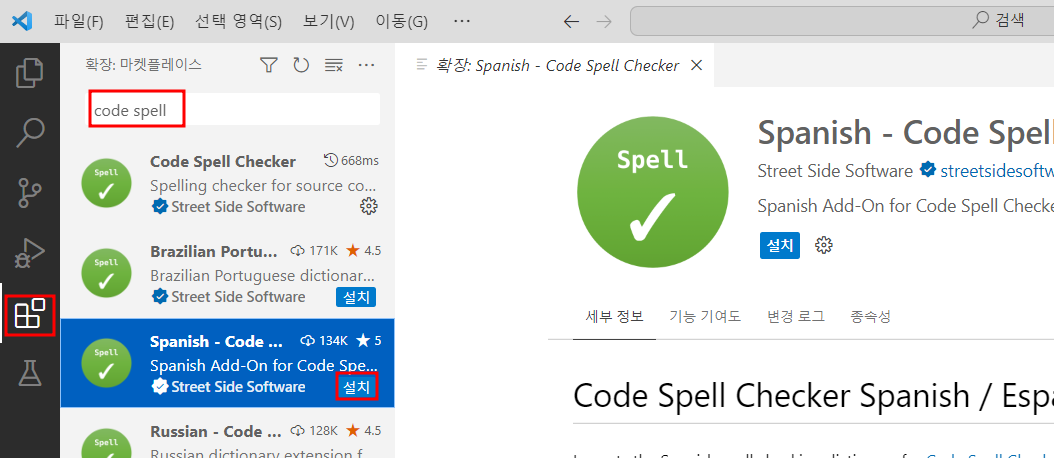
📕 Extension 다운로드
- 코드 작성을 편하게 제공해주는 서비스 다운로드

-
Code Spell Checker : 오타가 있는지 check
-
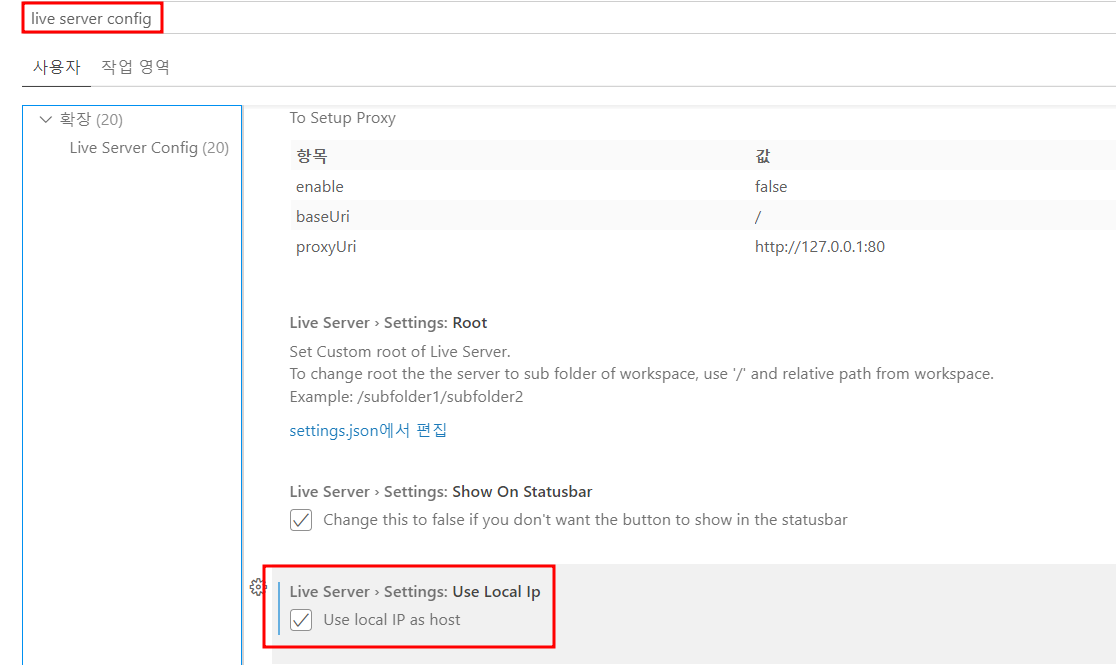
Live Server : HTML 결과 웹사이트 보여줌
- 페이지가 작동하지 않습니다 에러 발생 시 live server config에서 Use Local Ip를 ture로 설정

- 페이지가 작동하지 않습니다 에러 발생 시 live server config에서 Use Local Ip를 ture로 설정
-
beauty : 코드를 정렬해주는 역할
-
Es7 React/Redux/GraphQL/React-Natice snippets : java script or react 활용 시 유용
-
Auto Rename Tag : 태그 수정시 닫힘 태그 자동으로 수정
-
Auto Close Tag : 태그 작성 시 닫힘 태그 자동 생성
-
GitLens-Git supercharged : git으로 작업할때 commit보고 코드 비교 가능
📙 추가 환경설정
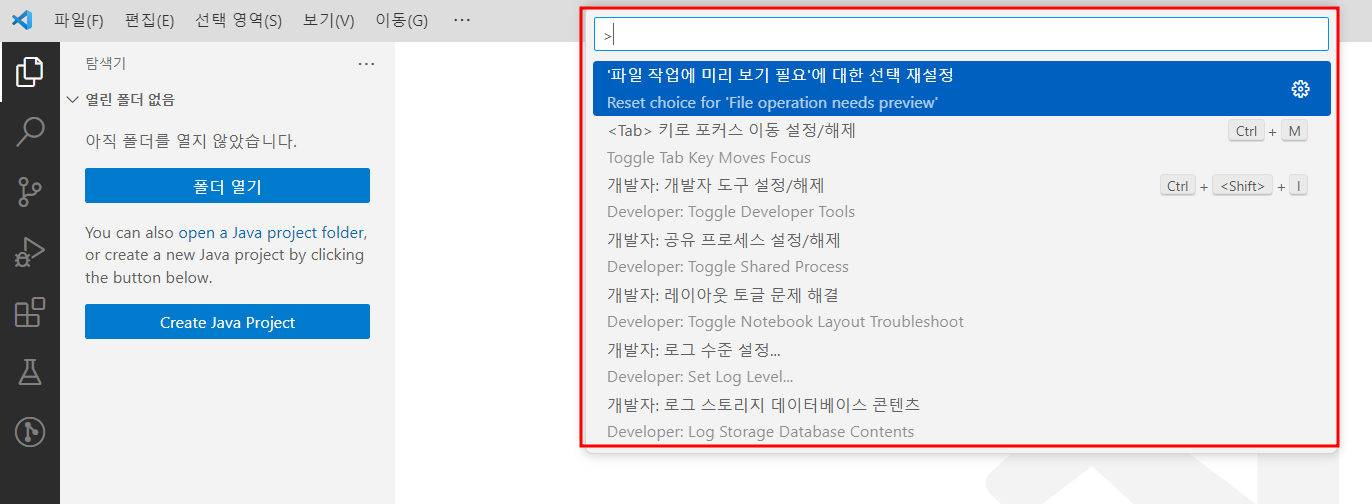
- Ctrl + shift + p : 탐색기 → shell command : install 'code' command in PATH

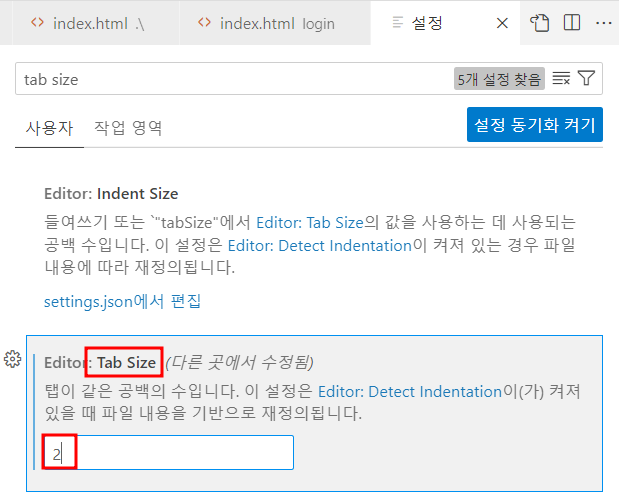
- 모든 파일 공백 크기 설정 : 설정(Ctrl + ,) → Tap Size 변경 가능

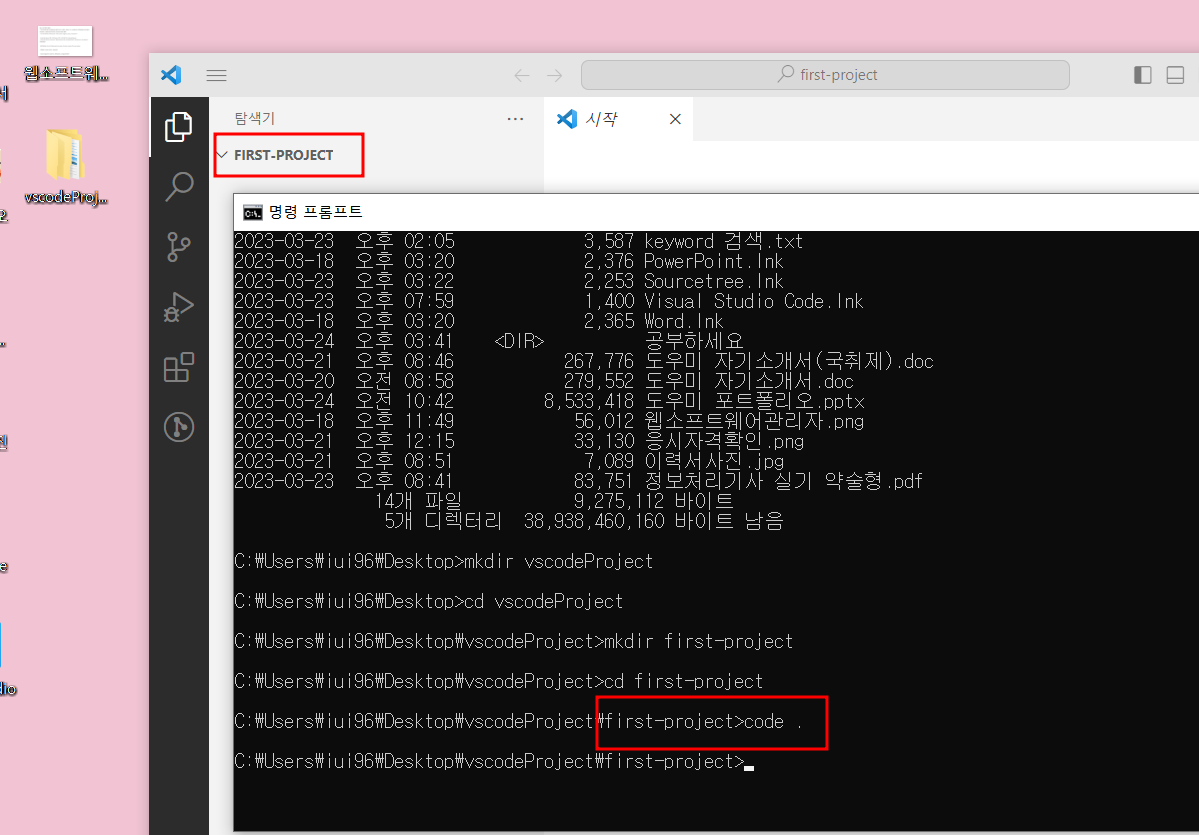
📒 cmd로 프로젝트 생성
- 기본 cmd 명령
- cd : 경로 이동하겠다
- dir : 이 경로에 있는 문서(directory) 확인하겠다.
- mkdir : directory 생성하겠다.

- code . : 현재 위치해 있는 경로에 VScode로 프로젝트 생성하겠다.
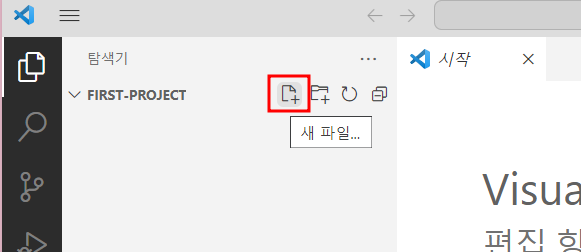
📗 VScode 파일 작성

- 새파일 열어서 파일이름 작성하면 됨

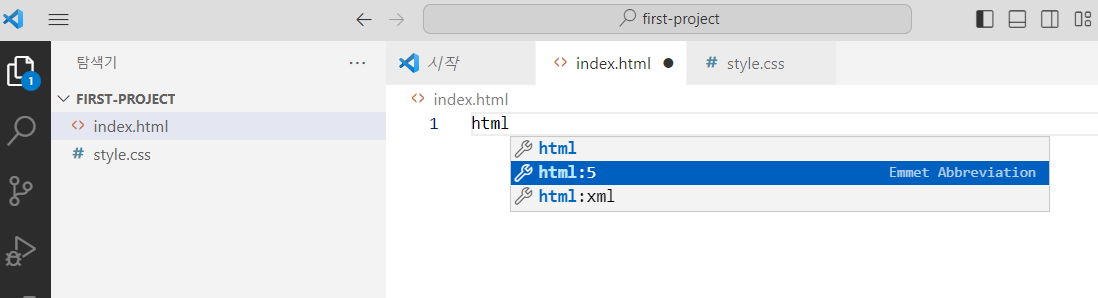
- 아무것도 없다고 걱정하지 마세요 자동완성 기능이 있어요
📘 실행

-
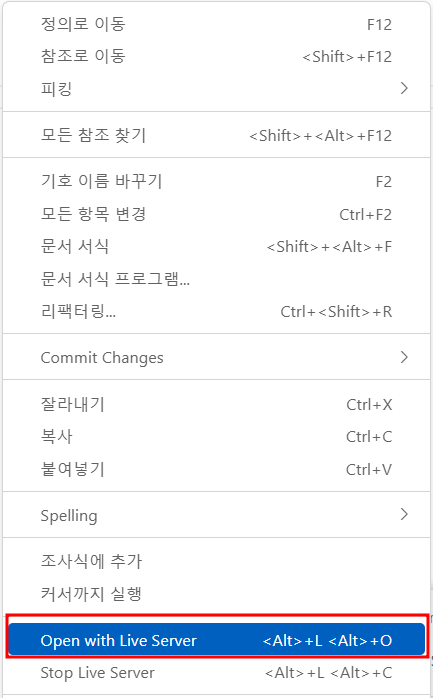
마우스 오른쪽 버튼 → Open with Live Server 클릭하면 서버에 작성한 내용이 출력됩니다.

-
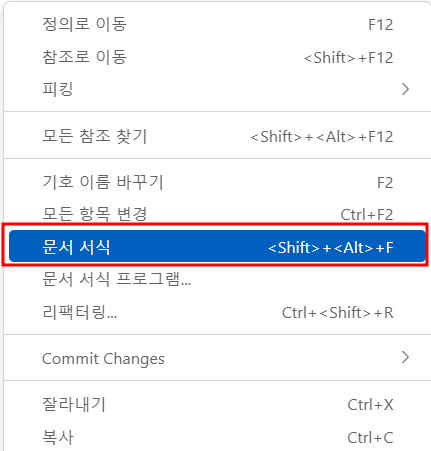
코드 작성 후 자동 정렬 하고 싶으면 Shift+Alt+F

📌 단축키
| 단축키 | 의미 |
|---|---|
| ctrl + shift + K | 선택행 삭제 |
| ctrl + G | 해당 행으로 이동 |
| ctrl + L | 한줄 선택 |
| Shift + Alt + 방향키 | 한줄 복사 |
| Alt + 방향키 | 한줄 이동 |
| Ctrl + Shift + B | 정렬 ( beauty install, 전체선택 ) |
| ctrl + B | 사이드 바 열기 닫기 |
| ctrl + P | 이름으로 파일 검색 |
| Ctrl + Shift + P | 모든 명령 표시 |
| ctrl + W | 편집기 닫기 |
| ctrl + H | 바꾸기 |
| ctrl + \ | 편집기 분할 |
| ctrl + , | 설정 |
