/ 앞에 붙이면 절대경로
안붙이면 현재 있는 그 경로 다음에 경로 추가
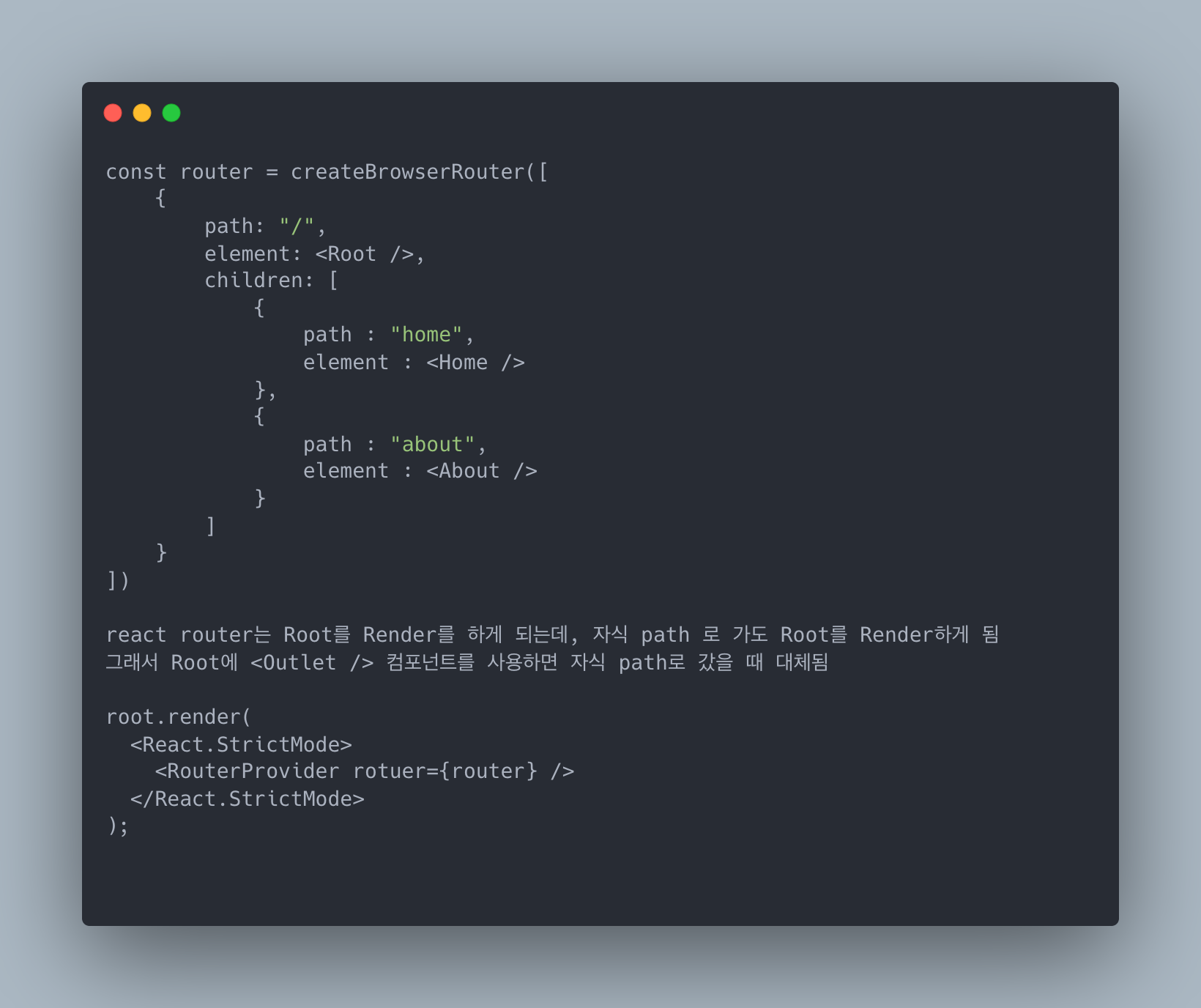
createBrowserRouter
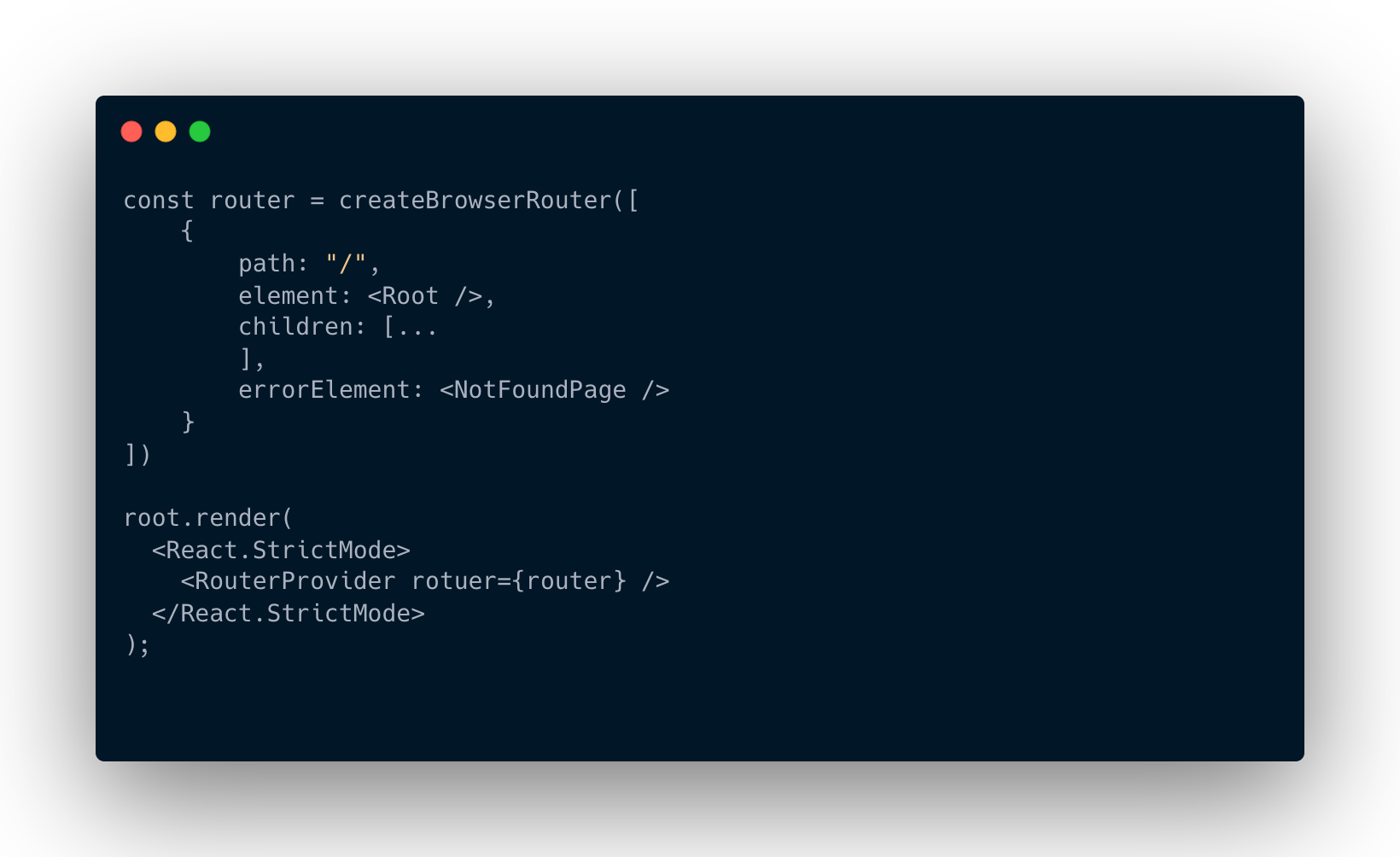
errorElement
컴포넌트에 에러가 발생해서 충돌하거나 컴포넌트 위치를 찾지 못할 때 사용(ex. 404 페이지 포함)
컴포넌트에서 발생하는 문제로부터 앱이 Crash 되어 죽지 않도록 보호 해줌
각 path 마다 설정해줄 수 있음
만약 컴포넌트에서 에러가 발생했다면 컴포넌트에는 피해가 가지 않도록 보호 해줌
useSearchParams
만약 url 에 내가 localhost:3000/edit?id=10&mode=dark 로 설정 했다면
const [searchParams, setSearchParams] = useSearchParams();
const id = searchParams.get("id");
console.log(id) // 10
const mode = searchParams.get("mode");
console.log(mode) // dark
Query String 변경 하려면 => setSearchParams 사용
setSearchParams({name : "ivan" , mode : light })
localhost:3000/edit?name=ivan&mode=light 로 변경됨
Outlet
children 을 대체해서 render 함
useOutletContext
해당 Outlet 으로 render될 모든 자식들에게 데이터 공유
useLoaderData
데이터 제공