생활코딩 ~26
main page title, description 지정
냅다 코드로 설명하겠읍니다
var http = require('http');
var fs = require('fs');
var url = require('url'); //url 모듈 사용
var app = http.createServer(function(request,response){
var _url = request.url; //url 값이 들어간다.
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if (pathname === '/') { //루트라면
if(queryData.id === undefined) { //메인 페이지의 queryString 존재 X, 즉 메인 페이지라면.
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){ //불러온 내용을 description에 저장하는 것 같음
var title = 'Welcome';
var description = 'Hello, Node.js';
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200); //파일을 성공적으로 전송
response.end(template);
});
} else {
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){ //불러온 내용을 description에 저장하는 것 같음
var title = queryData.id;
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200); //파일을 성공적으로 전송
response.end(template);
});
}
} else {
response.writeHead(404); //파일을 찾을 수 없음
response.end('Not found');
}
});
app.listen(3000);- 설명
main page url은 (http://localhost:3000/) 이것으로 쿼리 스트링이 존재하지 않는다. 이 때 자바스크립트에서는 undefined 라고 함!
그래서 queryData.id === undefined 라면~ 이렇게 구현함
파일 목록 알아내기
- data 디렉토리 내부 파일: CSS, HTML, JavaScript
readdir.js
var testFolder = './data';
var fs = require('fs');
fs.readdir(testFolder, function(error, filelist) {
console.log(filelist);
})코드 실행 결과
[ 'CSS', 'HTML', 'JavaScript' ]
- 즉, data 디렉토리에 있는 파일 목록을 배열로 보여준다.
글 목록 출력하기
data 디렉토리 파일을 배열로 받아오는 것을 이용한다
var list = '<ul>';
var i = 0;
while(i < filelist.length) { //filelist가 배열!
list = list +`<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`; //받아온 값을 태그 내부에 적용하여
i = i +1;
}
list = list+'</ul>';
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list} //여기에서 출력되게 한다!
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200); //파일을 성공적으로 전송
response.end(template);
})
filist 출력됨!
이렇게 되면, data 디렉토리에 파일을 추가하면 바로 리스트에 추가된다.
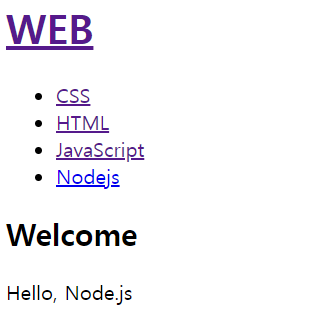
Nodejs 파일을 추가하면,

바로 이렇게 추가된다!
함수로 코드 정리
바로 코드 ㄱㄱ
var http = require('http');
var fs = require('fs');
var url = require('url');
function templateHTML(title, list, body){ //html 껍데기 함수
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${body}
</body>
</html>
`;
}
function templateList(filelist) { //list를 보여주는 함수
var list = '<ul>';
var i = 0;
while(i < filelist.length) {
list = list +`<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i +1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if (pathname === '/') {
if(queryData.id === undefined) {
fs.readdir('./data', function(error, filelist) {
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist); //파일 리스트를 매개변수로 파일 리스트를 보여주는 함수를 호출
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`); //title과 filelist와 body를 매개변수로 html 틀을 호출
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(error, filelist) {
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
});
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);