Express의 주요 기능 두 가지
- Route
- Middleware
미들웨어 - body-parser
- 기존의 create 페이지를 처리하는 코드
app.post('/create_process', function(request, response) {
var body ='';
request.on('data', function(data){
body = body + data;
}); //데이터가 추가될 때마다 request.on() 함수가 호출되는데 body 변수에 데이터가 도착할 때마다 추가한다.
//post 방식은 데이터는 크기가 클 수도 있기 때문에 이 방법을 사용
request.on('end', function(){ //request.on('end') 이벤트가 발생하면 이제 받은 데이터들을 처리한다.
var post = qs.parse(body); //입력값을 post에 저장. 즉 post data임.
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`}); //302: 일시적으로 보낸다. location에 적힌 주소로 리다이렉션
response.end();
})
});
});이제는 body-parser 라는 미들웨어를 사용해보자!
app.use(bodyParser.urlencoded({ extended: false}));- bodyParser.urlencoded({ extended: false}): 이 부분에 미들웨어가 들어온다.
- main.js 가 실행될 때마다, 사용자가 요청할 때마다 만들어진 미들웨어가 실행된다.
- 사용자가 전송 post 데이터를 내부적으로 분석해서 모든 데이터를 가져온 다음에 경로에 따른 콜백 함수를 호출하게 된다.
- 바디 파서 미들웨어가! 콜백의 첫번째 파라미터인 request에 body를 만들어준다
create_process 페이지 코드 (body-parser 적용)
app.post('/create_process', function(request, response) {
var post = request.body; //수정
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
});
});코드가 훨씬 간단해졌다! update_process, delete_process 코드도 위와 같이 수정한다.
app.post('/update_process', function(request, response) {
var post = request.body;
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error) {
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.redirect(`/?id=${title}`); //express 에서 redirect
})
});
});
app.post('/delete_process', function(request, response) {
var post = request.body;
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function(error) {
response.redirect('/'); //express 에서 redirect
});
});미들웨어 - compression


이렇게 많은 양의 데이터를 그댈 받아와서 로딩하려고 하면 효율적이지 않다.
그래서 사용하는 것이 compression 미들웨어!
compression 미들웨어를 사용해보자!
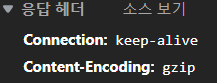
- compression을 사용하게 되면 데이터를 압축해서 웹 브라우저에 보내주고 이것이 zip 형식으로 압축되었다고 알려준다.
- 크기가 줄어들어 훨씬 효율적이게 됨!
app.use(compression()); //compression 미들웨어 사용

- 같은 데이터를 가져왔지만 크기가 훨씬 줄어든 것을 확인할 수 있다.
- 응답 헤더에서 gzip 형식으로 압축된 것을 알려준다.
미들웨어 만들기
파일 목록을 가져오는 미들웨어를 만들었다.
app.get('*', function(request, response, next) { //get방식일 때 모든 경우 호출
fs.readdir('./data', function(error, filelist) { //데이터 디렉토리 목록을 가져와서 filelist 변수가 셋팅된다.
request.list = filelist; //request 객체의 list 변수에 filelist 값을 준다.
next(); //next: 그 다음에 호출되어야 할 미들웨어가 담겨있다. 다음 미들웨어 실행.
});
});각 코드에서 가져다 쓴다
app.get('/', function(request, response) {
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(request.list); //가져다 씀!
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.send(html);
});미들웨어를 사용하면 코드가 간결해진다!

