throttle, debounce 란?
다른 언어로 프론트 개발을 해봤다면 이미 사용해봤거나 개념 정도는 익히고 있겠지만 flutter 그리고 Dart가 첫 개발 언어이신 분들을 위해 간단히 요약하자면
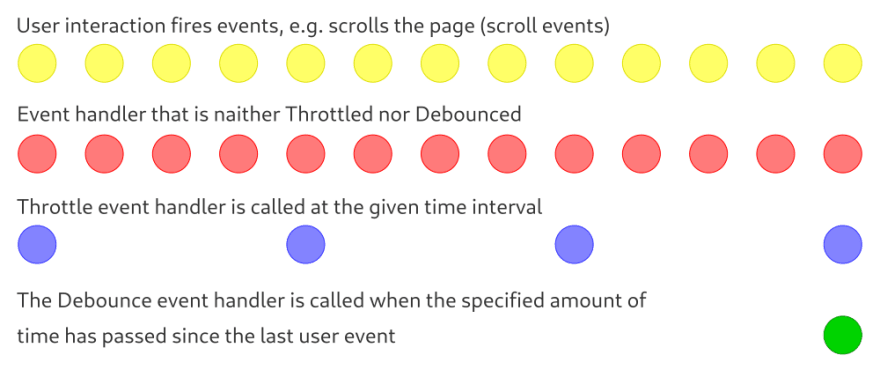
throttle ➡️ 지정된 시간동안 연속 된 이벤트가 한 번만 실행되고 나머지는 무시
debounce ➡️ 연속 된 이벤트가 종료되고 지정된 시간이 지난 후 이벤트가 실행
그래서 이걸 왜 써요? 라고 물어보면 스크롤, 타이핑 같이 이벤트가 짧은 시간 안에 여러번 호출될 때, 호출 할 로직이 거대할 경우 혹은 유료 API를 호출 해야 하는 경우 성능 저하, 과도한 요금 청구를 막을 때 사용합니다.
플러터에선 setState와 StatelessWidget을 잘 사용해서 최적화 시키는 게 더 중요하지만...
더 궁금한 분들을 위한 잘 정리된 글) https://webclub.tistory.com/607
그냥 pub.dev에서 라이브러리 가져와서 쓰면 안돼?
됩니다. 근데 만들기도 간단하고 괜히 의존성 추가 되는게 싫은 저는 만들어서 쓸게요.
저도 누가 만들어 둔 코드 긁어서 쓰고 싶었는데 구글링해도 javascript 예제만 잔뜩 쏟아져서 그냥 만듬.
throttle
class Throttle {
final Duration delay;
bool waiting = false;
Timer? _timer;
Throttle({required this.delay});
void run(action) {
// 타이머를 기다리지 않을 때만
if (!waiting) {
// action을 실행하고 이벤트를 기다림
action();
waiting = true;
// 지정된 시간이 지나면 waiting을 풀어줌
_timer = Timer(delay, () {
waiting = false;
});
}
}
}debounce
class Debounce {
final Duration delay;
Timer? _timer;
Debounce({required this.delay});
run(action) {
// 이미 기다리고 있었다면 타이머를 초기화
if (_timer != null) {
_timer!.cancel();
}
// 지정된 시간이 지나면 action을 실행
_timer = Timer(delay, action);
}
}사용 예제
Throttle _throttle = Throttle(const Duration(seconds: 1));
_throttle.run(() => setState(() {}));
Debounce _debounce = Debounce(const Duration(milliseconds: 500));
_debounce.run(() => print('hello'));주절주절) pub.dev에 라이브러리 만들어서 올려주시는 분들 너무 감사한데 example 좀 적어주세요.. please