Flutter - 한개의 텍스트는 왼쪽 정렬 한개의 텍스트는 가운데 정렬
학교에서 열람실 지문인식 출석부를 제작하고 있다.
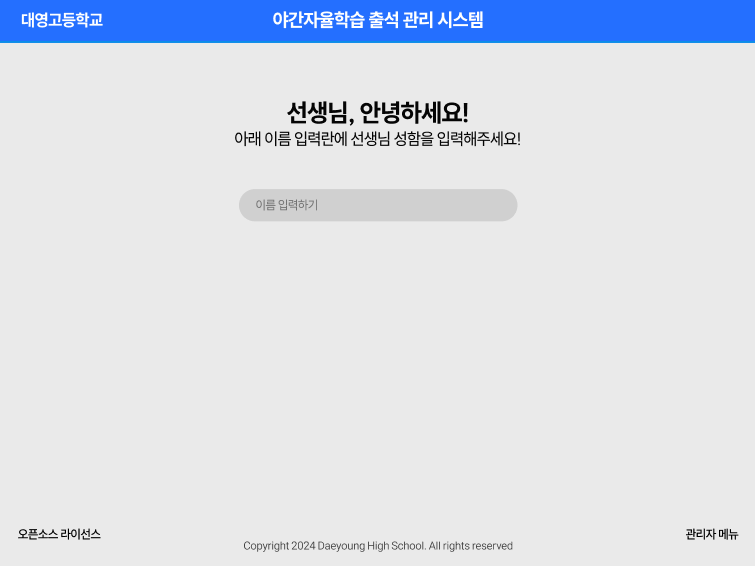
교사용 어플리케이션 제작 중 상단 바에 다음 디자인과 같이 표시하고 싶었다.

하지만 Flutter에서 이를 표현하기 위해서 다양한 방법을 시도해보았지만 실패하였는데 계속 찾아보다 Stack이라는 위젯을 통해 구현할 수 있다는 것을 알아냈다.
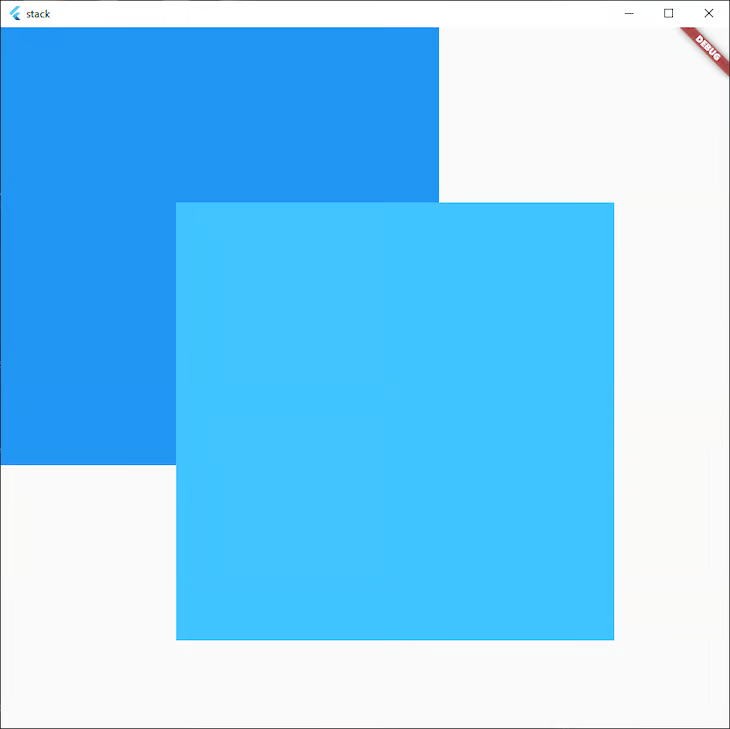
Stack 위젯이란 다음과 같이 위잿이 한층 한층 쌓이는 위젯이다.

그러면 이를 통해서 어떻게 구현할 수 있는가?
물론 Stack 위젯으로만 구현할 수 있는 기능은 아니다.
따라서 절대 위치에 배치하는 방법에 대해 검색해보았다.
Positioned라는 위젯을 통해서 절대 위치에 위젯을 배치시킬 수 있었다.
그렇다면 텍스트 위젯을 Positioned 위젯을 통해 감싸고 다음 위젯에 그냥 텍스트 위젯을 배치하면 처음에 원했던 방식으로 정렬이 된다.
실제 코드는 다음과 같다.
물론 배경색을 칠해주기 위해 Expanded 위젯을 사용한다.
Widget build(BuildContext context){
return Row(children: [
Expanded(
child:Container(
color: const Color.fromRGBO(36, 111, 255, 1),
padding: const EdgeInsets.only(bottom: 15),
child: const Column(children: <Widget>[
SizedBox(height: 20),
Stack(
children: [
Positioned( // 절대 위치를 통해 배치한다.
left: 20, // 왼쪽 여백 20만큼 주기
child: Text(
'학교명',
style: TextStyle(fontSize: 20, fontFamily: 'LINE', fontWeight: FontWeight.w700,color: Colors.white),
),
),
Center(
child: Text(
'자율학습 출석 관리 시스템',
style: TextStyle(fontSize: 24, fontFamily: 'LINE', fontWeight: FontWeight.bold,color: Colors.white),
),
),
],
),
]),
)),
]);위와 같이 구현할 수 있는데 Stack 위젯 안에 포함된 위젯은 다음 위젯을 추가 할수록 스택으로 쌓이기 때문에 다음 위젯의 위치를 고려할 필요가 없다.
그래서 Stack 위젯 안에 Positioned 위젯을 통해 절대 위치를 잡아주고 그 다음 위젯은 Center 위젯으로 감싸서 가운데 배치를 해주었다.
